原标题:IT兄弟连 HTML5教程 CSS3属性特效 弹性盒模型

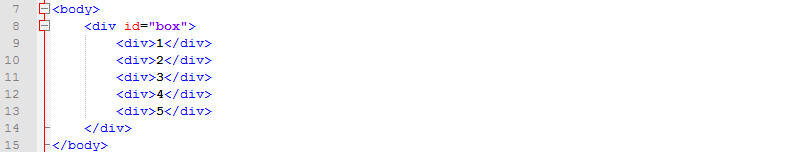
CSS3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间。使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局。弹性盒模型看起来很不错,Gecko和WebKit对该模型都有一些尝试性的测试。在这些属性之前加上-moz和-webkit即可使用该属性。也即是说,firefox、safari、chrome可以使用这些特性。该模型对我们解决网页设计中一些常见的问题非常方便,如:表单布局、垂直居中、视觉上分离html流,等等。为了方便,笔者在这里都使用webkit的前缀来讲解弹性盒模型的例子,读者可以通过chrome浏览器预览案例。弹性盒模型的例子使用以下的HTML代码:

传统的盒模型基于HTML流在垂直方向上排列盒子。使用弹性盒模型可以规定特定的顺序,也可以反转之。要开启弹性盒模型,只需设置拥有子盒子的盒子的display的属性值为box(或inline-box)即可。这里的盒子是box,为box开启盒模型:
#box{ display:box; } /* 为box盒子开启盒模型 */
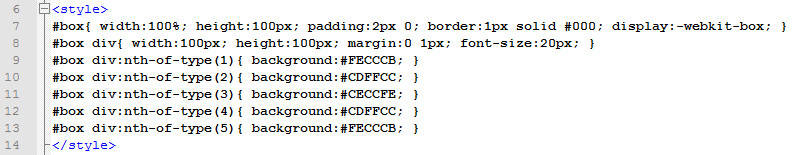
弹性盒子基础布局的CSS代码如下:

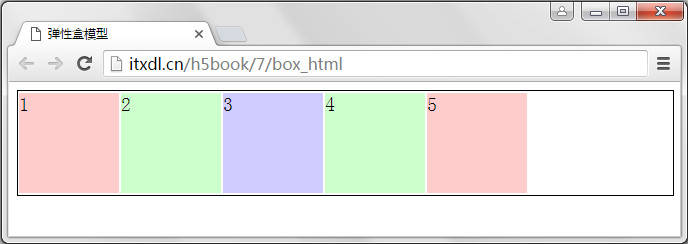
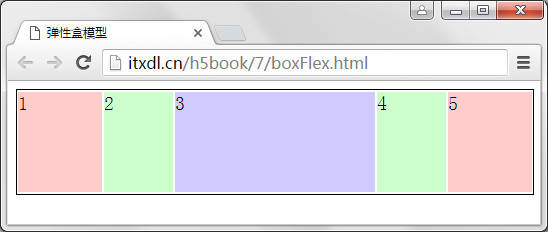
使用chrome浏览器直接打开这个文件,就可以看到浏览器对这个网页文件解释后的结果,如图1所示。

图1 弹性盒模型
(1)box-orient定义盒模型的布局方向
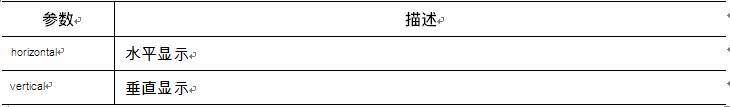
box-orient的参数说明如表1所示。
表1 box-orient参数说明

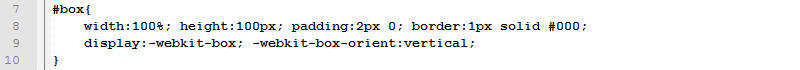
“box-orient”定义分布的坐标轴:vertical和horizontal。默认是horizontal水平,当将box中的该属性设为水平方向vertical时,box的子盒子垂直显示,为box设置CSS部分代码如下:

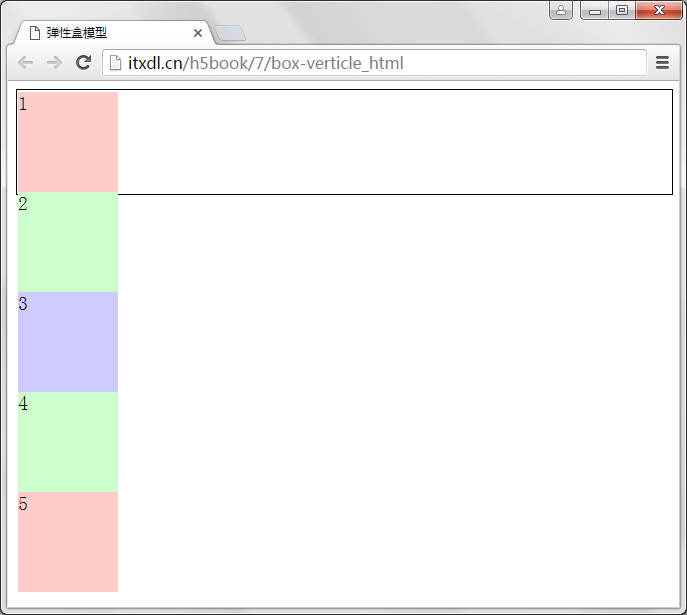
使用chrome浏览器重新打开这个文件,就可以看到这个盒模型的子盒子垂直分布,如图2所示。

图2 弹性盒模型垂直分布
(2)box-direction元素排列顺序
“box-direction”可以设置盒子出现的顺序。默认情况下,只需定义分布坐标轴——box随html流分布。如果为水平坐标轴,则从左到右分布;垂直坐标轴则从上到下分布。box-direction的参数说明如表2所示。
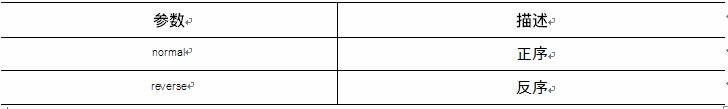
表2 box-direction参数说明

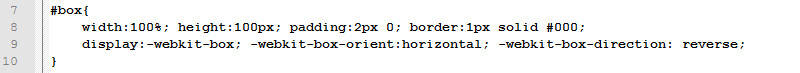
定义“box-direction”的属性值为“reverse”,则反转盒子的排列顺序。若不设置该属性值或为为该属性设值为“normal”,则盒子以正序排列。接下来,我们将盒子设为水平分布并将其出现的顺序反转,box的CSS代码如下:

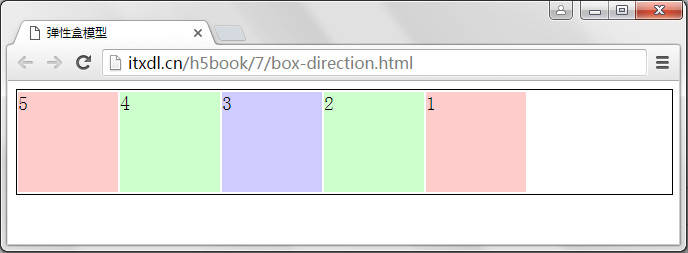
将上例的box的CSS代码替换后,使用chrome浏览器重新打开这个文件,就可以看到这个盒模型的顺序反转了,如图3所示:

图3 弹性盒模型反转
(3)box-ordinal-group设置元素的具体位置
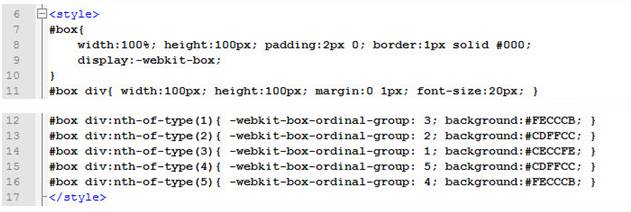
属性“box-ordinal-group”定义盒子分布的顺序。可以随意的控制其分布顺序。这些组以一个从“1”开始的数字定义,盒模型将首先分布这些组,所有这些盒子将在每个组中。分布将从小到大排列。将盒子的分布顺序按照特定的顺序排列如“3-2-1-5-4”,CSS代码如下:

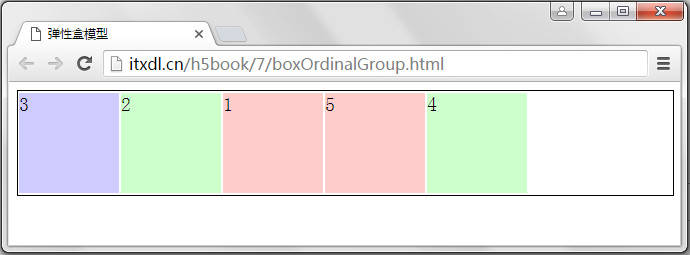
将上例的CSS代码替换,使用chrome浏览器重新打开这个文件,就可以看到这个盒模型的顺序按照“3-2-1-5-4”排列,如图4所示:

图4 弹性盒模型排序
(4)box-flex定义盒子的弹性空间
默认情况下,盒子并不具有弹性,如果box-flex的属性值至少为1时,则变得富有弹性。如果盒子是弹性的,其大小将按下面的方式计算:
子元素的尺寸=盒子的尺寸*子元素的box-flex属性值 / 所有子元素的box-flex属性值的和
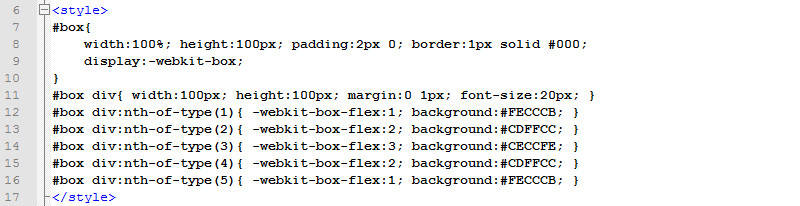
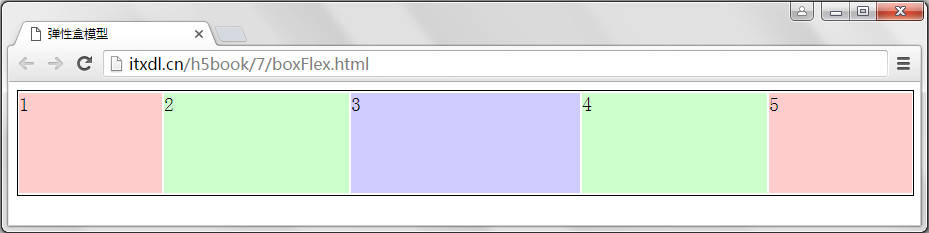
下面的例子中,为每个盒子设定弹性空间。看起来好像是用百分比定义盒子的大小,但是有一个区别:使用弹性盒模型,增加一个盒子,无须重新计算其大小,CSS代码如下:

将上例的CSS代码替换,使用chrome浏览器重新打开这个文件,就可以看到每个盒模子的弹性空间不同,如图5所示:

图5 盒模型弹性空间
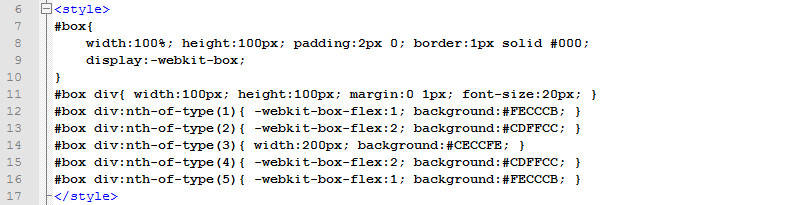
除了为每个盒子设定弹性空间,我们还可以为部分盒子设定弹性空间,其它部分盒子有固定大小,例如我们将最中间的盒子也就是第三个盒子设定一个固定宽度为200px,其它盒子设定box-flex的属性值至少为1时,随着box盒子的宽度变化,除了第三个子盒子的宽度固定,其它盒子的宽度都会变化,CSS代码如下:

将上例的CSS代码替换,使用chrome浏览器重新打开这个文件,就可以看到浏览器对这个网页文件解释后的结果,如图6所示:

图6 盒模型弹性空间
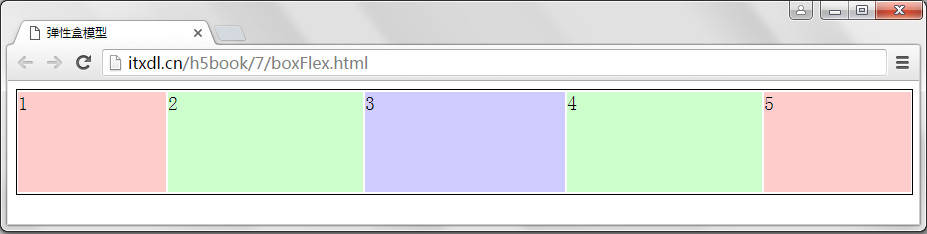
我们试图改变box的宽度来查看子盒子的大小,因为这里设定的box宽度为100%,所以我们可以通过改变浏览器的大小来控制box的宽度,当我们缩小浏览器时,可以观察到第三个盒子的宽度固定,其它盒子的宽度变小,如图7所示:

图7 盒模型弹性空间
同样地,我们也可以将两边的盒子固定,中间的盒子固定大小,这里就需要读者自己去实践练习。
(5)box-pack对盒模型富裕空间进行管理
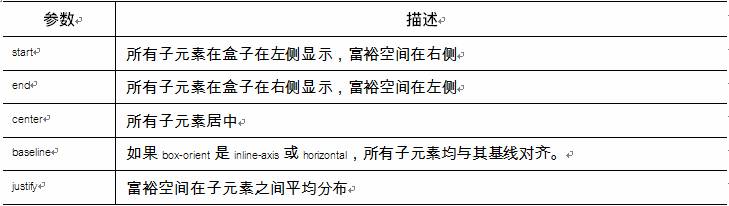
box-pack属性规定当框大于子元素的尺寸,在何处放置子元素。该属性规定水平框中的水平位置,以及垂直框中的垂直位置。box-pack的参数说明如表3所示。
表3 box-pack参数说明

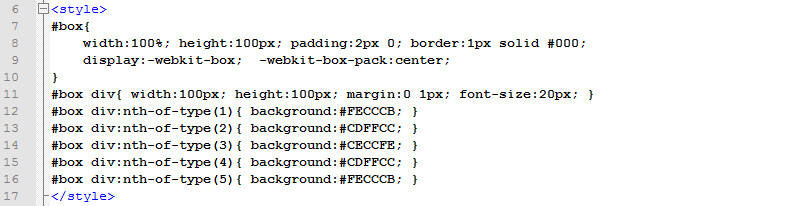
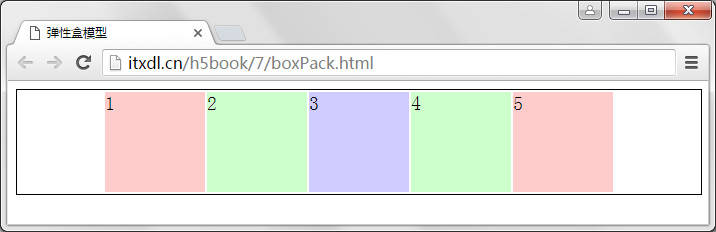
下面通过一个案例来对盒模型的富裕空间进行管理,通过一起使用box-align和box-pack属性,当有富裕空间时,让所有子元素居中,CSS代码如下:

将上例的CSS代码替换,使用chrome浏览器重新打开这个文件,就可以看到盒子的子元素居中,如图8所示:

图8 盒模型富裕空间管理
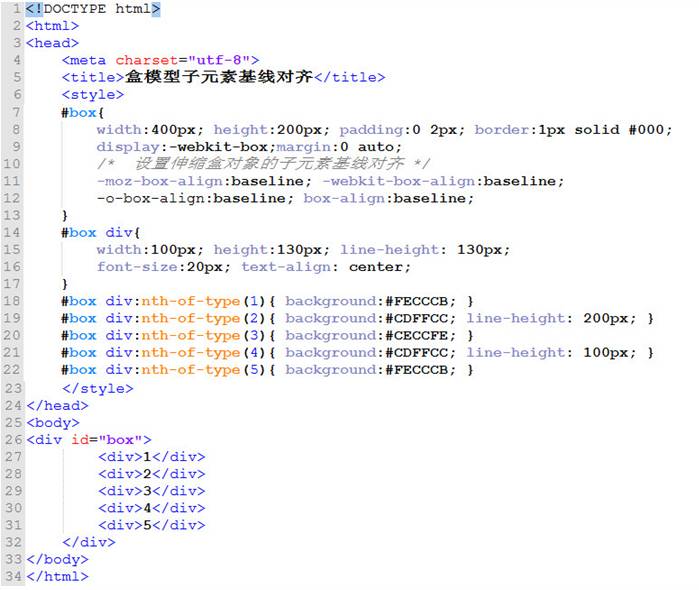
特别地,我们来对“box-align”属性的“baseline”属性值来进行说明,“baseline”表示设置伸缩盒对象的子元素基线对齐,可能大多数读者不理解什么叫做基线对齐,我们通过下面的案例来对这个属性值进行图形化的理解,代码如下:

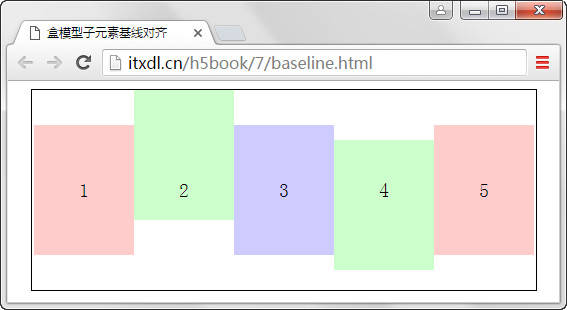
本例中的盒模型包含5个子元素,并为该盒子的“box-align”属性设置为基线对齐“baseline”。为第2个子元素的行高设为200px,第4个子元素的行高设为100px,其余子元素为本身的高度130px。运行这个文件,得到的效果如图9所示:

图9 盒模型子元素基线对齐
通过本例的展示,我们不难理解基线对齐的意义,它根据盒模型子元素的主体内容进行对齐。
(6)box-align在垂直方向上对元素的位置进行管理
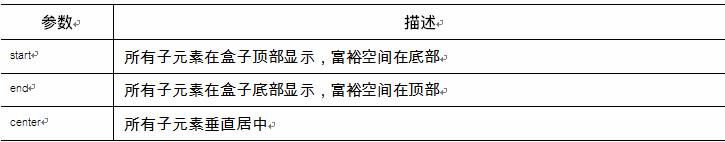
box-align属性规定如何对齐框的子元素,box-align的参数说明如表4所示。
表4 box-align参数说明

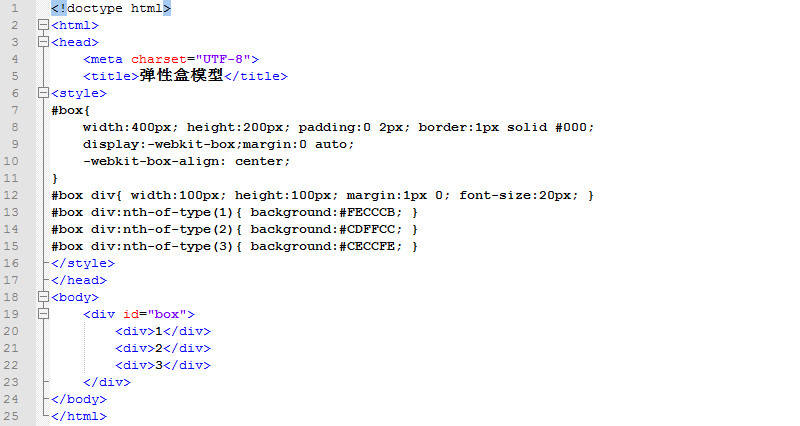
下面通过一个案例来对盒模型的垂直方向的富裕空间进行管理。当有垂直方向有富裕空间时,让所有子元素居中,html代码如下:

使用chrome浏览器重新打开这个文件,就可以看到盒模型的子元素居中显示,如图10所示:

图10 盒模型垂直富裕空间管理
作为前端开发者来说,该模型对我们解决网页设计中一些常见的问题非常方便,如:表单布局、垂直居中、视觉上分离html流,等等。返回搜狐,查看更多
责任编辑:




















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








