原标题:用CSS来美化表单——复选按钮篇

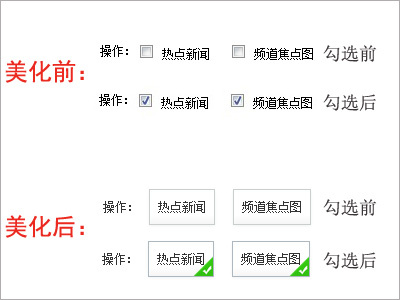
今天,我们来学习如何利用CSS美化checkbox复选框按钮,过程非常简单,本文主要是提供美化复选框按钮的方法,至于美化到何种程度还需大家自己去举一反三,发挥各自的想象做出各种各样的效果来。下面是美化前和美化后的效果对比图。

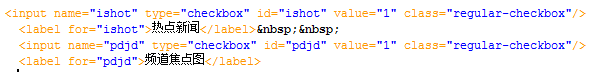
html代码如下:

CSS样式如下:
.regular-checkbox {
display: none;
}
.regular-checkbox + label {
position: relative;
border: 1px solid #cacece;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05);
padding:8px 12px;
text-align:center;
overflow:hidden;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
display: inline-block;
}
.regular-checkbox + label:active, .regular-checkbox:checked + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.regular-checkbox:checked + label {
color:#333;
border: 1px solid #adb8c0;
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px -15px 10px -12px rgba(0,0,0,0.05), inset 15px 10px -12px rgba(255,255,255,0.1);
background: url(images/checked.png) no-repeat right bottom;
background-size:20px 20px;
}
图片素材(可以自己动手另外制作勾选的效果图片):
下一次我们将讲解如何利用CSS来美化表单中的文件域。
此文为王成华原创内容,特此声明,如有转载,请注明出处。返回搜狐,查看更多
责任编辑:





















 7688
7688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








