.
下载着Apoup(风铃)APP的朋友都知道,点击文章会出来一个文章详细页面。
在这个文章详细页面看完文章后返回直接就到首页不用像浏览器那样缓慢的重新加载。
这样有助于提高用户的整体体验,让交互更加的舒适流畅,现在每个APP几乎都是点击文章会出来一个文章详情的二级界面。
那么Fusion App套壳的网页怎么实现这种文章详细界面加载呢?
我们依旧用哔哩哔哩的网站作为例子,既然想要点击的文章加载到另一个界面就需要在Fusion App中创建一个子页面。
在制作的APP配置界面首页找到子页面,创建子页面同样的是4个模板选一个喜欢的就行了,然后我们给这个子页面命名为“视频页”

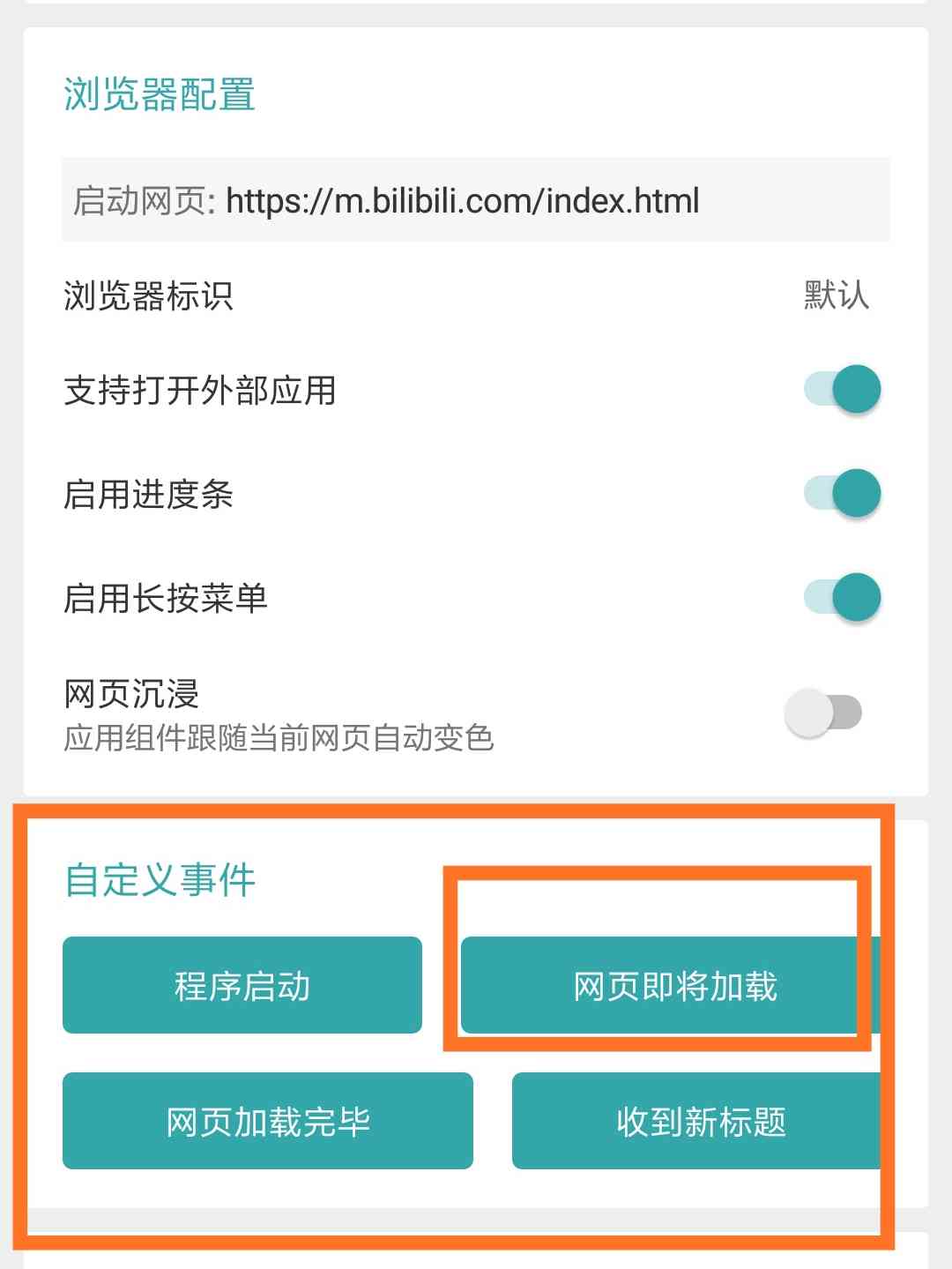
创建子页面后我们在APP配置首页找到网页即将加载

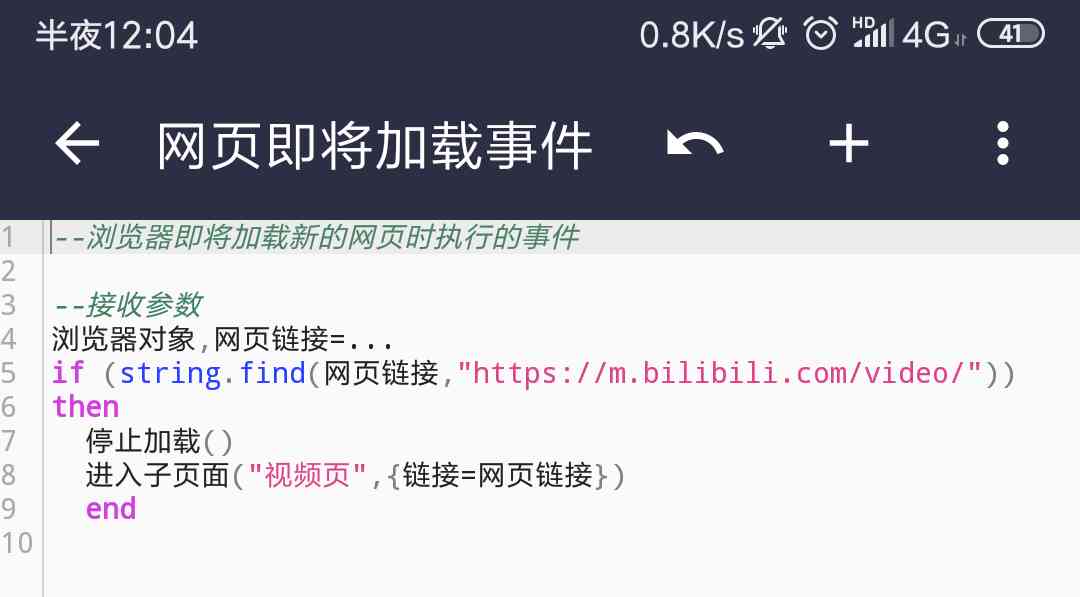
找到后将下面的代码配置进去。
 成品图
成品图
.
if (string.find(网








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1275
1275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








