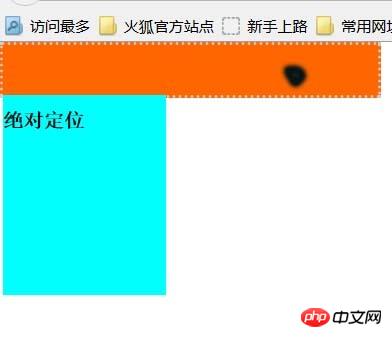
情况一:当鼠标移入(onmouseover)父级p(红色)时,子p(蓝色)显示(黑点代表鼠标);

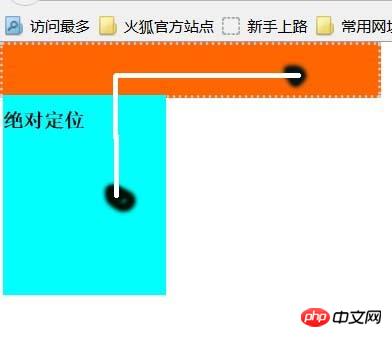
情况二:当子p(蓝色)处于显示状态时,把鼠标移动到上面。此时鼠标已经脱离父p(红色),但子p仍然显示。白色代表鼠标移动轨迹。

请问为什么鼠标移出父p(红色)时,为什么子p还能显示(蓝色)?这种表现背后的工作原理是什么样的呢?
无标题文档*{margin:0;padding:0;}
/*设置父p的样式:宽、高、行高、相对定位、背景、边框*/
.father{width:300px;height:40px;line-height:40px;
position:relative;left:0;top:0;
background:#F60;
border:3px dotted #ccc;
}
/*设置子p的样式:宽、高、背景、绝对定位,display:none*/
.son{width:130px;height:160px;
background:aqua;font-weight:bold;
position:absolute;left:0;top:40px;
display:none;
}
绝对定位
/*获取父p和子p*/
var father=document.getElementById('father');
var son=document.getElementById('son');
/*鼠标移入父p时,显示子p*/
father.οnmοuseοver=function(){
son.style.display='block';
};
/*鼠标移出父p时,显示子p*/
father.οnmοuseοut=function(){
son.style.display='none';
};





















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








