前言
qq最近更新搞了渐变式状态栏.然后...新需求就是要加这个.唉
先来张效果图:

常见的方式:
设置theme,状态栏透明.
true
实现起来比较简单.
几行代码搞定了.
但是.我要泼冷水,这种方式会引起这些问题:
1.软键盘弹起bug
2.fragment不适应
这种方式的优点:
兼容到4.4
我的看法:
1.用全屏模式或者状态栏透明的方式去实现,感觉很勉强
2.为了一个statusbar的效果,然后去处理一大堆不适应,我认为是不值得的.特别是软键盘弹出的问题
3.如果为了适配4.4,要费这么大功夫的话...
我的实现方式:
1.拿到statusbar:
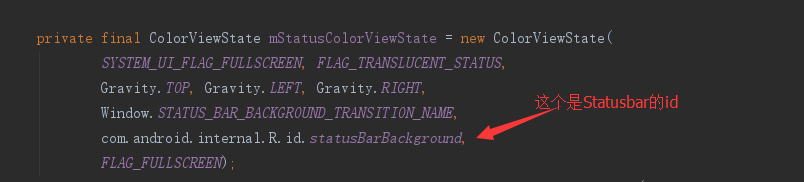
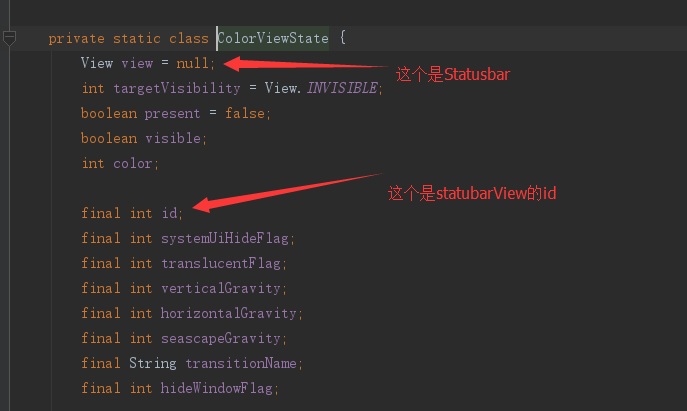
很简单,翻翻decorview源码,就能知道,是通过colorviewstate 配置创建的view.


由于是私有成员,要拿到对应的参数,一般做法是使用反射.
这里我取了点巧,既然是view,那么就能findviewbyid找到
只要想办法拿到com.android.internal.r.id.statusbarbackground这个id值就行了
private void initstatusbar() {
if (statusbarview == null) {
//android系统级的资源id得这么拿,不然拿不到
int identifier = getresources().getidentifier("statusbarbackground", "id", "android");
statusbarview = getwindow().findviewbyid(identifier);
}
if (statusbarview != null) {
statusbarview.setbackgroundresource("你的渐变drawable资源id");
}
}
2.等statusbar绘制完成
如果你直接在oncreate中调用上面的方法,你会发现,拿到的是null.
这是因为statusbar还没绘制完成.
所以,可以在oncreate()中使用looper.myqueue().addidlehandler()来保证statusbar绘制完成后再findview.
然后对decorview设置addonlayoutchangelistener监听
当布局发生变化,就设置statusbar的背景
looper.myqueue().addidlehandler(new messagequeue.idlehandler() {
@override
public boolean queueidle() {
if (isstatusbar()) {
initstatusbar();
getwindow().getdecorview().addonlayoutchangelistener(new view.onlayoutchangelistener() {
@override
public void onlayoutchange(view v, int left, int top, int right, int bottom, int oldleft, int oldtop, int oldright, int oldbottom) {
initstatusbar();
}
});
}
return false;
}
});
3.为什么要addonlayoutchangelistener:
其实不加监听,也能实现改变statusbar颜色的效果..但是会出现问题
比如弹软键盘后,弹popwindow后,引起window状态改变时,statusbar的颜色就会复原...
基本完整的代码
private view statusbarview;
@override
protected void oncreate(bundle savedinstancestate) {
//延时加载数据.
looper.myqueue().addidlehandler(new messagequeue.idlehandler() {
@override
public boolean queueidle() {
if (isstatusbar()) {
initstatusbar();
getwindow().getdecorview().addonlayoutchangelistener(new view.onlayoutchangelistener() {
@override
public void onlayoutchange(view v, int left, int top, int right, int bottom, int oldleft, int oldtop, int oldright, int oldbottom) {
initstatusbar();
}
});
}
//只走一次
return false;
}
});
}
private void initstatusbar() {
if (statusbarview == null) {
int identifier = getresources().getidentifier("statusbarbackground", "id", "android");
statusbarview = getwindow().findviewbyid(identifier);
}
if (statusbarview != null) {
statusbarview.setbackgroundresource("你的渐变drawable资源id");
}
}
protected boolean isstatusbar() {
return true;
}
这种方式的缺点:
1.因为没有使用全屏的模式,所以适配4.4是没戏了.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。





















 2089
2089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








