The popularity of jQuery comes down to one simple fact; it significantly reduces the amount of code needed to perform asynchronous tasks and manipulate the DOM. The new project AQuery seeks to do the same thing for Android developers working. To show you what Android Query can do for UI development, we cite a sample from their project page.
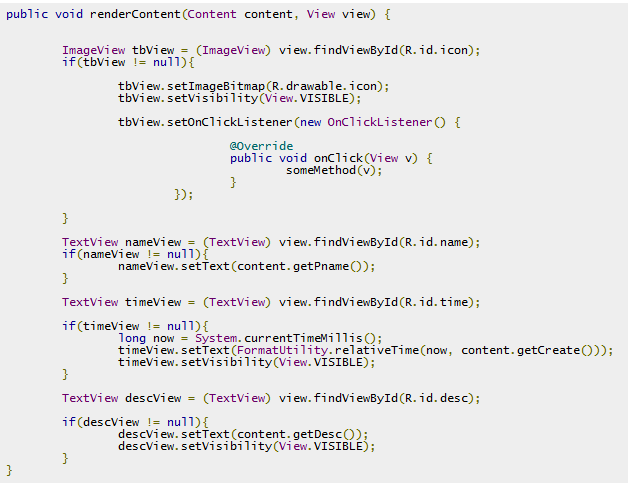
Before

After

Android Query simplifies attaching event handlers. Rather than building out an interface or anonymous class, one simply needs to ensure they don’t misspell the event handler’s method name.
aq.id(R.id.button).clicked(this, "buttonClicked");
Fragmentation due to differences in screen size and API versions can make getting the most out of a device difficult. Android Query some of these issues by providing its own wrappers around the API. For example, the function “aq.hardwareAccelerated11();” will detect whether or not the device supports API 11 and enable hardware acceleration if appropriate.
When working with different screens sizes, one often starts with a tablet and then removes and reorganizes controls until it fits on a phone. Normally this means you have to inspect the visual tree to see which controls were actually created from the axml file before you attempt to manipulate them in the code behind.
Android Query lets you side-step all the checks by conditionally chaining methods. Consider this snippet:
aq.id(R.id.address).text(name).background(R.color.red).textColor(R.color.black).enabled(true).visible().clicked(this, "addressClicked");
If the control address doesn’t exist, all of the setters and event handlers that follow simply become no-ops. While this can make debugging somewhat more difficult, it can dramatically reduce the number of lines needed in your onCreate method.
AQuery also makes invoking asynchronous HTTP requests very easy. It includes support for simple and multi-part POST operations and can accept data in binary, JSON, HTML, and XML formats. Separate support is included for images, where a single line can be used to download an image, cache it, and load the image into control.
Click here to help out:
7434e46bbf78506fa8f91518058cb26ed47597b8





















 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








