大家好今天跟大家分享的是纯CSS实现旋转太极图的方法,首先我们来看下效果:

接下来我们来看一下它的实现过程:
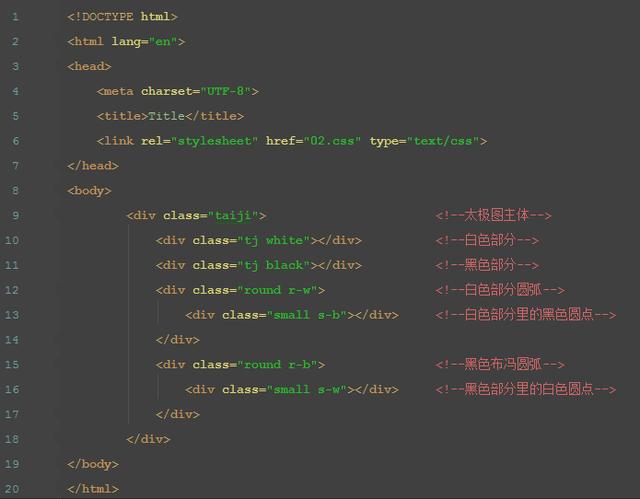
一、构建HTML:

HTML
二、CSS样式设置:
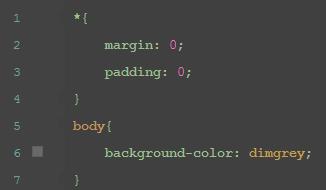
1、基本样式格式化

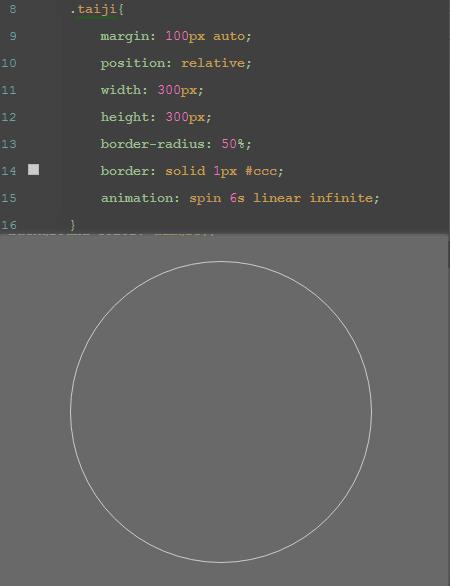
2、太极图主题样式:设置相同的宽高,并通过“border-radius:50%”转为圆形,position设为relative相对定位,给一个1像素的灰色边框,最后通过animation引入后面的动画。

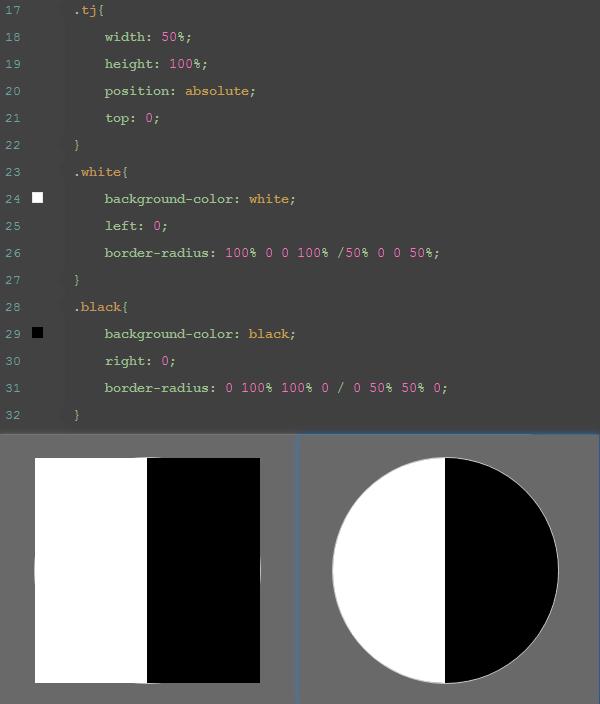
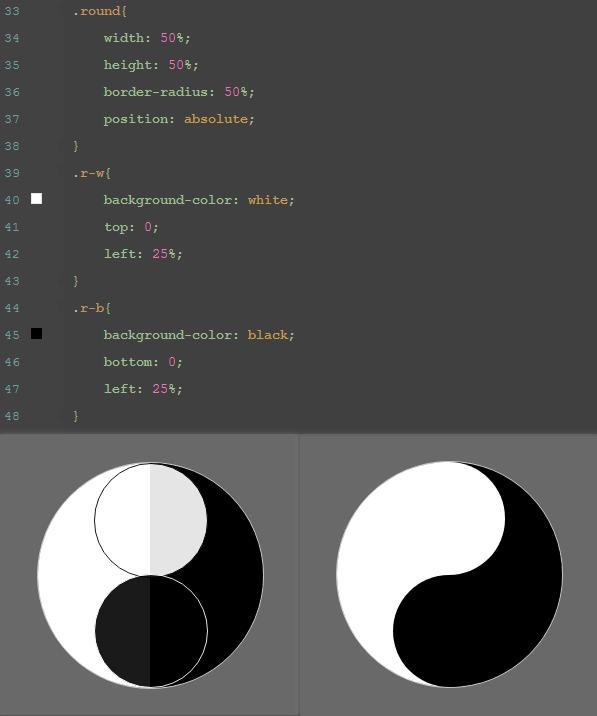
3、黑白部分设置:黑白两部分的宽均为父元素的50%,高度为父元素的100%,通过absolute定位在一左一右,然后通过border-radius去掉左右两侧多余的部分与太极主体圆形完全重合。

4、圆弧部分设置:主要原理就是用一个黑色和一个白色的圆形进行覆盖从而形成圆弧,这里注意一下尺寸和定位就行了。

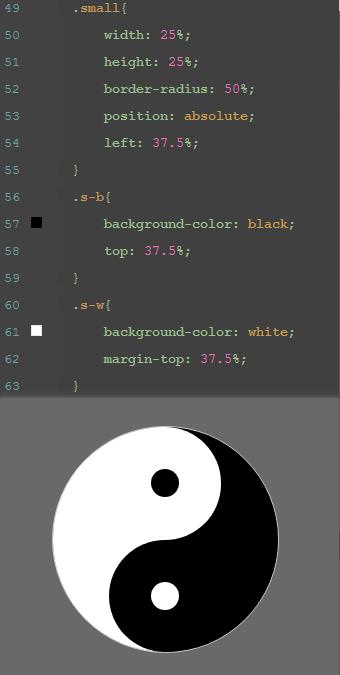
5、黑白圆点设置:同上面的操作方法基本类似,通过border-radius设置两个圆形,调整尺寸和背景颜色并通过定位放到合适的位置即可

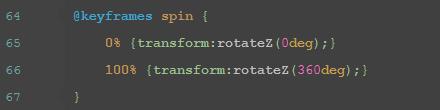
6、添加动画:通过@keyframes设置动画,主体部分延Z轴旋转360度,步骤2中以引用此处。

























 2407
2407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








