HTML5 提供了两种在client存储数据的新对象:
localStorage:没有时间限制的数据存储,在同一个浏览器中,仅仅要没被手动清理,第二天、第二周或下一年之后,数据依旧可用。
sessionStorage:针对一个 session 的数据存储。针对一个 session 进行数据存储。当用户关闭浏览器窗体后,数据会被删除(并且仅仅在当前窗体有效)。
下面是使用这两个对象的样例:
在client存储数据
HTML5 提供了两种在client存储数据的新方法:
- localStorage:没有时间限制的数据存储
- sessionStorage:针对一个 session 的数据存储
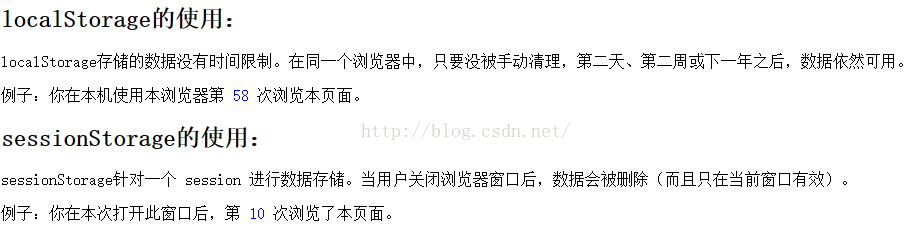
localStorage的使用:
localStorage存储的数据没有时间限制。在同一个浏览器中,仅仅要没被手动清理,第二天、第二周或下一年之后,数据依旧可用。
样例:你在本机使用本浏览器第 次浏览本页面。
sessionStorage的使用:
sessionStorage针对一个 session 进行数据存储。
当用户关闭浏览器窗体后,数据会被删除(并且仅仅在当前窗体有效)。
样例:你在本次打开此窗体后,第 次浏览了本页面。
$(function(){
recordVisitCount();
recordSessionCount();
});
function recordVisitCount(){
if (localStorage.pagecount){
localStorage.pagecount=Number(localStorage.pagecount) +1;
} else {
localStorage.pagecount=1;
}
$("#visitCount").html(localStorage.pagecount);
}
function recordSessionCount(){
if (sessionStorage.pagecount) {
sessionStorage.pagecount = Number(sessionStorage.pagecount) + 1;
} else {
sessionStorage.pagecount = 1;
}
$("#visitCountPerSession").html(sessionStorage.pagecount);
}
执行结果例如以下:

(原创文章。转载请注明转自Clement-Xu的csdn博客。)





















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








