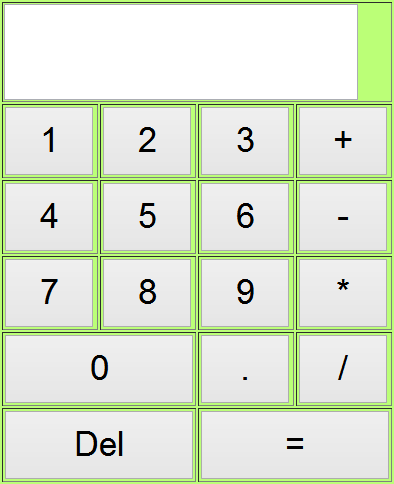
原标题:HTML实现简单计算器附详细思路
Calculatorvar numresult;
var str;
function onclicknum(nums) {
str = document.getElementById("nummessege");
str.value = str.value + nums;
}
function onclickclear() {
str = document.getElementById("nummessege");
str.value = "";
}
function onclickresult() {
str = document.getElementById("nummessege");
numresult = eval(str.value);
str.value = numresult;
}
style="height: 350px; width: 270px">
style="height: 90px; width: 350px; font-size: 50px" />
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
style="height: 70px; width: 190px; font-size: 35px">
style="height: 70px; width: 90px; font-size: 35px">
οnclick="onclicknum('/')"
style="height: 70px; width: 90px; font-size: 35px">
οnclick="onclickclear()"
style="height: 70px; width: 190px; font-size: 35px" />
οnclick="onclickresult()"
style="height: 70px; width: 190px; font-size: 35px" />

本文由建站免费素材圈sucaiq.com分享!!!
如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对素材圈的支持!若你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!返回搜狐,查看更多
责任编辑:





















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








