这是JSFiddle的代码:
https://jsfiddle.net/93pwfrt8/
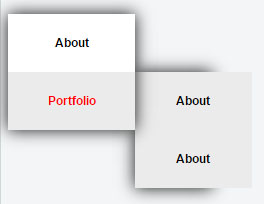
我目前的菜单目前看起来像这样:

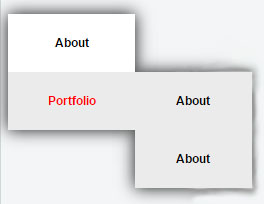
我正在努力实现以下方面:

由于某种原因,投资组合子菜单的阴影没有到达子菜单周围,并且主菜单中的阴影与子菜单重叠.
这是侧栏的html:
- About
- Portfolio
- About
- About
和css:
html,
body {
height: 100%;
width: 100%;
}
nav {
text-align: center;
}
nav ul {
padding: 0px;
text-align: center;
list-style: none;
width: 100%;
-webkit-box-shadow: 0px 0px 25px 0px rgba(0, 0, 0, 0.9);
-moz-box-shadow: 0px 0px 25px 0px rgba(0, 0, 0, 0.9);
box-shadow: 0px 0px 25px 0px rgba(0, 0, 0, 0.9);
}
nav ul li {
color: #000;
padding: 20px;
font: bold 12px/18px sans-serif;
display: block;
position: relative;
background-color: #FFF;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
nav ul li:hover {
background: #EBEBEB;
color: #F00;
}
nav ul li ul {
position: absolute;
top: 0px;
right: -60%;
width: 60%;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
nav ul li ul li {
background: #EBEBEB;
display: block;
color: #fff;
width: 100%;
}
nav ul li ul li:hover {
background: #ABABAB;
}
nav ul li:hover ul {
display: block;
opacity: 1;
visibility: visible;
z-index: -1;
}
nav ul li>a {
text-decoration: none;
color: #000;
}
nav ul li:hover >a {
color: #F00;
}
aside {
float: left;
position: fixed;
width: 15%;
clear: both;
}
我正在寻找一个解决方案,解释我做错了什么,所以我不会再搞砸了.





















 1898
1898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








