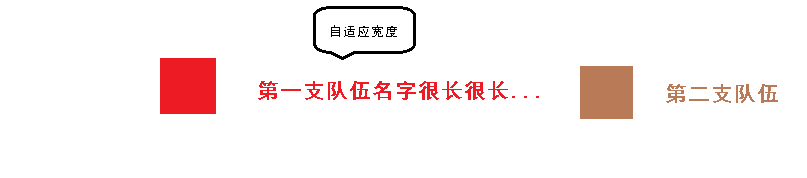
如下图,有这样一个需求:
横排的布局,从图上看出一共有四个控件。两个View,两个TextView。整体布局要求显示在页面的右侧;第一个TextView距离第二个棕色View的距离固定,且第一个TextView宽度根据字数自适应宽度(字数越多,宽度越宽。当所有控件填满布局时,这个控件以末尾“...”的形式展示)。
如果将TextView设置成宽度wrap_content时,在字数很长的时候,会将第一个红色的View顶出布局。这个方法不可行。

我用一下方式实现这个布局,供大家参考:
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical|end"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center_vertical|end"
android:layout_height="match_parent&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








