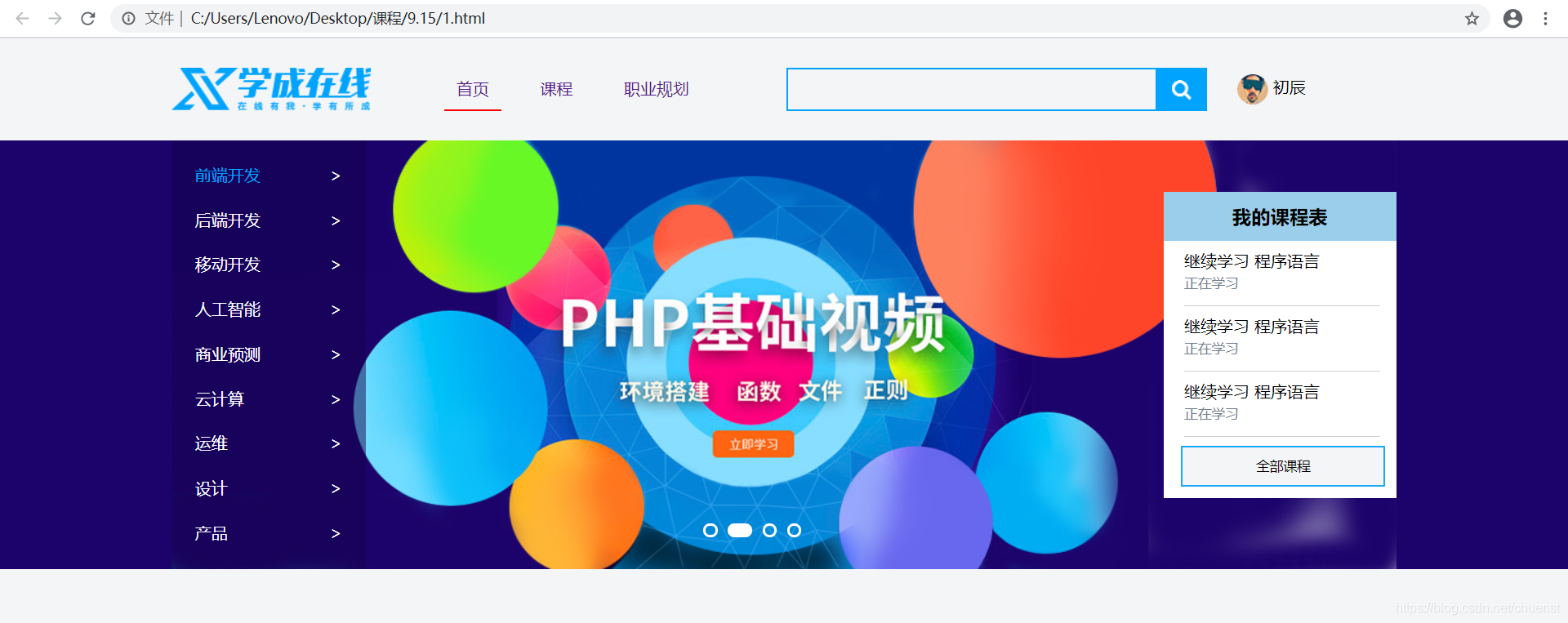
成品截图

前期准备素材
一、项目页面PSD源文件
下载地址https://chuenst.lanzous.com/i7hlggnl6vc
二、前期准备工作
创建study目录文件夹 (用于存放这个页面的相关内容)

study目录内新建images文件夹 (用于保存图片)

新建index.html 首页html文件(网站首页统一规定为index.html)

新建style.css 样式文件(外链样式表)

将样式引入到我们HTML页面文件中
样式表写入 清除内外边距样式,来检测样式表是否引入成功
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
三、CSS属性书写顺序
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,
毕竟关系到模式)
自身属性:width / height / margin








 这篇博客介绍了如何使用HTML和CSS制作学成在线的页面,包括头部(header)和轮播图(banner)的详细步骤。首先,讲解了创建项目文件结构和引入CSS样式表,接着制定了CSS属性的书写顺序。在布局分析中,重点讨论了头部的各个元素,如logo、nav导航、search搜索框和user个人信息。对于头部的CSS布局,使用了浮动定位和盒子模型。随后,介绍了轮播图部分的布局,包括通栏大盒子(banner)、版心(navbox)、侧导航栏和课程表模块的设计与实现。最后提供了源代码下载链接。
这篇博客介绍了如何使用HTML和CSS制作学成在线的页面,包括头部(header)和轮播图(banner)的详细步骤。首先,讲解了创建项目文件结构和引入CSS样式表,接着制定了CSS属性的书写顺序。在布局分析中,重点讨论了头部的各个元素,如logo、nav导航、search搜索框和user个人信息。对于头部的CSS布局,使用了浮动定位和盒子模型。随后,介绍了轮播图部分的布局,包括通栏大盒子(banner)、版心(navbox)、侧导航栏和课程表模块的设计与实现。最后提供了源代码下载链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6143
6143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








