draw.io
首先讲讲它吸引我的地方:
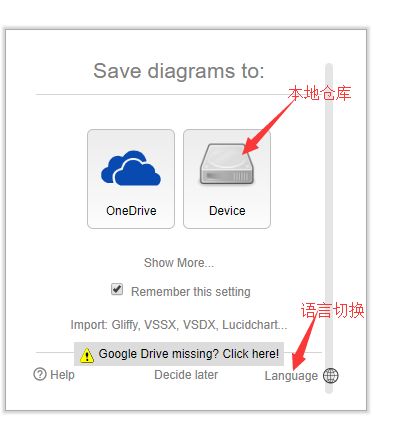
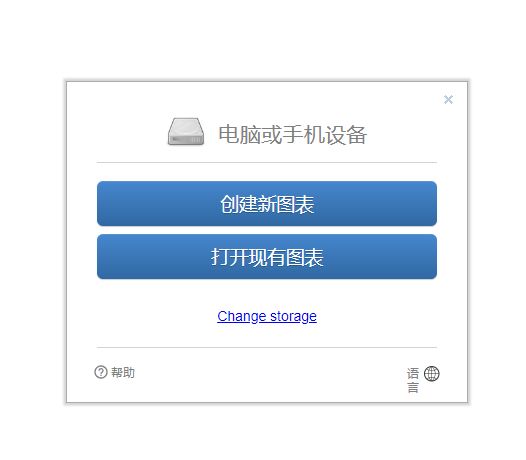
前几天在整合shiro的时候突然想用流程图来说明springboot中shiro的执行过程,此前有接触过ProcessOn此类的画图软件(大一用它做过C++的课设,惨不忍睹,于是有了阴影,不怎么想用这玩意),还有一点是ProcessOn对于免费用户只能存9张图,于是想换一个,用过国内的一两个软件,体验终归是不太理想,后来偶然间就在帖子里找到了这款——draw.io,它是一个 web 端的流程图绘制工具,我们不需要进行安装,只需要在浏览器上打开它的网站 https://www.draw.io/ 就可以了,该工具支持各类基本流程图、软件图、网络图、商务图、平面图、工艺流程、电路等。
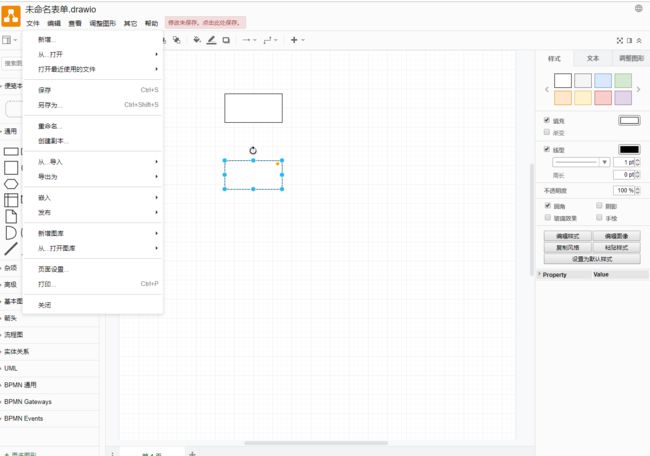
随手乱画了一张图,感觉手感还不错,样式也还行,也能够保存到各种地方(服务器,本地,或者GitHub),但是这玩意有个致命的缺点——加载慢,其实也不怪它,毕竟这是外国的网。。。
为了解决加载慢的问题,我开始寻找
发现它允许用户搭建一个私人服务器来跑这个程序的服务端,那就搭建,(虽然后来我发现有PC版的,但是PC版也有同样的缺陷)
开工
在GitHub上找到源码:https://github.com/jgraph/drawio
扒下来:
git clone https://github.com/jgraph/drawio.git
接下来是编译:
//我打的是war包,因为我用的是免费的汤姆猫。。
cd etc/build && ant war
//假如不打war包,直接编译。。
cd etc/build && ant
这里用到的命令是ant,需要ant的环境
没有ant环境的可以装一下,参考https://www.cnblogs.com/sell/archive/2013/07/24/3210198.html
打出来的war包在。。draw.io里面第一级的build,ls一直找就是了
接下来就是老套路,把war包仍在webapp下,重启tomcat。。。
上效果:

可以看到和访问官网的差不多


这里的web端也存有一个问题:
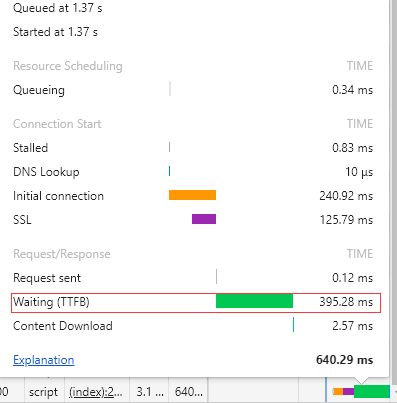
第一次加载时间太长(竟然没有timeout。。。),大概记得花了一分钟的左右的时间

还是要下载一些啥的,导致我给朋友测试的时候很多说打不开打不开。。。实际上是加载有点慢。。。
之后用的应该是本地缓存,3-4秒就加载好了
还有一个小小的奇怪现象:
在有些时候会有些等待时间,尤其是在刚刚搭建好的时候,每一张样式都要等待时间:

不过用了一段时间后这种现象就不多了,可能是一开始样式还在中央仓库里没有下载到服务器吧。
安装本地使用的draw.io
https://chrome.google.com/webstore/detail/drawio-desktop/pebppomjfocnoigkeepgbmcifnnlndla?hl=en-GB
我装了一个当摆设,偶尔用用。。





















 2896
2896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








