WebKit.net是对WebKit的.Net封装,使用它.net程序可以非常方便的集成和使用webkit作为加载网页的容器。这里介绍一下怎么用它来显示一个网页这样的一个最简单的功能。
第一步:
下载WebKit.net 的bin文件。别小看这一步,你不一定能下载成功,原因你懂的。
第二步:
新建一个WindowsForms工程。

然后把下载好的webkit.net bin目录下的所有文件复制到新建工程的bin/Debug/目录下。
添加引用,通过浏览添加对“WebKitBrowser.dll”的引用。

第三步:
来写写代码了。双击Form1的窗体进入代码,写下这几行代码:
private void Form1_Load(object sender, EventArgs e)
{
WebKit.WebKitBrowser browser = new WebKitBrowser();
browser.Dock = DockStyle.Fill;
this.Controls.Add(browser);
browser.Navigate("http://www.lixin.me");
}
运行看看效果:

与IE内核的WebBrowser对比:
非常简单的三步就完成了。可是话说回来了,时下都流行一步到位的,例如使用System.Windows.Forms.WebBrowser 。
使用.Net框架自带的,调用IE内核的WebBrowser来显示网页也许更简单些,只需要在新建的工程中写下这么几行代码便可:
private void Form1_Load(object sender, EventArgs e)
{
WebBrowser browser = new WebBrowser();
browser.Dock = DockStyle.Fill;
this.Controls.Add(browser);
browser.Navigate("http://www.lixin.me");
}
运行起来的效果看起来差不多,肉眼基本只能看出字体稍微不同而已:

既然都差不多,那为什么还不厌其烦的去下载几个M的dll来显示网页呢?这是因为如果使用IE内核的WebBrowser我们无法预知对网页的显示效果,例如你的电脑是xp,可能会调用ie6作为加载器,如果是win7,可能会调用ie8作为加载器,而他们的显示效果是不完全一样的。下面用一个例子来看看。
private void Form1_Load(object sender, EventArgs e)
{
WebBrowser browser = new WebBrowser();
browser.Dock = DockStyle.Fill;
browser.Navigate("http://css3.zxq.net/doraemon/doraemon_css3.html");
splitContainer1.Panel1.Controls.Add(browser);
WebKit.WebKitBrowser kitBrowser = new WebKitBrowser();
kitBrowser.Dock = DockStyle.Fill;
kitBrowser.Navigate("http://css3.zxq.net/doraemon/doraemon_css3.html");
splitContainer1.Panel2.Controls.Add(kitBrowser);
}
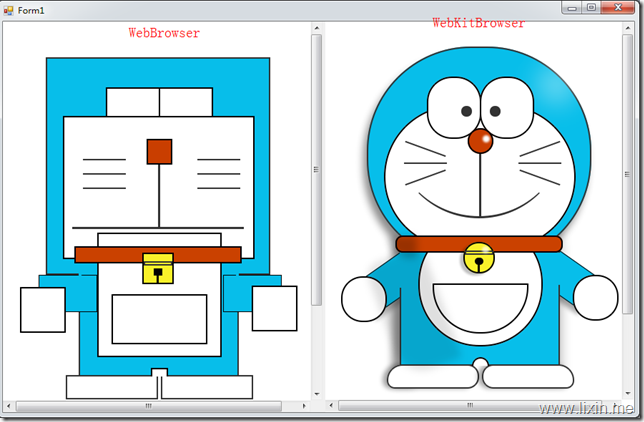
效果图如下:

本机的系统是win7+IE9,但是通过WebBrowser调用,估计仍然使用的是IE8内核,所以显示效果很差。





















 7351
7351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








