鸿蒙 2.0 已经发布了有段时间了,目前网上也有些小 demo 了,但是缺乏稍微大点的项目代码。
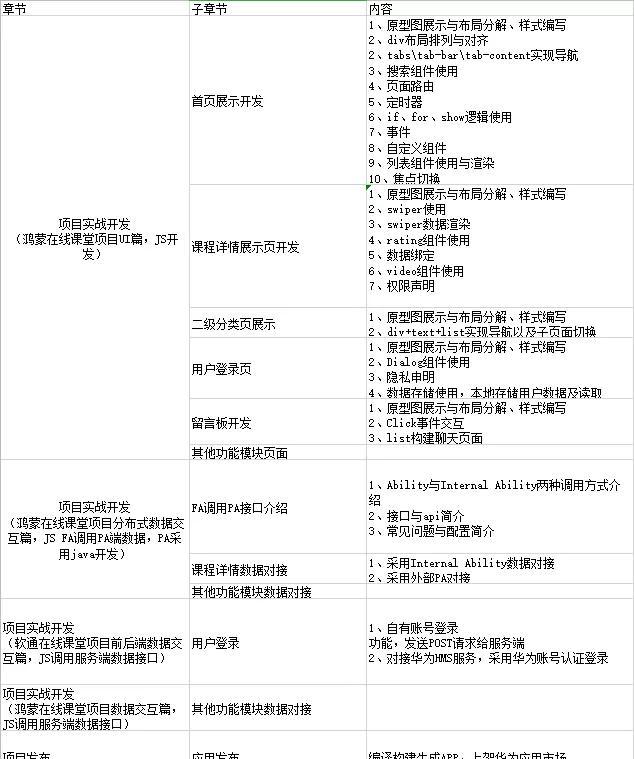
我准备计划开发一个稍微正式点的项目,我写了个初略的项目需求清单,来体验鸿蒙应用开发。
目前我已经着手实现了其中的一些重要功能,某些功能发现鸿蒙暂时不支持,但是还是先写上吧,后面慢慢摸索。
我会陆续更新连载此贴,一步步从 0 基础讲解项目开发过程,然后巩固鸿蒙应用开发知识点。有错误的地方,也欢迎大家留言指教。
本项目已开发一个 HarmonyOS 平台的在线教育 app 为例,采用 JS 开发 UI 页面,服务端采用 Java SpringBoot 进行开发。
主要涉及到鸿蒙的技术点包括:
- JS UI 开发(各类常用组件和布局)
- 服务端数据交互
- 本地数据存储
- JS FA 与 Java PA 交互
- 视频播放
- 权限控制
- app 打包与发布
- HMS 服务对接
- 华为人工智能引擎对接等内容
基本包含了 HarmonyOS APP 开发所需的大部分知识点:

首页模块开发之一
效果图分解:

01知识点讲解
布局说明:JS UI 框架中智慧屏以 720px(px 指逻辑像素,非物理像素)为基准宽度,根据实际屏幕宽度进行缩放。
例如当 width 设为 100px 时,在宽度为 1440 物理像素的屏幕上,实际显示的宽度为 200 物理像素。智能穿戴的基准宽度为 454px,换算逻辑同理。
一个页面的基本元素包含标题区域、文本区域、图片区域等,每个基本元素内还可以包含多个子元素,开发者根据需求还可以添加按钮、开关、进度条等组件。
在构建页面布局时,需要对每个基本元素思考以下几个问题:
该元素的尺寸和排列位置
是否有重叠的元素
是否需要设置对齐、内间距或者边界
是否包含子元素及其排列位置
是否需要容器组件及其类型
将页面中的元素分解之后再对每个基本元素按顺序实现,可以减少多层嵌套造成的视觉混乱和逻辑混乱,提高代码的可读性,方便对页面做后续的调整。
02组件介绍
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5792
5792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








