Dreamweaver中如何使用Flash影片
1、首先需要我们准备的是一个Flash文件,其次最为简单的就是我们这里需要你打开你的Dreamweaver工具,点击Html进行新建

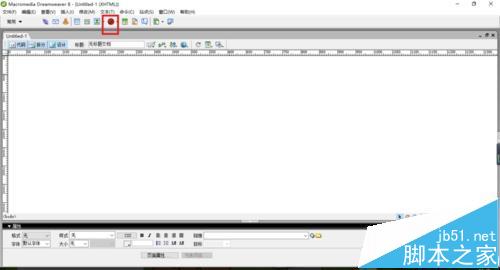
2、新建完毕之后呢,这里打开你的如下图中所示的一个图标

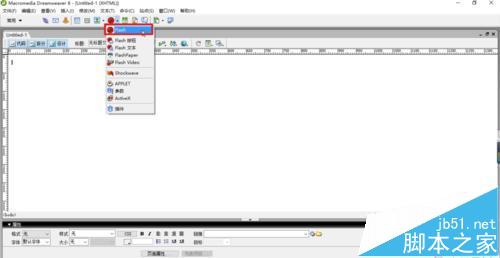
3、类似于下拉框体的一个图标,这里我们点击Flash就可以了

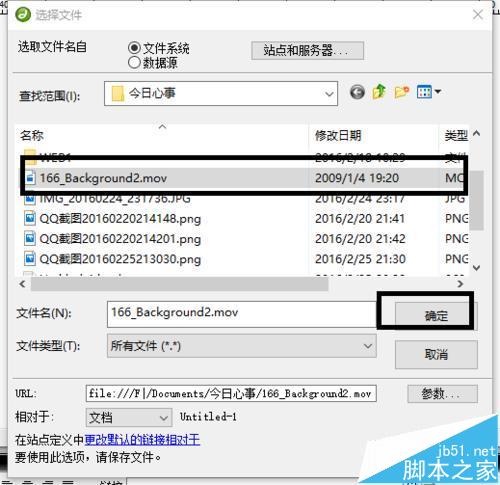
4、弹出如下的框体之后,我们选择一个文件即可~随后点击确定

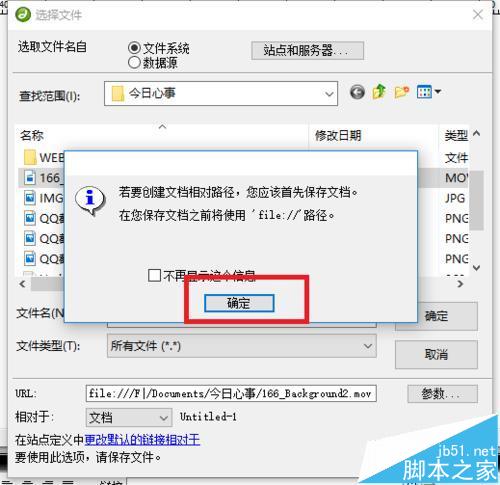
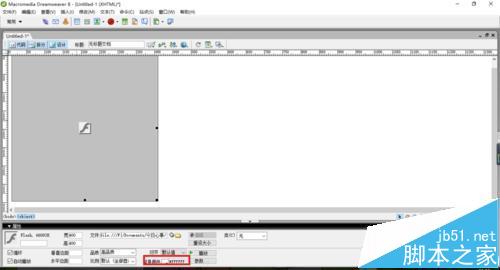
5、在图框原来的基础之上,我们进行保存

6、合理的设置标题或者是访问键之后点击确定即可

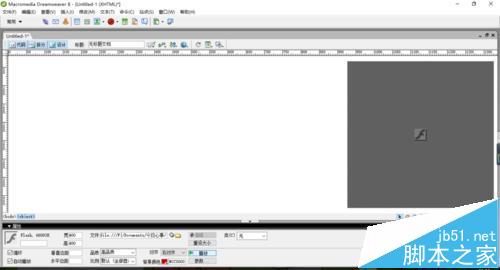
7、添加完毕之后呢,就如同下图中的一个图片内容一样

8、这里我们是可以进行对此图片的放大和缩小的调整的

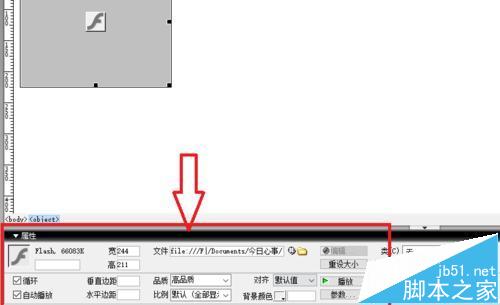
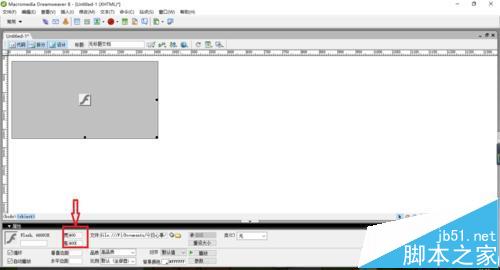
9、点击Flash之后,弹出如下图中的属性管理

10、在属性管理中我们也是可以 进行设置你的大小宽度的

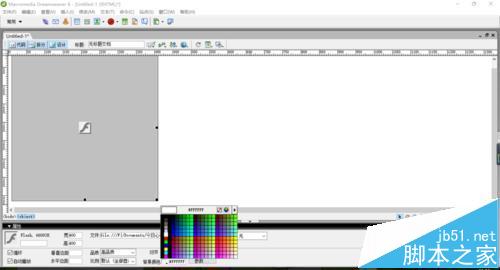
11、同样Flash也是可以进行设置背景颜色的

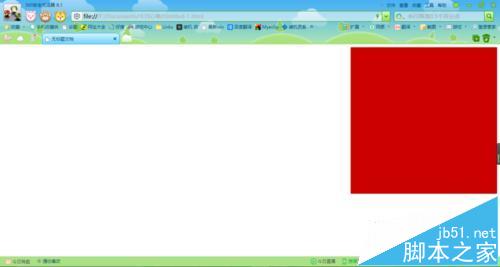
12、在下图中我们进行背景颜色的设置,这里呢我们设置的是一个红色(在颜色设置完毕之后呢我们是必须要在浏览器中才能够查看到的)

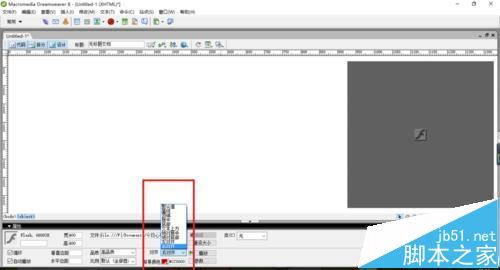
13、同样这里是有一个位置的调整的(这里我们进行位置的调整对于美化你的网页起到一个简单的方式)

14、设置完毕之后,如下图中所示,这里我们进行保存即可

15、按键盘上的F12可以在浏览器中进行播放查看

相关推荐:























 2296
2296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








