以下展示了四种方式进行清除浮动
先看一段代码
css
.box {
border: 1px solid #f00;
}
.fl {
float: left;
width: 50px;
height: 50px;
background: #0f0;
margin: 5px;
}
html
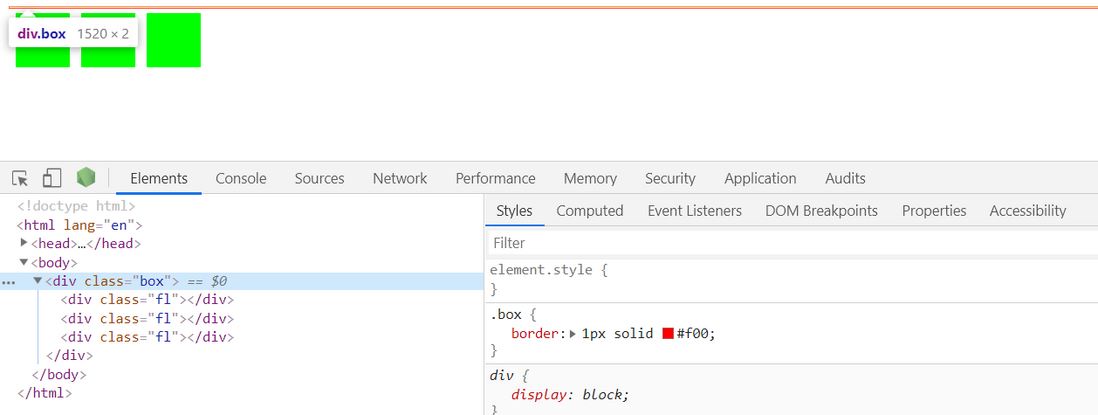
下面是结果
因为没有清除浮动,所以子元素没有将父元素撑开,出现上面的情况。
下面是几种清除浮动的方法
1.额外标签法
在最后一个浮动标签后,新加一个标签,给其设置clear:both;(不推荐)
css
.box {
border: 1px solid #f00;
}
.fl {
float: left;
width: 50px;
height: 50px;
background: #0f0;
margin: 5px;
}
.clearfix {
clear: both;
}
html
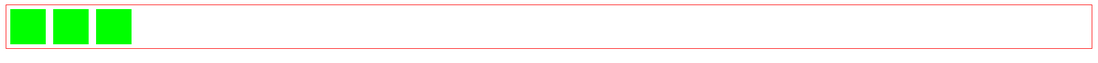
效果展示
2.使用after伪元素清除浮动
.clearfix:after{
display: block;
clear: both;
content: '';
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
3.使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
4.BFC法
✨不知道BFC的参考我的另外一篇文章,这是一个比较重要的概念
css
.box {
border: 1px solid #f00;
}
.fl {
float: left;
width: 50px;
height: 50px;
background: #0f0;
margin: 5px;
}
.clearfix {
// 触发BFC, 以下任意一种
overflow: hidden;
/* overflow: auto; */
/* position: absolute; */
/* position: fixed; */
/* display: table; */
/* display: flex; */
}
html
将 clearfix作为全局使用的类名, 这样在项目各处使用清除浮动就大大方便啦~~~~
参考























 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








