
作者:笙箫
转发链接:https://juejin.im/post/5ea2b42bf265da47ce6cd127
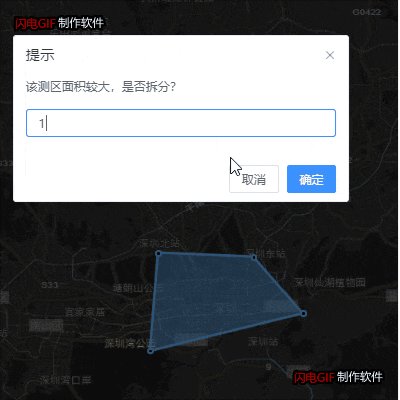
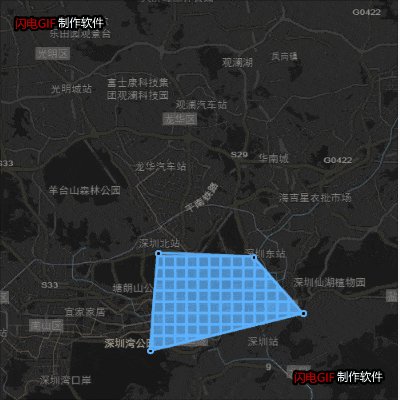
最终效果

技术栈
项目中使用到的技术 高德基于vue的vue-amap,组件使用的element,算法是用的turf.js
配置步骤划分
1.创建vue文件,项目中引入vue-amap 官方有两种引入方式,一种npm 安装,一种是cdn引入,这里我选择的是npm安卓的
官方文档:vue-amap:https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install
2.根据文档的步骤,在main.js引入,页面中导入,就可以使用官方的组件的,这边主要使用的组件有三个,一个地图组件el-amap,一个点坐标el-amap-marker,一个多边形的遮盖物el-amap-polygon(最主要的实现组件)
多边形:https://elemefe.github.io/vue-amap/#/zh-cn/coverings/polygon
3.地图的js算法是turf.js,turf是一个用于空间分析的js库。它包括传统的空间操作、用于创建GeoJSON数据的辅助功能以及数据分类和统计工具。Turf可以作为客户端插件添加到你的网站上,或者你可以用在Node.js开发后端上,感兴趣的可以看一下它的github,一个开发地图非常好用的库 github:https://github.com/Turfjs/turf
使用npm(npm install @turf/turf)下载下来以后,在页面中引入它的js文件,并赋值给一个变量(const turf = require('@turf/turf');),
实现思路
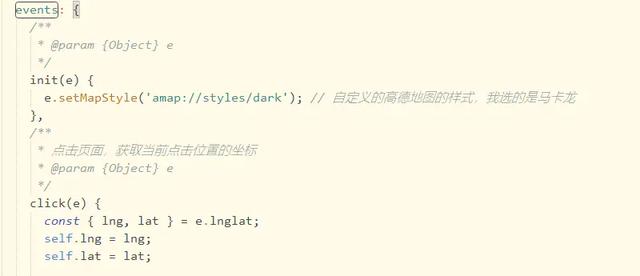
1.监听页面中的点击,获取当前点击点的坐标,然后将经纬度存到data里面 通过地图组件绑定的events属性,绑定的属性对象中,监听click点击事件,将事件保存下来

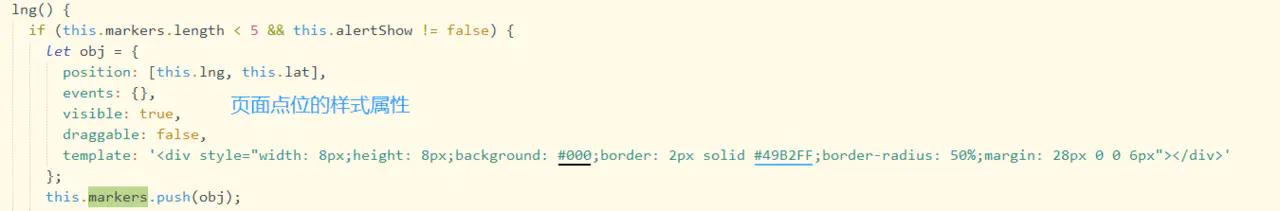
2.通过vue的 watch来监听data中的lng或lat的变化,当值发生变化的时候,页面新增点位

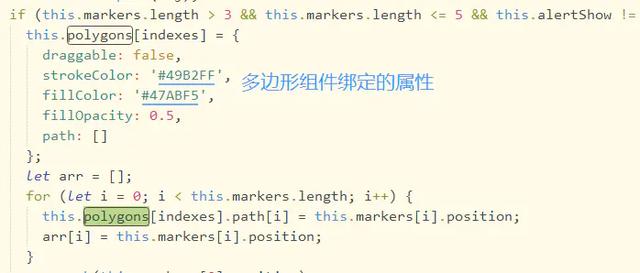
3.当页面中markers点位数量变化的同时,监听markers的length长度是不是大于3,当点位多于三个的时候,在页面中通过遮盖物el-amap-polygon组件来把多边形画出来

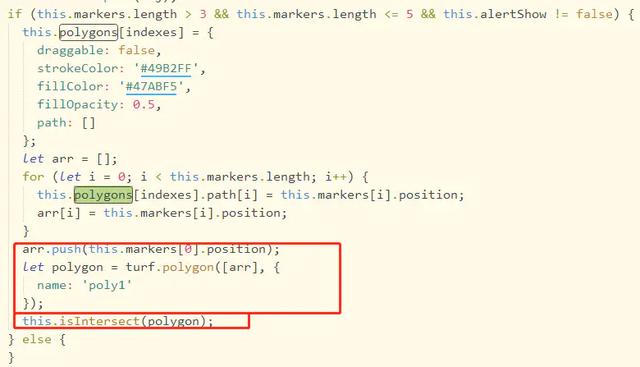
但这边有一个问题,就是如果页面点击的坐标点顺序不能够构成一个标志的多边形的话,这个要怎么判断出来,因为el-amap-polygon组件是根据你数组的坐标顺序来构建多边形的,比如,一个不等的长方形,如果点位顺序不是顺时针或者逆时针的话,就会形成两个顶点相交的三角形,这个时候就需要用到turf来判断这个数组的坐标点顺序是不是顺时针或者逆时针的
4.通过turf的kinks方法,来判断这个多边形是否是合法多边形,即是否存在自相交情况









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4982
4982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








