原标题:APP界面设计中间距与边距的要点
广州UI设计别样设计表示,无论是做网页设计、后台系统设计、还是APP界面设计,都要遵守一定的设计规范,俗话说的好,无规矩不成方圆,在无需创新的情况下遵守设计规范,是较为保险的方法。今天,我们就来给大家普及一下APP界面设计的间距与边距要点知识。
通常设计APP界面的时候,每个icon、列表间距之类的都是APP UI设计师标注的,一般都有设计规范的,移动端需要根据不同的平台,比如安卓和ios系统来适配界面。而间距从位置上可以分为两种,一种间距是用于区分不同的内容块;另一种间距是用于区分内容块内的信息。为了表述方便,直接称其为块内间距和块外间距。
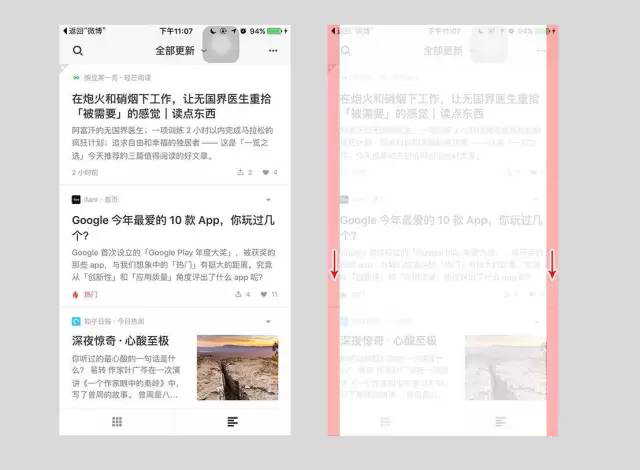
从信息层级的角度来说,级别越高的内容间距越大。因为越重要的内容就要吸引用户越多的注意力,因此为了更好的进行区分,块内间距都是小于块外间距的。以Airbnb为例,因为从信息层级的角度来说,一个房源(内容块)的级别要比其介绍信息要高的多,所以每个房源之间的间距要大于房间图片、位置、价格的间距。在下图中可以很明显的发现,右边的界面会给用户带来困扰。 间距的使用会对文字易读性产生很大的影响。这里文字的间距主要是指文字之间的高度间距,可以称之为行高,行高过大过小都不利于用户阅读。在内容型文本中,文本行间距太窄会容易造成阅读困难。通常的经验值,行间距大约是字体间距的1.2至1.5倍之间,也就是行高选择为字符高度的30%,总体阅读会比较舒服。
 而边距的设计要点则是要注意图文与屏幕边距是否符合产品诉求。通常来说,在图片和屏幕边距之间保留一定的像素边距可以更好的引导用户竖向往下阅读,而当图片与屏幕边距为0的时候,用户更容易将注意力集中在每个图文内容本身,其视觉流线在往下浏览时,因为没有留白的引导,被图片直接割裂,造成在图片上的停留时间更长。
而边距的设计要点则是要注意图文与屏幕边距是否符合产品诉求。通常来说,在图片和屏幕边距之间保留一定的像素边距可以更好的引导用户竖向往下阅读,而当图片与屏幕边距为0的时候,用户更容易将注意力集中在每个图文内容本身,其视觉流线在往下浏览时,因为没有留白的引导,被图片直接割裂,造成在图片上的停留时间更长。

通常设计APP界面与边距的距离留白最佳为:
ios端:@2x倍的时候是24px,@3x为32px最佳
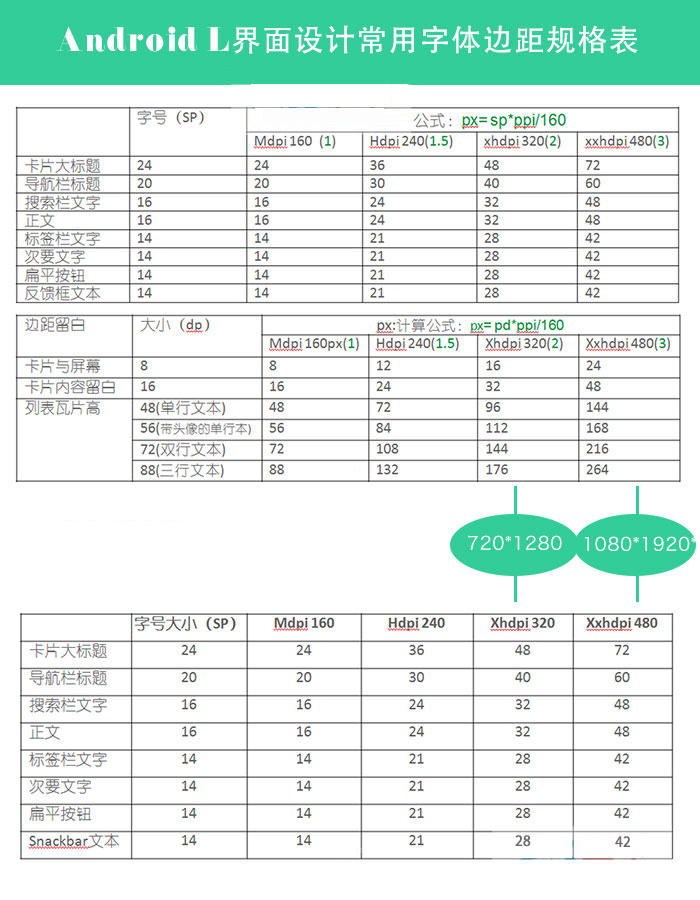
android端的边距规范:常用字体边距规格对照表

由此可见,间距和边距对APP界面设计来说是非常重要的,虽然设计规范已经告诉大家了,但是在实际设计过程中,还是需要自己根据界面来把握设计的尺度。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








