HTML表(table)是显示数据的首选UI选项,排序、分页和搜索/过滤是具有大量数据的任何HTML表的必备功能,这些功能使HTML表格对最终用户而言更加友好且高效。在某些情况下,可能需要HTML表行的拖放功能,不幸的是,jQuery本身并不具备这个功能。为了实现这一点,我们需要使用一个名为TableDnD的jQuery插件。在这篇文章中,我们将学习如何使用jQuery插件TableDnD实现拖放HTML表(table)行。
注意:该插件在Firefox浏览器(58.0.1)测试无效,在Chrome、360、IE9测试均有效。
测试该插件在你的浏览器是否有效,点击下面的演示按钮。
实例1:最简单的TableDnD使用方法
引用TableDnD插件
使用TableDnD,需要下载一个js文件:jquery.tablednd.js,此文件包含在本文源码下载包里。
要使用TableDnD,还要先引用jQuery库文件,我们可以从百度公共库里引用该文件。
所以代码如下:
使用表格(table)
在页面上创建一个标准的HTML表格,如:
| 1 | One | text1 |
| 2 | Two | text2 |
| 3 | Three | text3 |
| 4 | Four | text4 |
| 5 | Five | text5 |
| 6 | Six | text6 |
编写jQuery程序
该插件仅依赖于jQuery库,因此务必先引用jQuery库文件,然后再引用TableDnd插件库文件jquery.tablednd.js。
要实现基本功能,请在table元素上调用tableDnd()函数,像这样:
$(document).ready(function() {
//初始化表
$("#table-1").tableDnD();
});
注意这个 #table-1 是表格(table)的id。
这样,该表格(table)行(tr)就可以拖放了。效果图如下:

拖放表格(table)行(tr)
实例2:使用颜色样式美化表行拖放效果
实例1主要是介绍该插件的使用方法,是最简单的使用。但是,从用户的使用角度来看,体验不算太好,因为拖放时表行没有颜色的区分,看得眼睛比较累。因此,本实例着重介绍如何使用颜色样式美化表行拖放效果。我们先来看一看效果图:

使用颜色样式美化表行拖放效果
这样看就好很多了吧。下面介绍使用方法。
HTML标记
首先,在页面上创建一个标准的HTML表格。对于此演示,我们的表有3列:name,age和country,以及一些随机数据。
| Name | Age | Country |
|---|---|---|
| Maria Anders | 30 | Germany |
| Francisco Chang | 24 | Mexico |
| Roland Mendel | 60 | Austria |
| Helen Bennett | 28 | UK |
| Yoshi Tannamuri | 35 | Canada |
| Giovanni Rovelli | 46 | Italy |
| Narendra Sharma | 56 | India |
| Alex Smith | 59 | USA |
CSS
以下CSS类用于设置表及其行的样式。myDragClass CSS类是需要拖放的行设置样式。此样式将在拖动期间应用,然后在删除行时删除。
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #dddddd;
}
.even {
background-color: #ecf6fc;
}
.odd {
background-color: #ddeedd;
}
.myDragClass {
background-color: yellow;
font-size: 16pt;
}
.nodrag {
background-color: red;
}
.nodrop {
background-color: lightblue;
}
jQuery代码
正如前面所提到的,TableDnd插件将用于实现此功能。此插件允许用户重新排序表中的行。关于这个插件的好处是它没有考虑行内的单元格数或包含表单元素的行。
$(document).ready(function() {
$("#tblData").find("tr:even").addClass("even");
$("#tblData").find("tr:odd").addClass("odd");
$("#tblData").tableDnD({
onDragClass: "myDragClass",
onDrop: function(table, row) {
$("#tblData").find("tr").removeClass("even odd");
$("#tblData").find("tr:even").addClass("even");
$("#tblData").find("tr:odd").addClass("odd");
}
});
});
代码中 #tblData 是表格的id。
禁止某些行不能被拖放
TableDnd插件有一个比较好的功能,那就是可以禁止某些行不能被拖放。如实例2的效果图所示,红色行是不能被拖动的。
要实现此功能,其实很简单,我们只需在table的tr代码里加上一个叫noDrag的类即可,如前面实例2的table代码这几行:
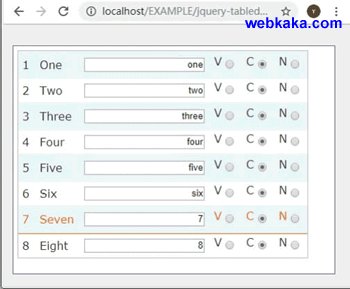
Narendra Sharma56India实例3:漂亮的table行拖放样式
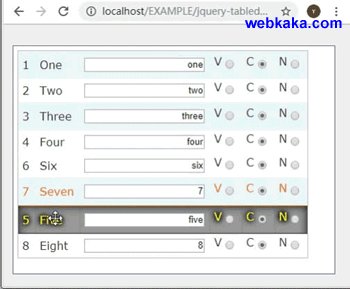
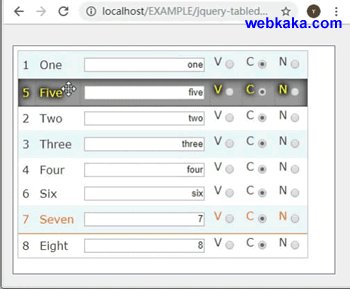
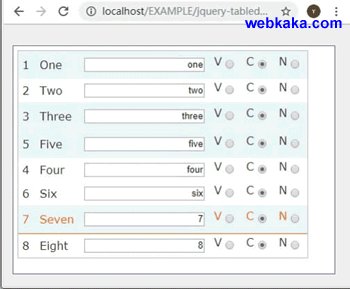
下面介绍一个漂亮的table行拖放样式,效果图如下:

漂亮的table行拖放样式




















 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








