 本博客不欢迎:各种镜像采集行为,请尊重知识产权法律法规。大家都是程序员,不要闹得不开心。
本博客不欢迎:各种镜像采集行为,请尊重知识产权法律法规。大家都是程序员,不要闹得不开心。
继续fis3前端构建的学习旅程,苏南大叔在本文中继续实践的参数是media参数。这个参数不知道是哪位大神命名的。在传统的node程序里面,这个名字明显应该是env嘛,这里叫做media,苏南大叔觉得还是蛮有歧义的了。
 fis3配置之分环境(media)构建(图2-1)
fis3配置之分环境(media)构建(图2-1)
本着先学习学习这分环境构建的中心思想的目的,所以这里,就暂时接受使用官方提供的media这个名字好了。
media的作用
从fis3官方的描述上看,苏南大叔觉得这个media就是就是用于区分环境变量使用的。不同的env/media环境下,使用不同的配置。比如:发布出去的.js文件,都必须要经过uglify-js混淆加密处理。这种场景,都是很常见的应用场景,对吧?
那么苏南大叔继续配置fis-config.js这个配置文件。新增配置如下:fis.media('dev').match('*.js', {
useHash: true
});
fis.media('test').match('*.js', {
useHash: false,
optimizer: fis.plugin('uglify-js')
});
fis.media('prod').match('*.js', {
useHash: true,
optimizer: fis.plugin('uglify-js')
});
这里定义了三个media:test和prod都对.js文件都使用了uglifyjs进行处理,区别在于,是否使用hash重命名。
dev模式下,就仅仅重命名,不uglifyjs。
那么我们看一下效果。
另外,注意:为了看到uglifyjs的效果,请把默认的app.js里面的内容,换成稍稍复杂的js代码。默认的app.js看不出来效果。
命令行及效果展示
相关命令如下:fis3 release -d fis3 release -d ../dist
fis3 release aaa -d ../dist_aaa
fis3 release test -d ../dist_test
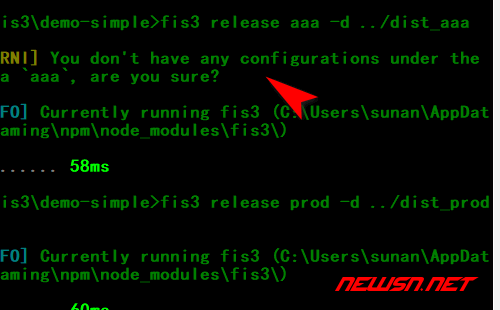
fis3 release prod -d ../dist_prod当media使用了aaa这个未定义环境的时候,提示如下:[WARNI] You don't have any configurations under the media aaa, are you sure?
 fis3配置之分环境(media)构建(图2-2)当media位置没有传递任何值的时候,默认使用的值是dev。
fis3配置之分环境(media)构建(图2-2)当media位置没有传递任何值的时候,默认使用的值是dev。
推荐的debug配置fis.media('debug').match('*.{js,css,png}', {
useHash: false,
useSprite: false,
optimizer: null
})
对于debug模式,推荐的设置就是:啥都不做,所以关闭了所有目前提及的各种设置...
小结
本文中,苏南大叔利用fis3的media参数,在不同的构建环境下,执行了不同的fis3动作。这个参数,还是可以继续配置其它的fis3项目的。相关的使用场景,请参见苏南大叔的后续文章。
读者朋友,您可以点击下面的链接,查看更多苏南大叔带来的经常经验文章内容:

 如果本文对您有帮助,或者节约了您的时间,欢迎打赏瓶饮料,建立下友谊关系。
如果本文对您有帮助,或者节约了您的时间,欢迎打赏瓶饮料,建立下友谊关系。
 本博客不欢迎:各种镜像采集行为。请尊重原创文章内容,转载请保留作者链接。
本博客不欢迎:各种镜像采集行为。请尊重原创文章内容,转载请保留作者链接。




















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








