嗨,大家好,今天我来给大家简单介绍一下智能电视怎么安装第三方软件?买了智能电视,很多用户 都会发现它不能像传统电视一样去看直播电视。这个时候我们就需要去安装第三方软件去解决。 一般来说,在智能电视里面,它会有一个应用商店,应用商店里面就有可以看直播电视的一个软件。 比如说大家用的比较多的泰捷视频、小鹰直播,一般应用商店里面都会有。
那么海尔智能电视如何安装第三方的电视看直播呢,在平台的第三方软件上直接下载就可以,以下以小鹰直播为例,教你怎么用智能电视
或者手动搜索 直播,就会弹出许多推荐


方法二:U盘安装
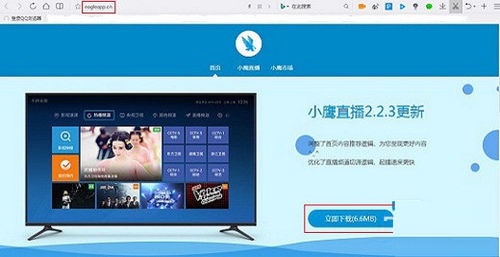
首先用电脑上官网下载小鹰直播,
然后把它拷到U盘里
智能电视背面有USB插口


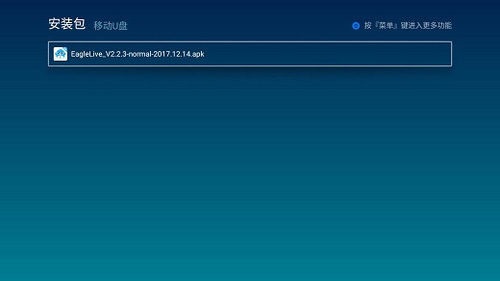
把U盘插进去,这时电视屏幕上会有个弹窗,选择打开,点击安装包,然后根据提示安装就行了,安装成功之后,打开软件,就能看到各种电视直播节目了



如果你买回来 的智能电视的应用商店没有小鹰直播、泰捷视频这个软件。那么就可以通过u盘或者通过一键安装的方法来解决 。OK;连接网络之后就可以收看APP视频里面的节目了 。包括本地频道 。体育频道,影视频道等等。上下键可以切换频道。退出来之后泰捷视频他不仅仅有直播,而且有几 万部的点播视频。包括电影,电视剧,动漫,综艺等等。这些节目是同步网络更新的。
本文于2019-02-26 11:50发表在G路由网;有关作品版权问题请与站点联系;转载请附明出处!
出处:海尔智能电视如何安装直播软件看直播





















 1035
1035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








