阅读:
2,619
CSRF(Cross-site request forgecy):跨站请求伪造,是一种常见的网络攻击方式。究竟什么是CSRF以及如何防御呢?
CSRF原理
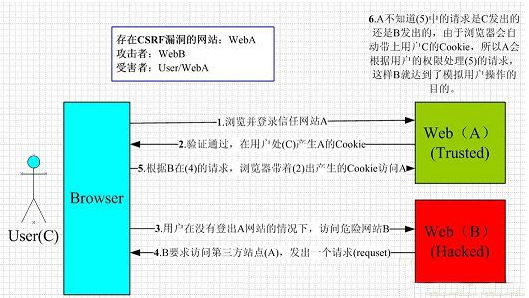
CSRF攻击流程如下图所示:

简而言之,就是攻击者盗用了你的合法身份,并以你的名义发送恶意请求,比如:以你的名义发送邮件和消息,用你的钱买东西,把你的钱从账户转出……后果不堪设想。
CRRF防御
CSRF的防御方式大概有如下几种:
通过 referer、token 或者 验证码 来检测用户提交。
尽量不要在页面的链接中暴露用户隐私信息。
对于用户修改删除等操作最好都使用post 操作 。
避免全站通用的cookie,严格设置cookie的域。
Django的解决之道
Django使用中间件(CsrfMiddleware)来进行CSRF防护。具体的原理如下:
⑴修改当前处理的请求,向所有的 POST 表单增加一个隐藏的表单字段,名称是 csrfmiddlewaretoken,值为当前会话 ID 加上一个密钥的散列值。如果未设置会话 ID,该中间件将不会修改响应结果,因此对于未使用会话的请求来说性能损失是可以忽略的。
⑵对于所有含会话cookie集合的POST请求,它将检查是否存在csrfmiddlewaretoken及其是否正确。如果不正确,用户将会收到一个403HTTP 错误。403错误页面的内容是检测到了跨域请求伪装,终止请求。
另外要说明的是,为了避免转换非 HTML 请求,中间件在编辑响应结果之前对它的 Content-Type 头标进行检查。只有标记为 text/html 或 application/xml+xhtml 的页面才会被修改。
接下来介绍具体使用方法。
POST提交form表单
1. 添加中间件
在settings.py MIDDLEWARE_CLASSES中把‘django.middleware.csrf.CsrfViewMiddleware’ 中间件加上,加上后即可全局使用csrf防护(默认已经添加);
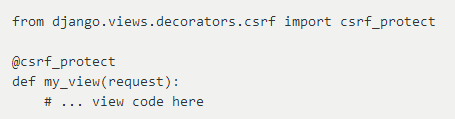
也可以在视图函数上加 @csrf_protect 进行单view控制,不过这不是推荐的方法,因为这样可能会有遗漏。

注:该中间件必须在 SessionMiddleware 之后执行,因此在列表中 CsrfMiddleware 必须出现在SessionMiddleware 之后。 同时,它也必须在响应被压缩或解压之前对响应结果进行处理,因此CsrfMiddleware必须在GZipMiddleware之后执行。
2. 模版设置
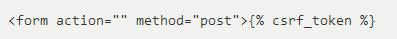
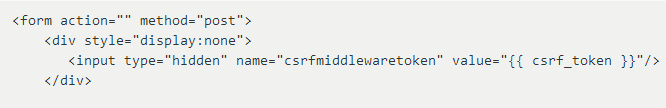
❶ 在POST提交的表单中加上{% csrf_token %}

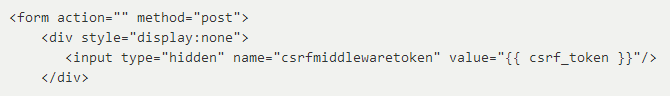
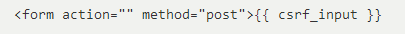
❷ 或者和表单的格式保持一致

3. 视图函数设置
常用的有3种方法:
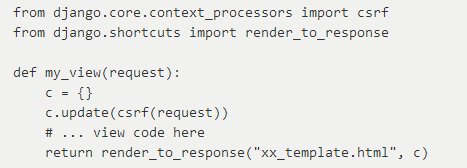
❶ 手动生成csrftoken并加到template context:

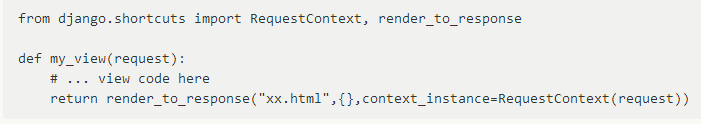
❷ 使用 render_to_response 和 RequestContext

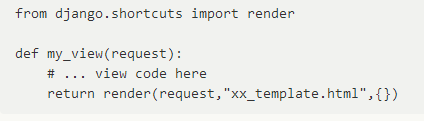
❸ 直接使用render

如果不需要校验cookie中的csrf值


Ajax提交POST请求
1. settings设置同上
2. 模板设置
有2种方法:
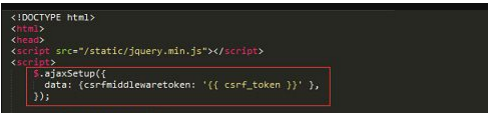
❶ 在html模板script标签中加(注:必须在模板中设置)


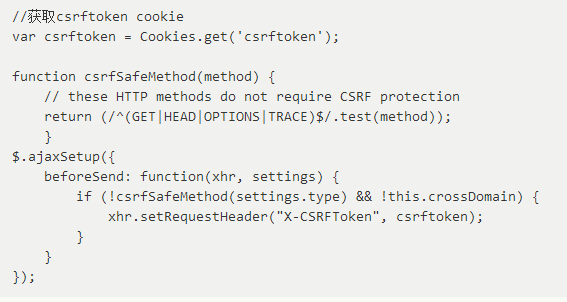
❷ 设置请求头

第一种更简单。
3. 视图函数设置同上
与jinja2结合
1. settings及视图函数设置同上
2. 模板设置
Jinja不能识别 {% csrf_token %},如下设置

或者

3. 视图设置同上
大家快动手试一试吧!
如果您需要了解更多内容,可以
加入QQ群:570982169
直接询问:010-68438880





















 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








