
源 /php中文网 源 /www.php.cn
jquery实现点击刷新当前页面的效果,也非常简单。我们可以直接通过location.reload()方法来实现,即重新载入当前文档。

(视频版请点击本文末尾左下角:阅读原文)
下面我们就通过简单的代码示例给大家介绍jquery实现点击刷新当前页面的方法。
代码示例如下:
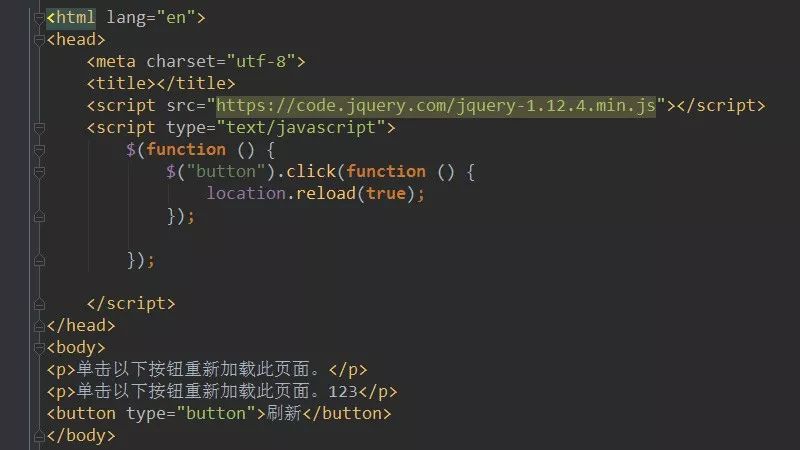
jquery实现点击刷新当前页面示例$(function () {
$("button").click(function () {
location.reload(true);
});
});
单击以下按钮重新加载此页面。
刷新
前台效果如下:

这里我们点击刷新,看似是没有任何反应的。
我们再在上述代码的基础上,在body中添加一点新内容:
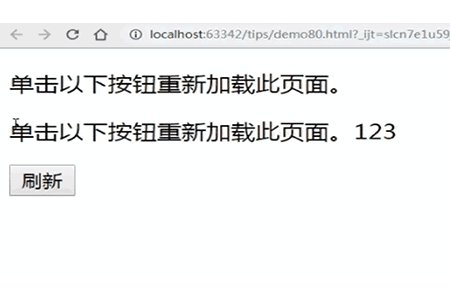
单击以下按钮重新加载此页面。123
那么此时再点击刷新,就可看到效果如下:
注:
reload()方法用于刷新当前文档,类似于你浏览器上的刷新页面按钮。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
本篇文章就是关于jquery实现点击刷新当前页面的方法介绍,通俗易懂,希望对需要的朋友有所帮助!





















 5202
5202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








