这是发送请求的代码:
//提交
let task = window.plus.uploader.createUpload(`${apiConfig.config.baseURL}complaint/insertComplaint`,{
method: 'POST',
headers: {
"Content-Type": "multipart/form-data"
}
},(data, status)=>{
console.log(data);
let res = (new Function("return " + data.responseText))();
//上传完成
if(res.code == 200){
console.log('提交成功');
console.log(res);
}
else{
this.$toast(res.data.msg);
}
})
task.setRequestHeader('token', localStorage.token);
//多图上传
for(let i=0;i
//this.images是图片路径数组,为['1.jpg','2.jpg','3.jpg']
task.addFile(this.images[i],{ key: 'multipartFiles' });
}
task.addData("byUserUid",this.userId); //投诉人
task.addData("toUserUid",this.accused); //被投诉人
task.addData("reason",this.chinese_reason); //原因(传中文)
task.addData("content",this.msg); //内容
task.addData("severeStatus",this.value_reason); //投诉级别(传id)
task.addData("orderUid",this.value_order); //投诉订单
task.start(); //开始上传
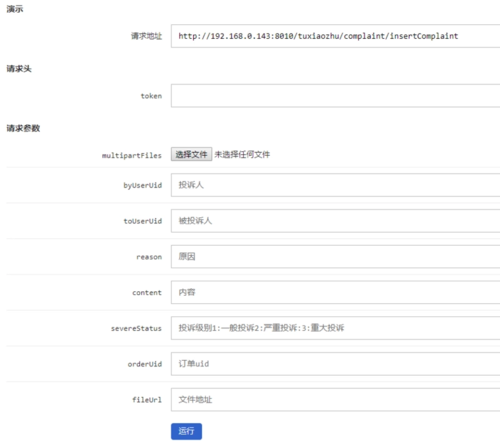
后端的接口文档是这样的:

可是无论如何,后端那边只能收到第一张图片,是我用法有问题吗?





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








