
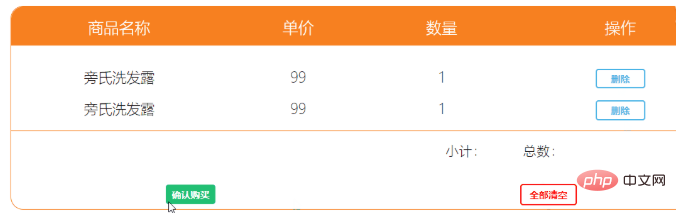
首先来展示一下购物车界面:
(学习视频分享:html视频教程)

这个页面只是实现了其布局视图,没有使用js或者jquery相关语言,在博主看来是比较利于我们将其加入到自己的程序中的
以下是相关代码:
index.html
| 商品名称 | 单价 | 数量 | 操作 |
| 旁氏洗发露 | 99 | 1 | 删除 |
| 旁氏洗发露 | 99 | 1 | 删除 |
| 小计: | 总数: |
| 确认购买 | 全部清空 |
car.cssbody{
overflow: hidden;
text-align: center;
}
.car{
width:60%;
border: 1px solid #F88020;
border-radius: 18px;
margin-left: 300px;
}
.car .good{
background-color: #F88020;
height:55px;
font-size: 22px;
color:white;
line-height: 55px;
font-weight: 200;
border-radius: 18px 18px 0 0;
margin-bottom: 20px;
}
.car .good table{
width:100%;
}
.car .goods{
height:45px;
line-height: 45px;
font-size: 20px;
font-weight: 200;
}
.car .goods table{
width:100%;
}
.car .goods table .btn1{
width: 70px;
height:28px;
border: 2px solid #46B3E6;
background-color: white;
color: #46B3E6;
border-radius: 4px;
font-weight: 600;
}
.car .goods table button:hover{
background-color: #46B3E6;
color: white;
}
.car .goods1{
margin-top: 10px;
background-color: ;
height:50px;
font-size: 19px;
color:white;
line-height: 50px;
font-weight: 200;
border-radius:0 0 10px 10px ;
}
.car .goods2{
border-top: 1px solid #F88020;
margin-top: 10px;
height:50px;
font-size: 19px;
line-height: 50px;
font-weight: 200;
border-radius:0 0 10px 10px ;
}
.car .goods1 table{
width:100%;
}
.car .goods1 .btn2{
width: 70px;
height:28px;
border: 2px solid #21BF73;
background-color: white;
color: #21BF73;
border-radius: 4px;
font-weight: 600;
}
.car .goods1 .btn2:hover{
color:white;
background-color: #21BF73;
}
.car .goods1 .btn3{
width: 80px;
height:30px;
border: 2px solid #FF0000;
background-color: white;
color: #FF0000;
border-radius: 4px;
font-weight: 600;
}
.car .goods1 .btn3:hover{
color:white;
background-color:#FF0000 ;
}





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








