I am using a ToolBar at the top at present and want to replace the default back button with a home button. But when I add item, it always adds to the right. I don't see any layout_gravity options to choose either. Is there a way to do this?
MainActivity
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_add_delete);
toolbar = (Toolbar)findViewById(R.id.app_bar);
setSupportActionBar(toolbar);
getSupportActionBar().setTitle(" Testing");
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.home_icon_empty, menu);
return true;
}
home_icon_empty.xml
android:id="@+id/homepage"
android:orderInCategory="100"
android:title="HOME"
android:icon="@drawable/home_icon"
app:showAsAction="always"
/>
android:id="@+id/homepage1"
android:orderInCategory="200"
android:title="HOME"
android:icon="@drawable/home_icon"
app:showAsAction="always"
/>
activity_main.xml
android:id="@+id/app_bar"
layout="@layout/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
app_bar.xml
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary">
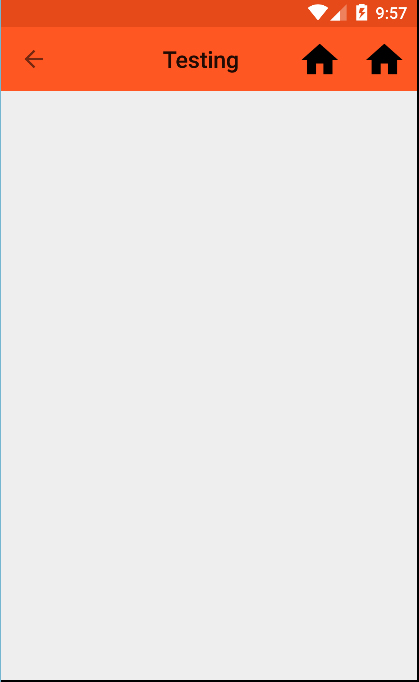
Current Toolbar output:

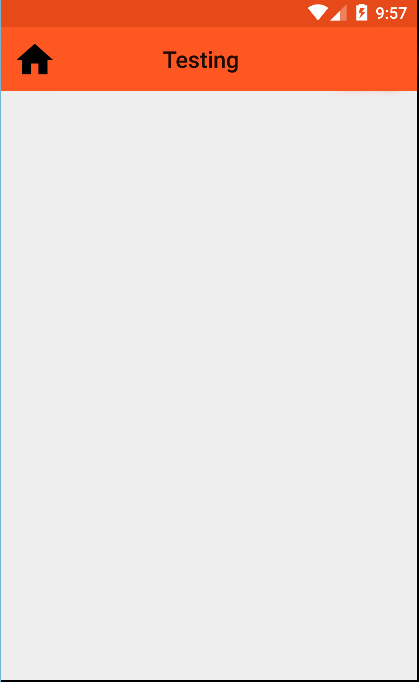
Expected Toolbar output:

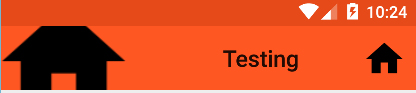
Image after new edit:

解决方案
Set as NavigationIcon:
Drawable drawable = ContextCompat.getDrawable(context, R.drawable.your_drawable)
toolbar.setNavigationIcon(drawable);
setSupportActionBar(toolbar);





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








