这次给大家带来jquery+ajax怎样实现数据更新,jquery+ajax实现数据更新的注意事项有哪些,下面就是实战案例,一起来看一下。
应用背景
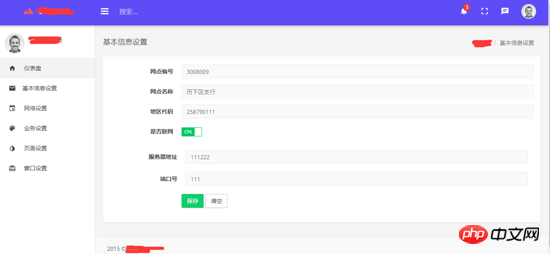
使用springboot架构在如下图所示的界面布局中,实现数据的保存或者更新,务必需要提交到后台,如何进行成功或失败的提示呢?如果使用传统的springmvc的模式,势必要传一个页面给前端,这个页面仅仅是提示操作是否成功了!提示之后还得更新一下数据,就好比我们浏览某些网站的时候给出的一些提示 操作成功,5秒后返回 。
比较傻,客户体验也比较差劲。

改造历程
使用ajax能否解决上述的问题呢?
答案是肯定的,点击保存之后,一个ajax请求到后台,使用ResponseBody标签,限制返回的仅仅是数据。然后根据返回的数据给出相应的提示信息就可以了。
传统的ajax请求数据,需要将form里面的数据重组,全部放到我们的请求体里面。如下代码所示:$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});
如果,我提交的form数据比较多的话,那么data就相对比较庞大了。代码比较臃肿。同时,form表单也丧失了其存在的意义了。
有没有一种比较优雅的方式实现form表单的ajax提交呢?当然。
jquery的ajaxform插件是一个比较不错的选择。
实现过程
第一步。当然是引入我们强大的插件了。
该js下载,我提供一下github的地址吧: https://github.com/jquery-form/form 。
第二步。在我们想要发送请求的地方进行ajax+form请求的发送。function insert() {
var options = {
// target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
// beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: false // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#baseForm').ajaxSubmit(options);
}
处理一下提交后返回的方法// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
后台实现代码@RequestMapping("/basicSave")
@ResponseBody
public String BasicSave(PointInfo pi){
if(!pi.getSaddress().equals("")){
pi.setType("1");
}else{
pi.setType("0");
}
int newId = pointInfoService.saveorupdate(pi);
return newId+"";
}
逻辑自行定义
注意提交的时候一定要使用ajaxSubmit方法
提交的action,请求方式(post还是get)、dataType(json、xml)等默认都采用的form里面的数据,如果在参数里面进行了修改,那么就会覆盖掉。
后续研究
关于提示框
使用alert?我费尽心思用上了bootstrap,你这里搞一个alert出来,简直就是往一盘美味里面吐唾沫。有没有美观一点的提示框?当然,答案是肯定的!
使用notifications插件来完成提示框的美化
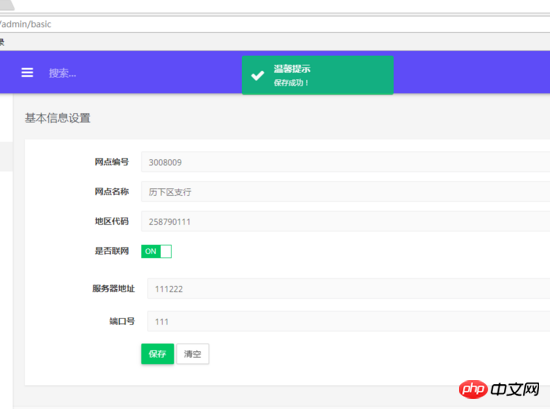
先上个效果图:

实现步骤
1.导入notifications所需js和css
2.调用接口即可$.Notification.notify('success','top center', '温馨提示', '保存成功!');
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:





















 2297
2297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








