一、显示信息的命令
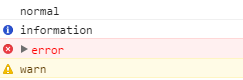
console.log("normal"); // 用于输出普通信息
console.info("information"); // 用于输出提示性信息
console.error("error"); // 用于输出错误信息
console.warn("warn"); // 用于输出警示信息
0
1
2
3
console.log("normal");// 用于输出普通信息
console.info("information");// 用于输出提示性信息
console.error("error");// 用于输出错误信息
console.warn("warn");// 用于输出警示信息

二、点位符:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o);
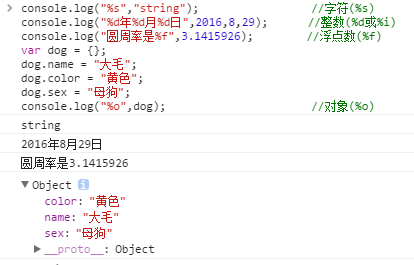
console.log("%s","string"); //字符(%s)
console.log("%d年%d月%d日",2016,8,29); //整数(%d或%i)
console.log("圆周率是%f",3.1415926); //浮点数(%f)
var dog = {};
dog.name = "大毛";
dog.color = "黄色";
dog.sex = "母狗";
console.log("%o",dog); //对象(%o)
0
1
2
3
4
5
6
7
console.log("%s","string");//字符(%s)
console.log("%d年%d月%d日",2016,8,29);//整数(%d或%i)
console.log("圆周率是%f",3.1415926);//浮点数(%f)
vardog={};
dog.name="大毛";
dog.color="黄色";
dog.sex="母狗";
console.log("%o",dog);//对象(%o)

三、信息分组 (console.group(),console.groupEnd())
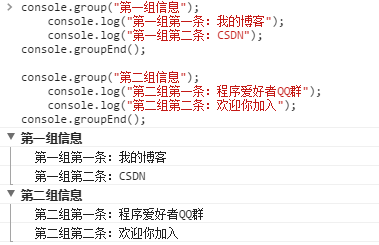
console.group("第一组信息");
console.log("第一组第一条:我的博客");
console.log("第一组第二条:CSDN");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();
0
1
2
3
4
5
6
7
8
console.group("第一组信息");
console.log("第一组第一条:我的博客");
console.log("第一组第二条:CSDN");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:程序爱好者QQ群");
console.log("第二组第二条:欢迎你加入");
console.groupEnd();

四、将对象以树状结构展现 (console.dir()可以显示一个对象所有的属性和方法)
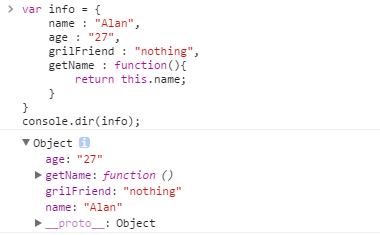
var info = {
name : "Alan",
age : "27",
grilFriend : "nothing",
getName : function(){
return this.name;
}
}
console.dir(info);
0
1
2
3
4
5
6
7
8
varinfo={
name:"Alan",
age:"27",
grilFriend:"nothing",
getName:function(){
returnthis.name;
}
}
console.dir(info);

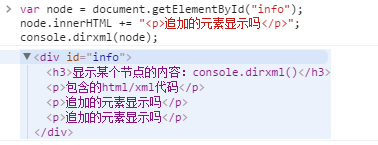
五、显示某个节点的内容 (console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码)
var node = document.getElementById("info");
node.innerHTML += "
追加的元素显示吗
";console.dirxml(node);
0
1
2
varnode=document.getElementById("info");
node.innerHTML+="
追加的元素显示吗
";console.dirxml(node);

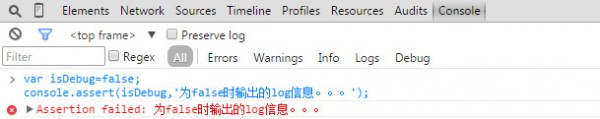
六、判断变量是否是真 (console.assert()用来判断一个表达式或变量是否为真,只有表达式为false时,才输出一条相应作息,并且抛出一个异常)
var testObj = false;
console.assert(testObj, '当testObj为false时才输出!');
0
1
vartestObj=false;
console.assert(testObj,'当testObj为false时才输出!');

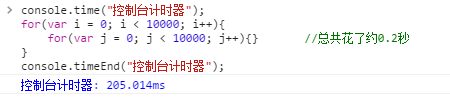
七、计时功能 (console.time()和console.timeEnd(),用来显示代码的运行时间)
console.time("控制台计时器");
for(var i = 0; i < 10000; i++){
for(var j = 0; j < 10000; j++){}
}
console.timeEnd("控制台计时器");
0
1
2
3
4
console.time("控制台计时器");
for(vari=0;i<10000;i++){
for(varj=0;j<10000;j++){}
}
console.timeEnd("控制台计时器");

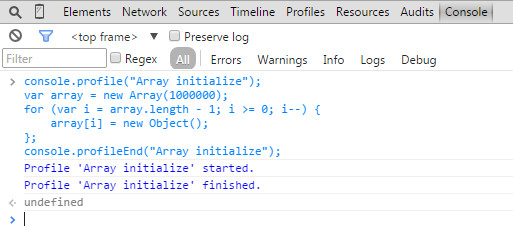
八、性能分析performance profile (就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()和console.proileEnd();)
function All(){
// alert(11);
for(var i = 0; i < 10; i++){
funcA(100);
}
funcB(1000);
}
function funcA(count){
for(var i = 0; i < count; i++){};
}
function funcB(count){
for(var i = 0; i < count; i++){};
}
console.profile("性能分析器");
All();
console.profileEnd();
0
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
functionAll(){
// alert(11);
for(vari=0;i<10;i++){
funcA(100);
}
funcB(1000);
}
functionfuncA(count){
for(vari=0;i
}
functionfuncB(count){
for(vari=0;i
}
console.profile("性能分析器");
All();
console.profileEnd();
详细的信息在chrome控制台里的”profile”选项里查看

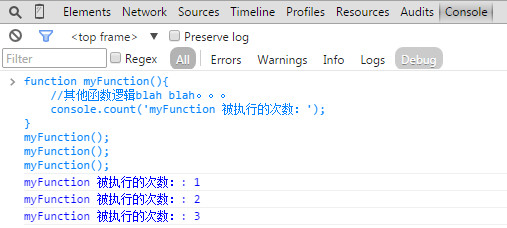
九、console.count()统计代码被执行的次数
function myFunction(){
console.count("myFunction 被执行的次数");
}
myFunction(); //myFunction 被执行的次数: 1
myFunction(); //myFunction 被执行的次数: 2
myFunction(); //myFunction 被执行的次数: 3
0
1
2
3
4
5
functionmyFunction(){
console.count("myFunction 被执行的次数");
}
myFunction();//myFunction 被执行的次数: 1
myFunction();//myFunction 被执行的次数: 2
myFunction();//myFunction 被执行的次数: 3

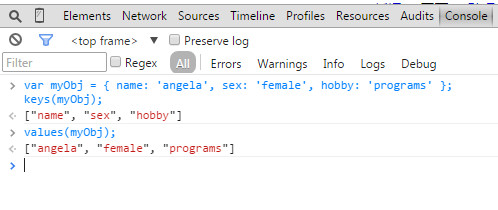
十、keys和values,要在浏览器里输入

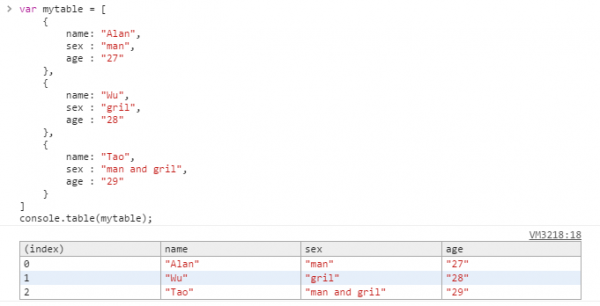
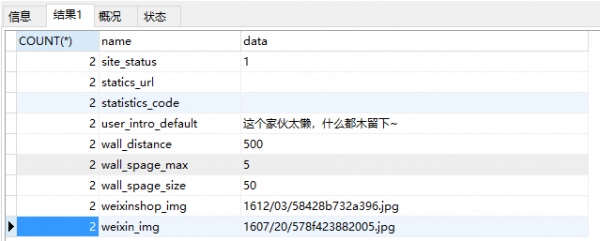
十一、console.table表格显示方法
var mytable = [
{
name: "Alan",
sex : "man",
age : "27"
},
{
name: "Wu",
sex : "gril",
age : "28"
},
{
name: "Tao",
sex : "man and gril",
age : "29"
}
]
console.table(mytable);
0
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
varmytable=[
{
name:"Alan",
sex:"man",
age:"27"
},
{
name:"Wu",
sex:"gril",
age:"28"
},
{
name:"Tao",
sex:"man and gril",
age:"29"
}
]
console.table(mytable);

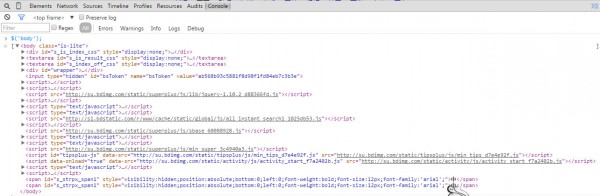
十二、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。
$("body"); //选择body节点
0
$("body");//选择body节点

十三、copy通过此命令可以将在控制台获取到的内容复制到剪贴板
copy(document.body); //复制bodycopy(document.getElementById("info")); //复制某id元素的的节点
0
copy(document.body);//复制bodycopy(document.getElementById("info")); //复制某id元素的的节点

十四、$_命令返回最近一次表达式执行的结果,$0-$4代表了最近5个你选择过的DOM节点

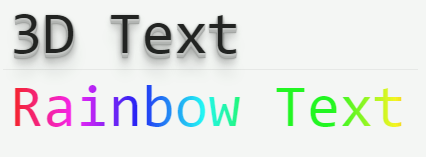
十五、利用控制台输出文字,图片,以%c开头,后面的文字就打印的信息,后面一个参数就是样式属性;
console.log("请在邮件中注明%c 来自:console","font-size:16px;color:red;font-weight:bold;");
0
console.log("请在邮件中注明%c 来自:console","font-size:16px;color:red;font-weight:bold;");

console.log("%c3D Text"," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
0
1
2
console.log("%c3D Text"," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ','background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
输出的结果如下图所示:

格式化符号
实现的功能
%s
格式化成字符串输出
%d or %i
格式化成数值输出
%f
格式化成浮点数输出
%o
转化成展开的DOM元素输出
%O
转化成JavaScript对象输出
%c
把字符串按照你提供的样式格式化后输入





















 2417
2417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








