jQuery Plugins Tagged ‘HTML5 Canvas’

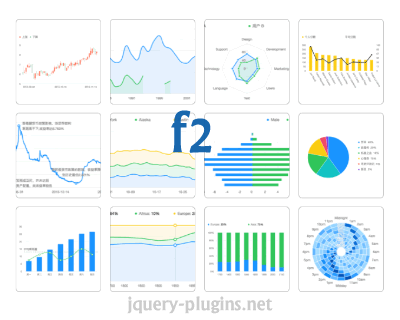
F2 is an elegant, interactive and flexible charting library for mobile.
F2 is born for mobile, developed for developers as well as designers. It is Html5 Canvas-based, and is also compatible with Node.js, Weex and React Native.
March 21, 2018 1085

Tower Game is a HTML5 canvas tower building game using javascript. MIT licensed and has some option to customize.
March 11, 2018 402

JS-ImageDiff is a javascript canvas based image diff utility with Jasmine matchers for testing canvas.
January 03, 2018 777

topbar is site-wide progress indicator with following features:Tiny (1KB minified and gzipped), no dependency
Perfect for single-page/Turbolinks/pjax applications
Responsive
August 29, 2017 1246

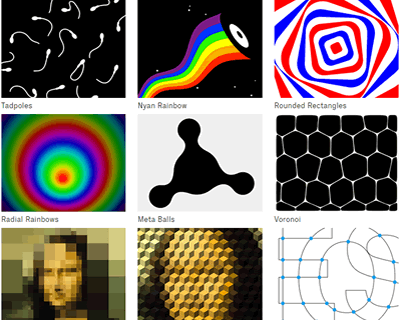
Lena.js is a javascript library for image processing.
Current filters:
gaussian, grayscale, highpass, invert, laplacian, prewitt, rgb, roberts, saturation, sepia, sharpen, sobel, thresholding, lowpass 3x3, lowpass 5x5
June 14, 2017 1681

Warp drive is a lightweight jQuery plugin that helps you create a cool, interactive, configurable, HTML5 canvas based warp drive/starfield effect.
July 24, 2016 2650

seen.js is a javascript library to render 3D scenes into SVG or HTML5 Canvas. seen.js has no dependencies.
June 10, 2016 2415

Fabric.js is a powerful and simple Javascript HTML5 canvas library. Fabric provides interactive object model on top of canvas element.
Fabric also has SVG-to-canvas (and canvas-to-SVG) parser.
April 05, 2016 2387

Atrament is a lightweight library that enables the user to draw smooth, natural drawings and handwriting on the HTML canvas.
September 08, 2015 3107

Vega is a visualization grammar, a declarative format for creating and saving interactive visualization designs.
With Vega you can describe data visualizations in a JSON format, and generate interactive views using either HTML5 Canvas or SVG.

Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas.
It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
March 31, 2015 2565

A tutorial on how to create a slider with a "prism" effect using javascript, HTML5 canvas globalCompositeOperation and a layering technique.
March 30, 2015 3429

Wavesurfer.js is a javascript library to create interactive navigable audio visualization using Web Audio and HTML5 Canvas. With wavesurfer.js you can create a cute HTML5 audio player or a sophisticated DJ application.
March 27, 2015 2027

nude.js is a JavaScript implementation of a nudity scanner based on approaches from research papers. HTMLCanvas makes it possible to analyse image data and return whether it's nude or not. The script only detects nudity, the rest of the programming logic belongs to the programmer.
February 09, 2015 1103

Texgen.js is a JavaScript library to create static or animated textures using HTML5 Canvas.





















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








