1.头部工具栏事件
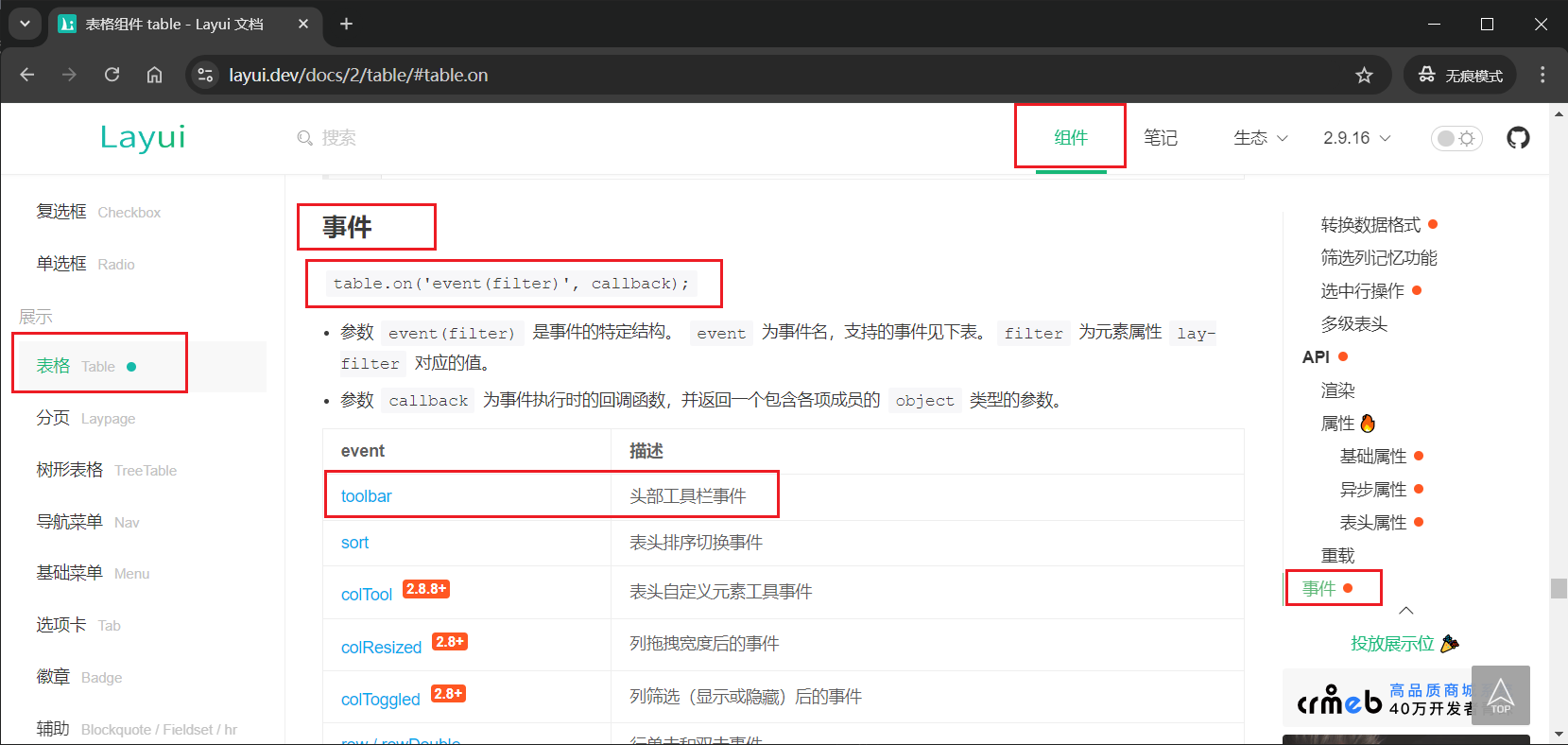
在“组件”中,选择“表格”,然后选择“事件”,在“事件”中找 toolbar 头部工具栏事件。


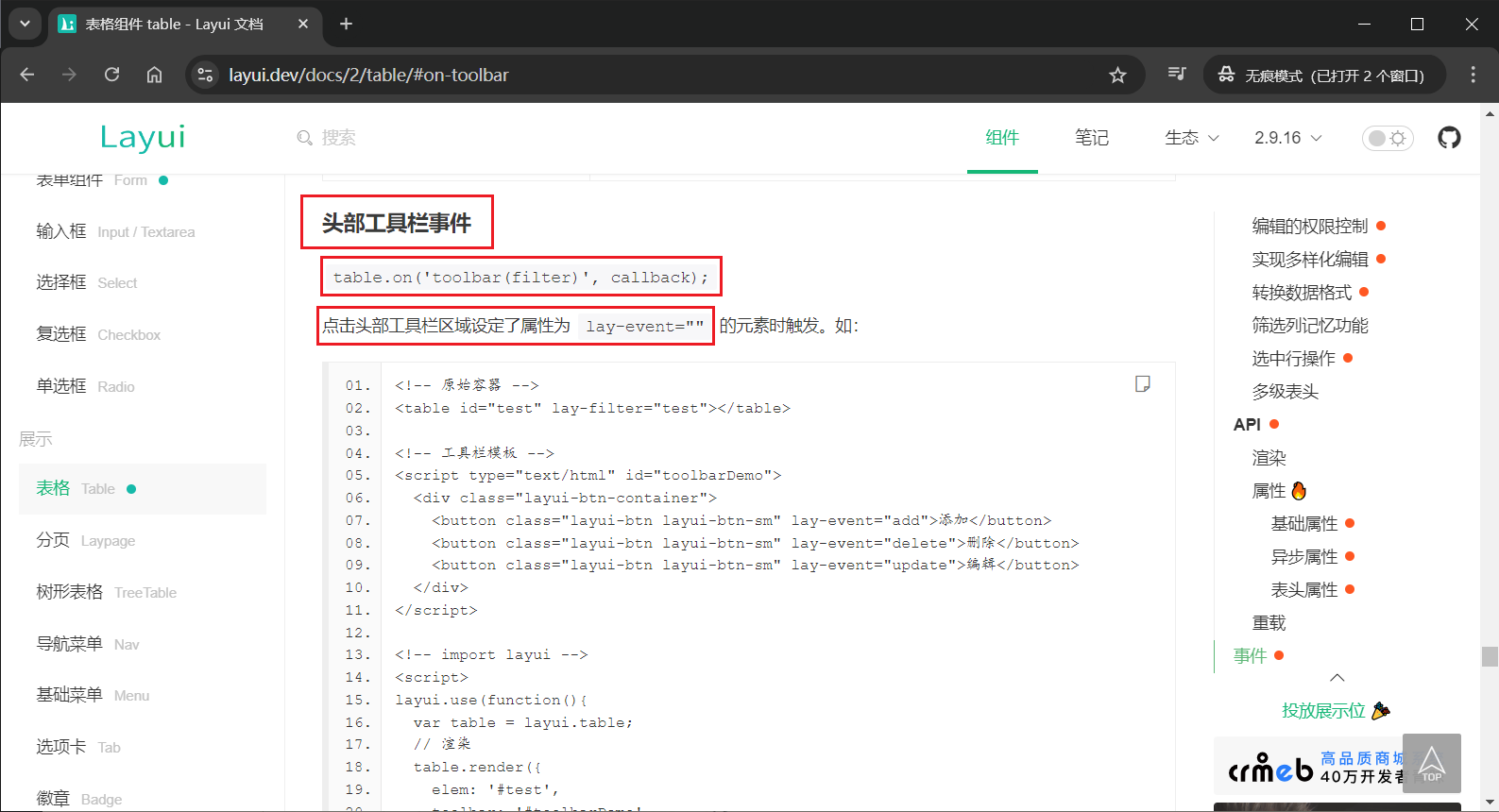
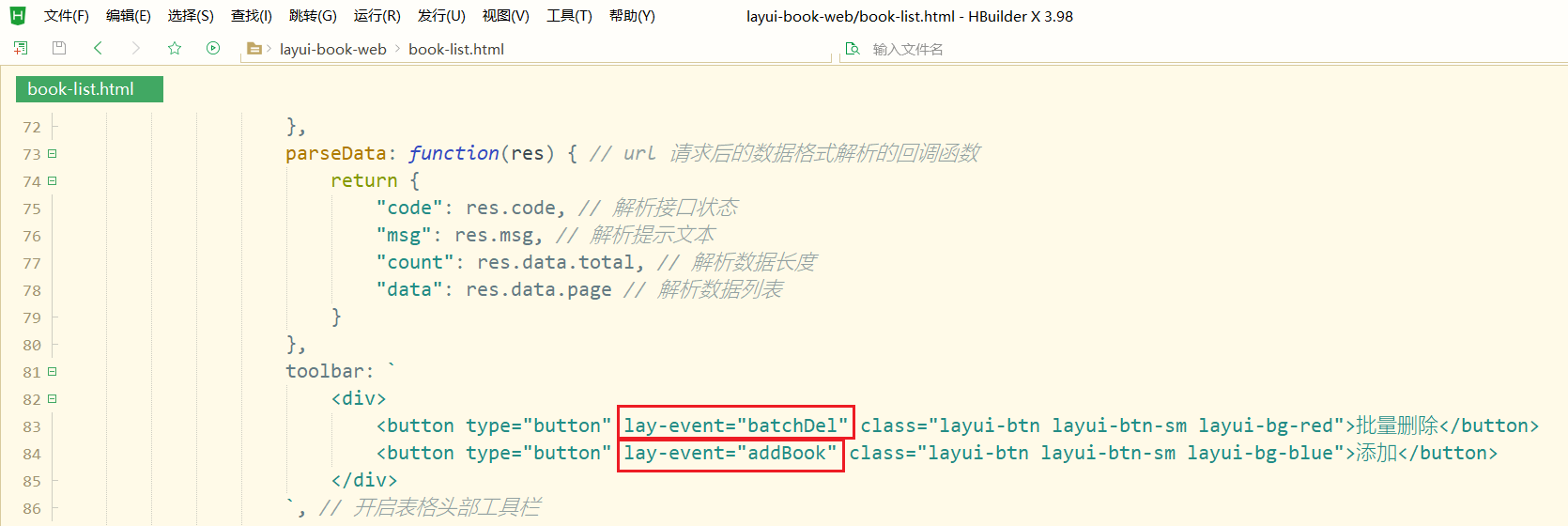
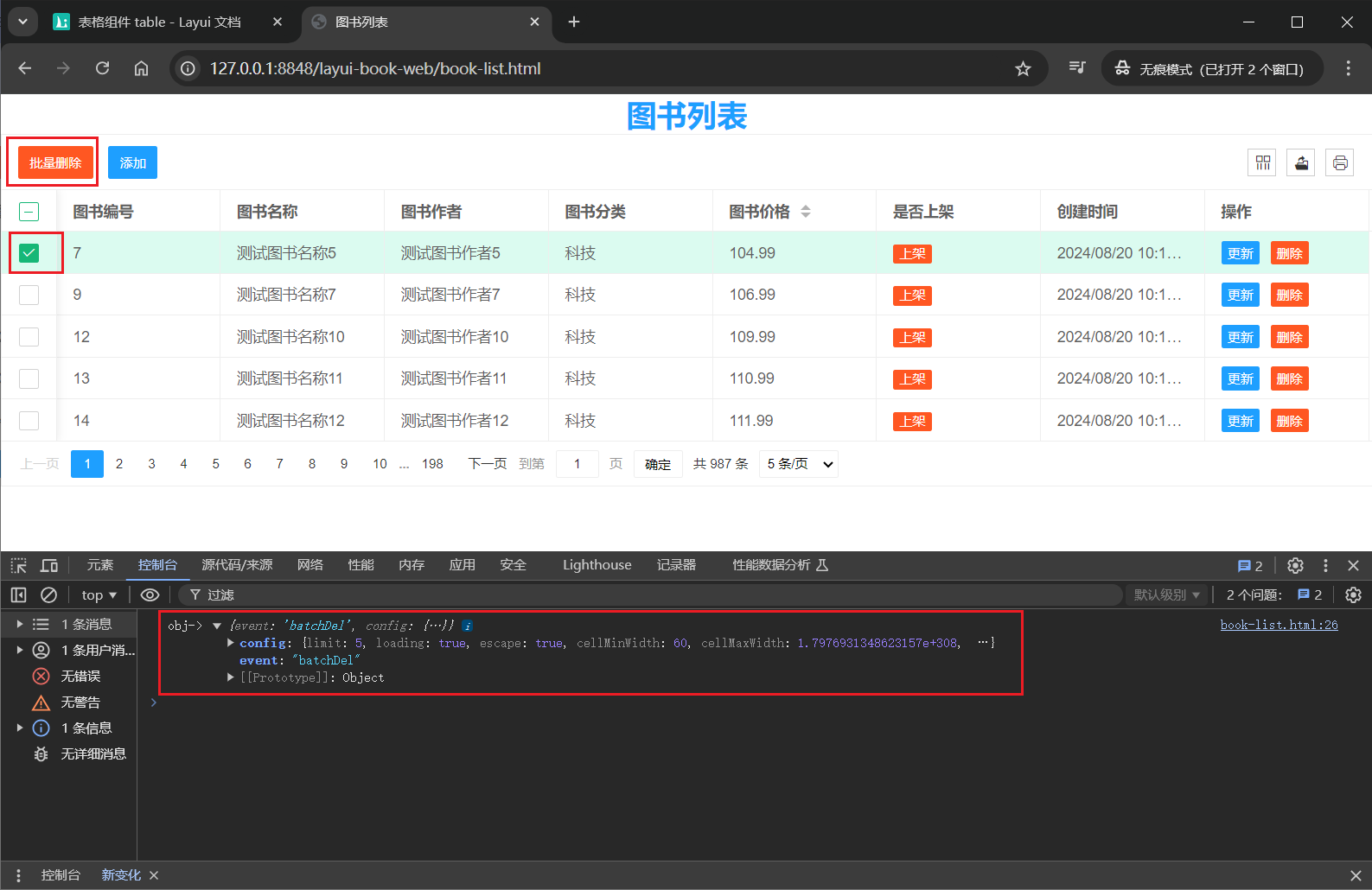
头部工具栏“批量删除”和“添加”按钮添加 lay-event="xx" 属性,点击“批量删除”和“添加”按钮就会触发 toolbar 事件。

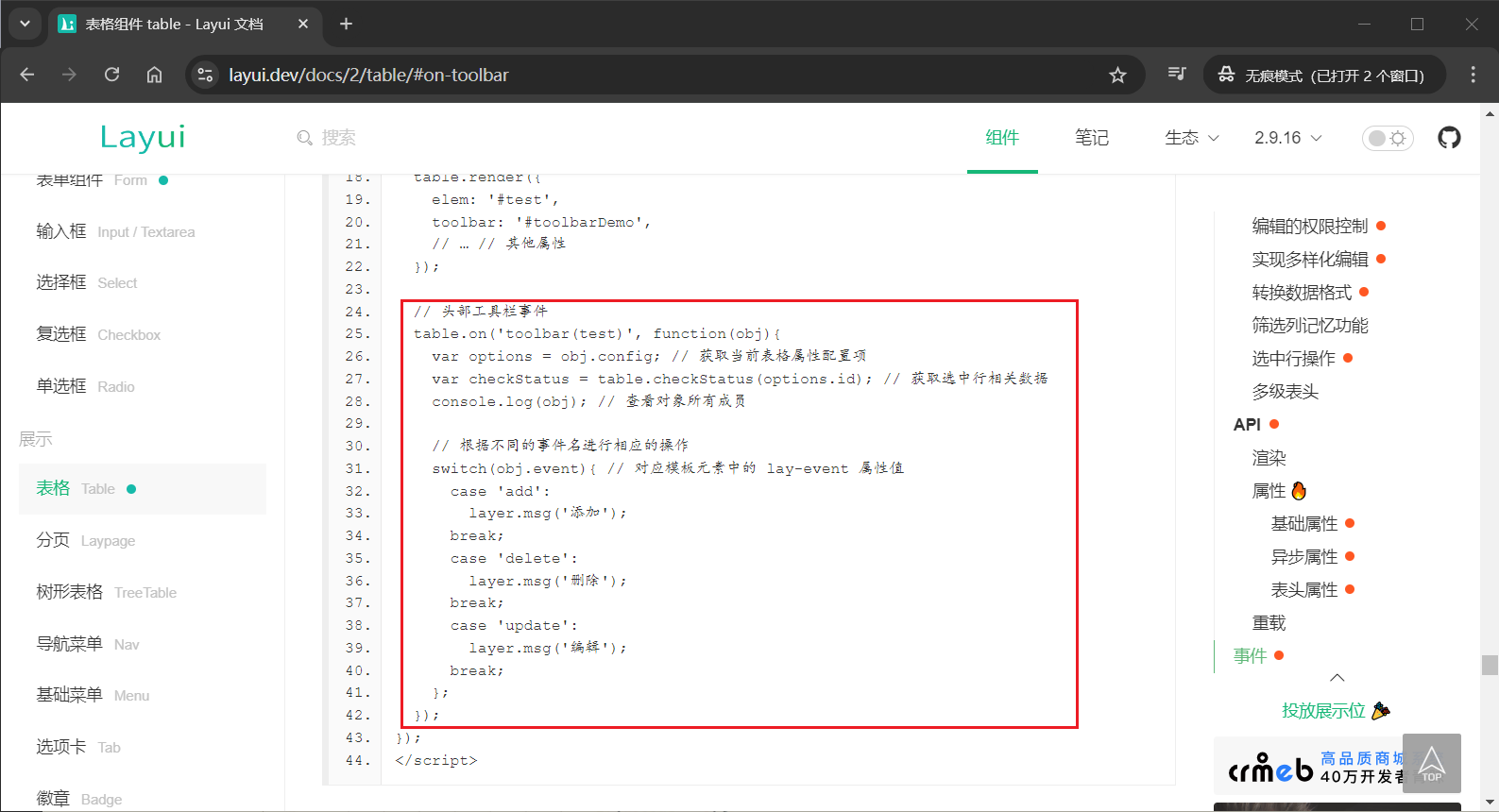
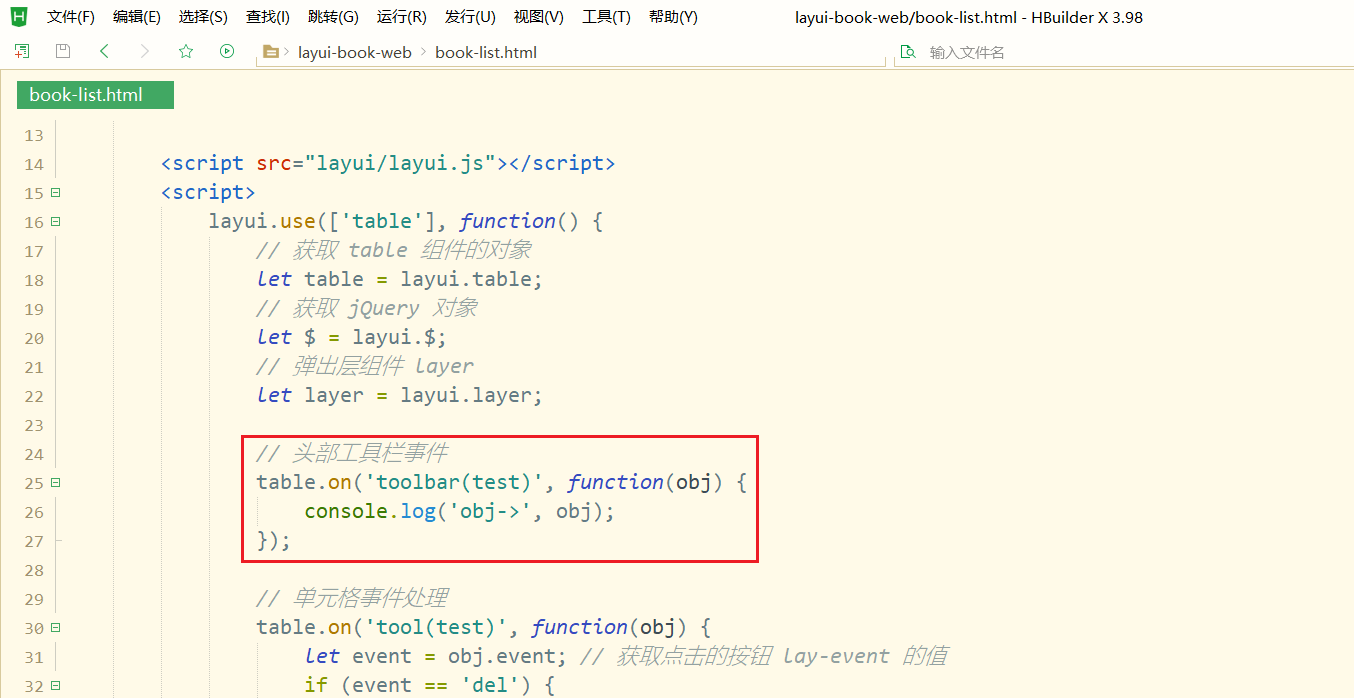
代码中编写 toolbar 事件,打印回调函数的参数。
toolbar(filter) 参数 filter 是表格属性 lay-filter="xx" 的值。


选中一行,然后点击“批量删除”按钮,控制台打印出回调函数的参数。

2.获取选中行数据
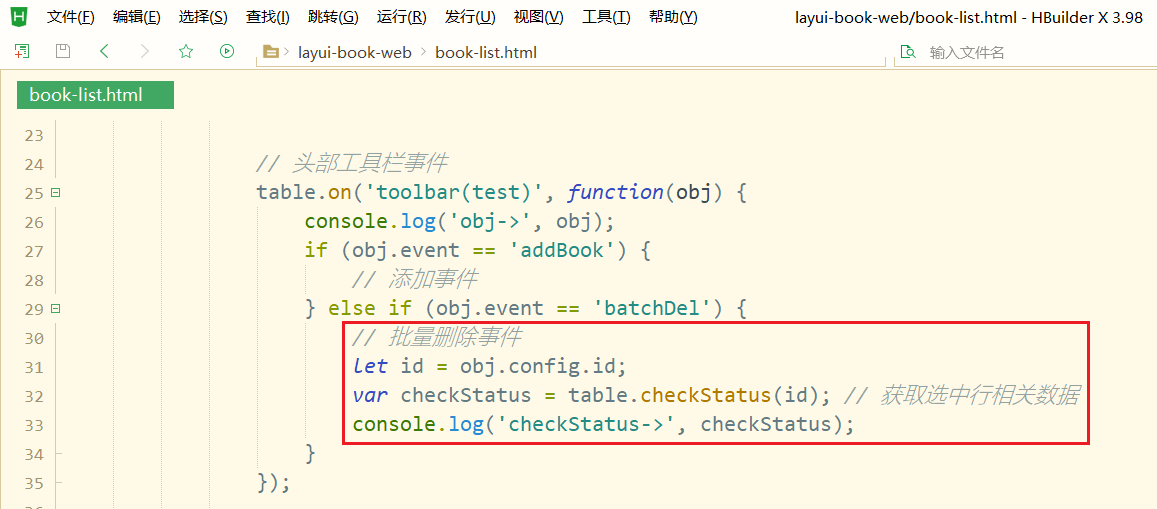
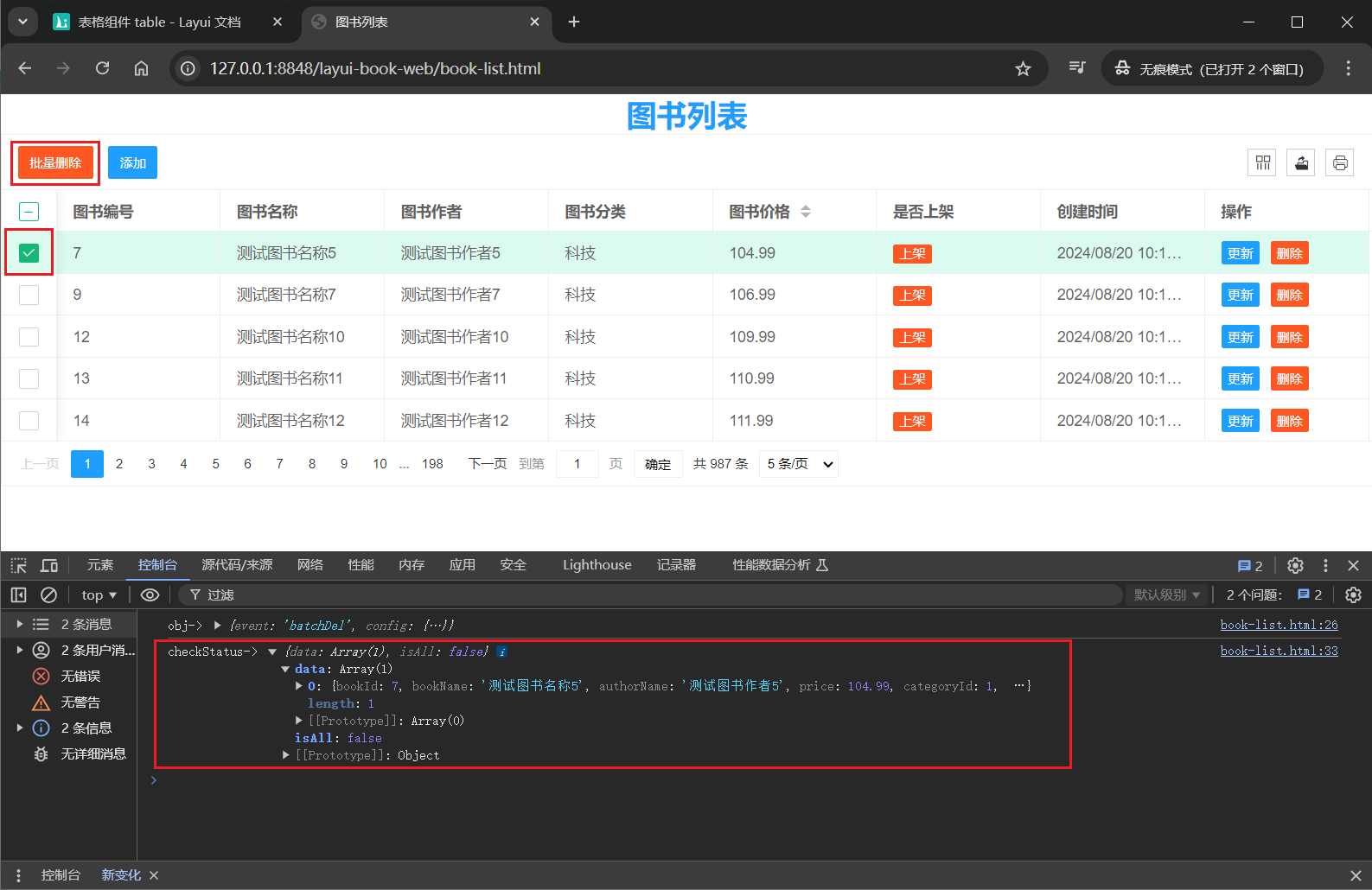
通过 table.checkStatus(id) 获取选中行数据,并打印到控制台。

checkStatus.data 就是选中的数据。

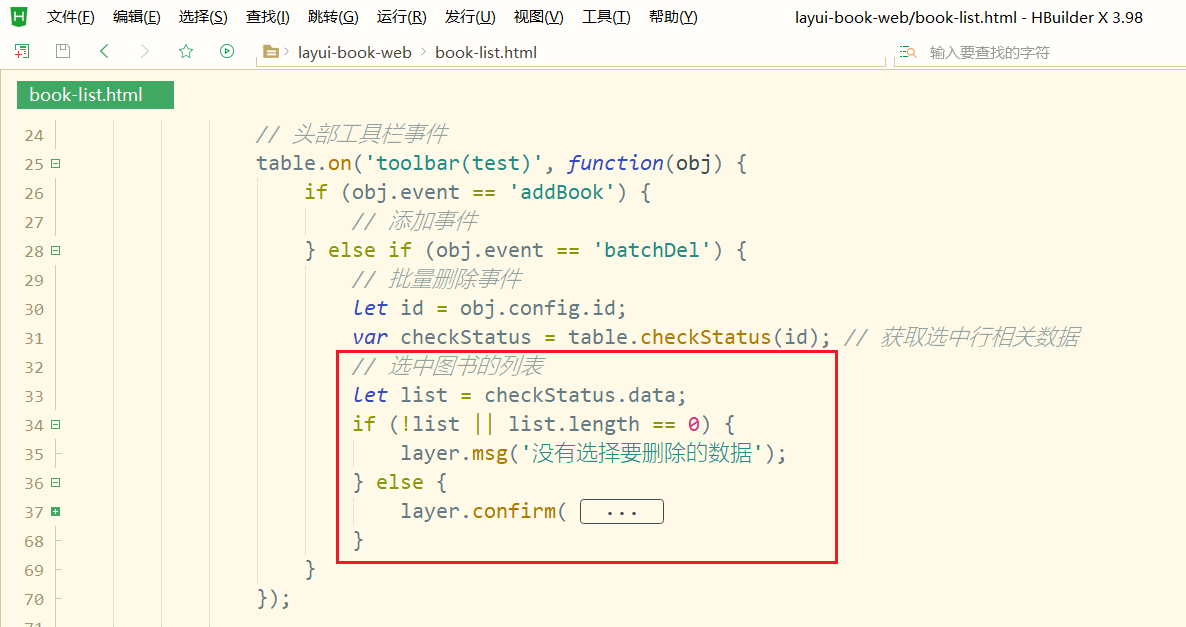
获取选中的图书列表,如果选中为空或选中的图书列表为 0,就提示“没有选择要删除的数据”,否则就执行删除操作。

3.批量删除选中行
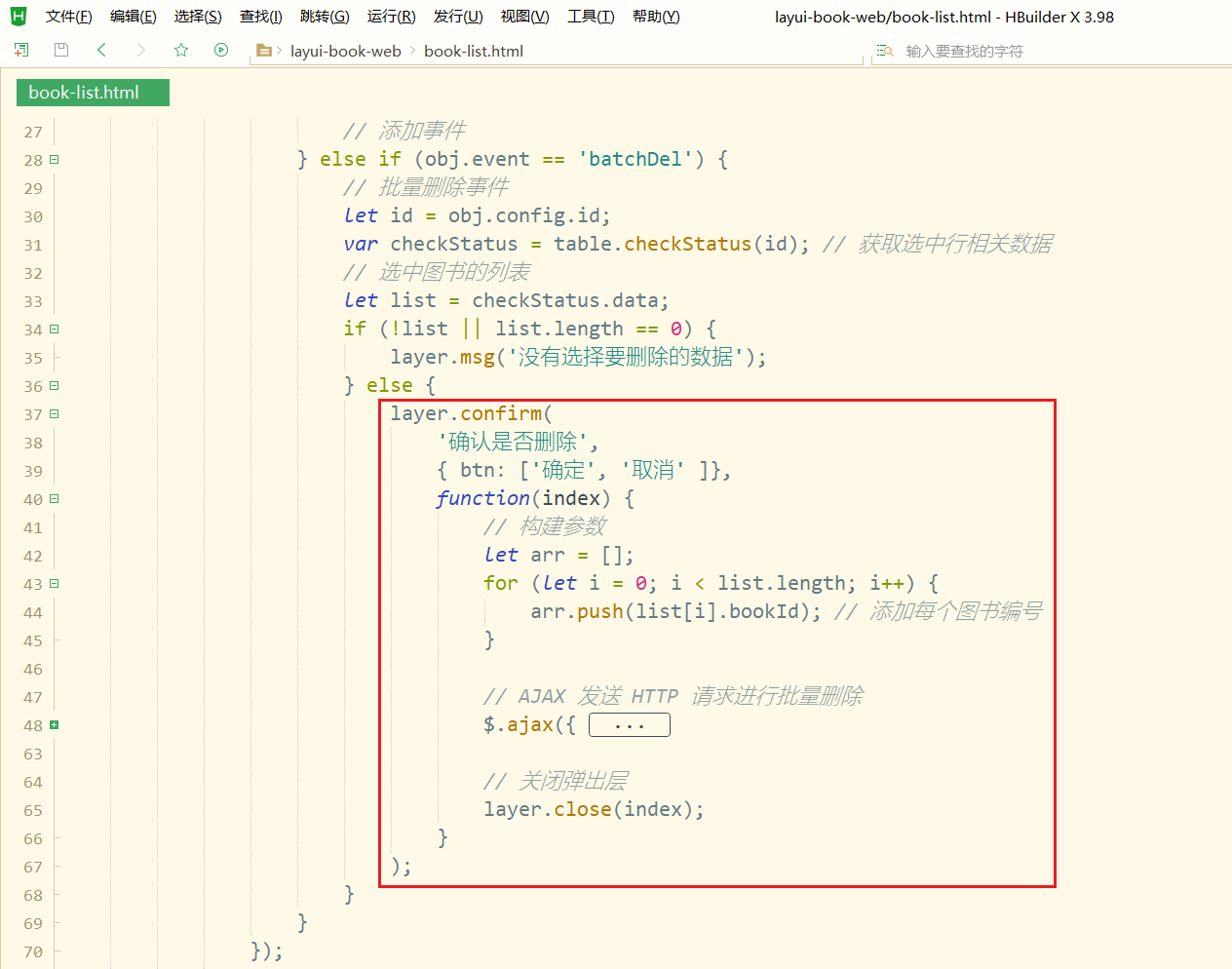
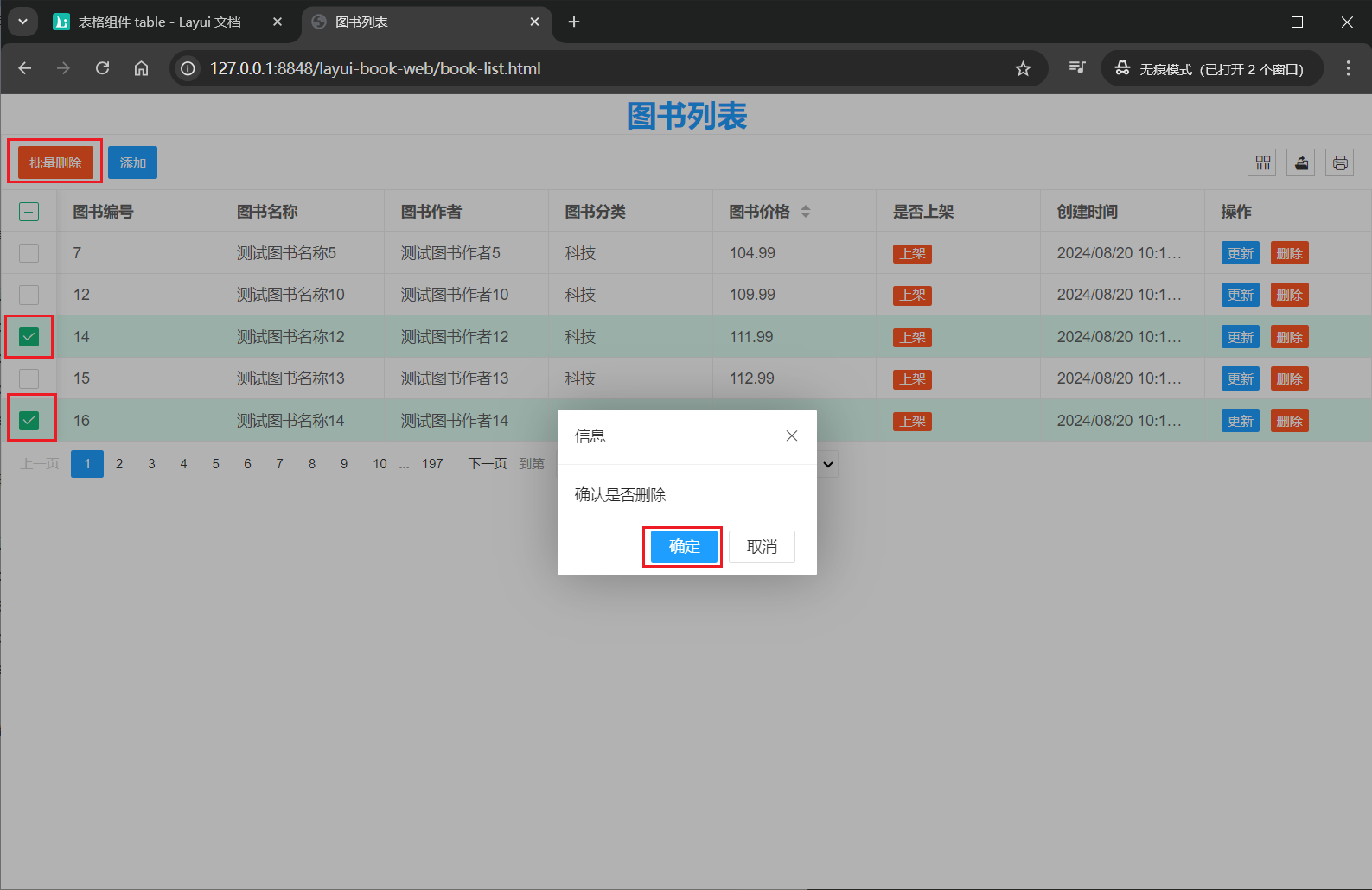
执行删除操作前打开一个弹出层提示框,点“确定”按钮后执行批量删除操作,删除结束后关闭弹出层。

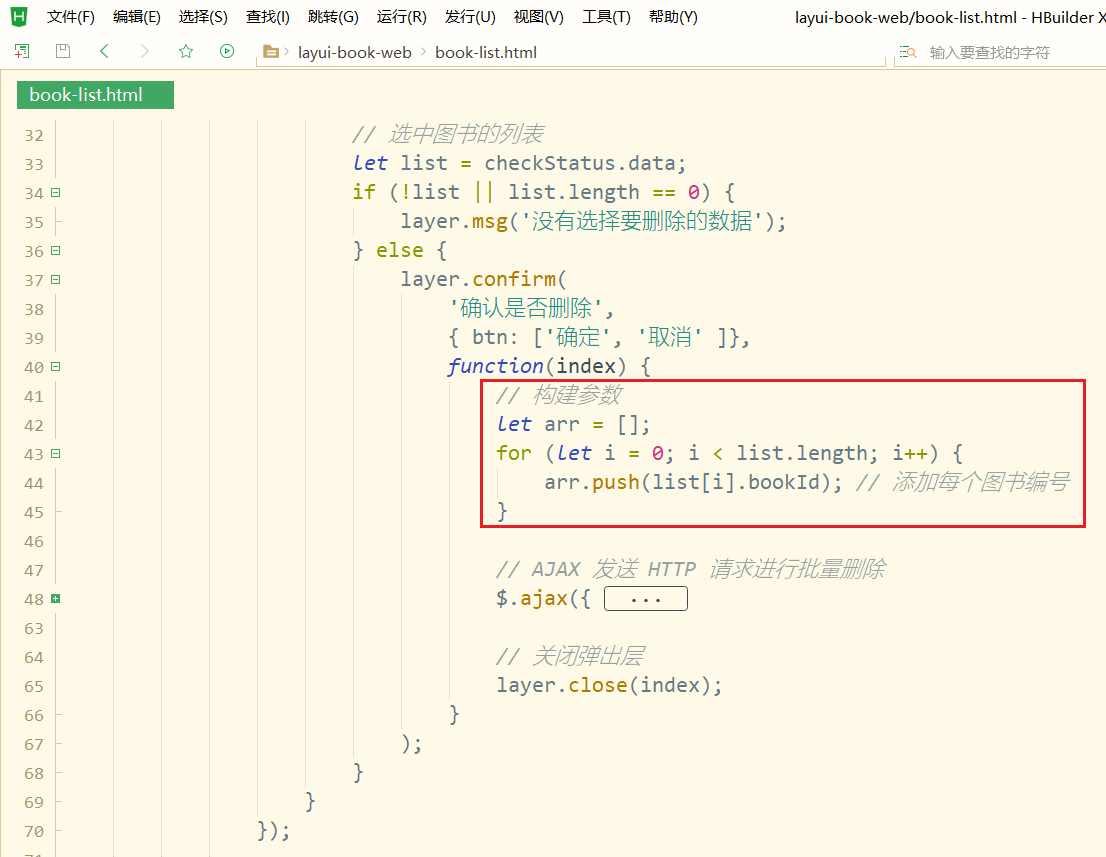
构建一个数组,数组中存要批量删除的“图书编号”。

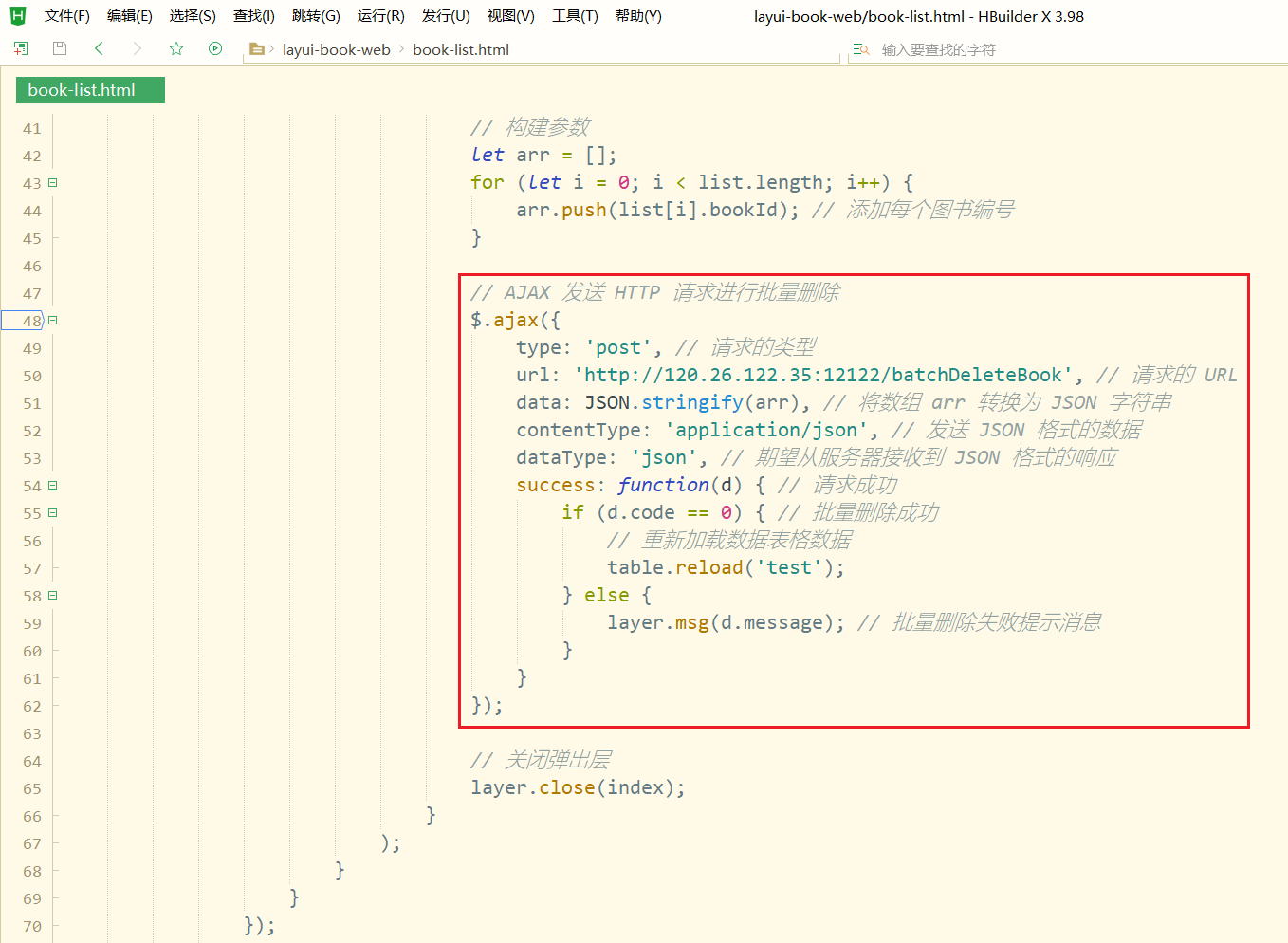
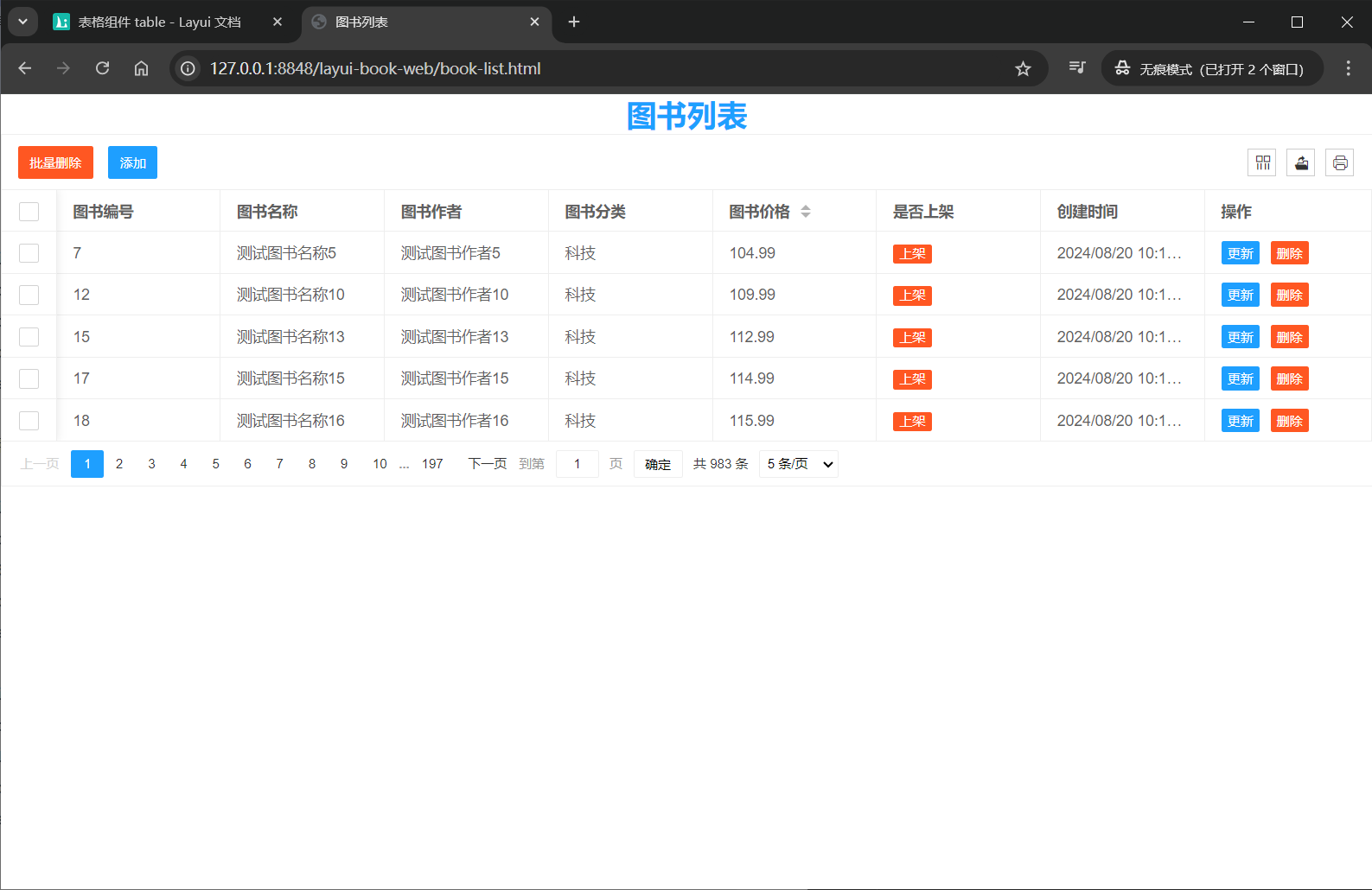
使用 AJAX 发送 HTTP 请求进行批量删除,批量删除成功后重新加载表格数据。

运行项目,使用 Chrome 浏览器打开。进行批量删除。


4.Iframe 弹出层
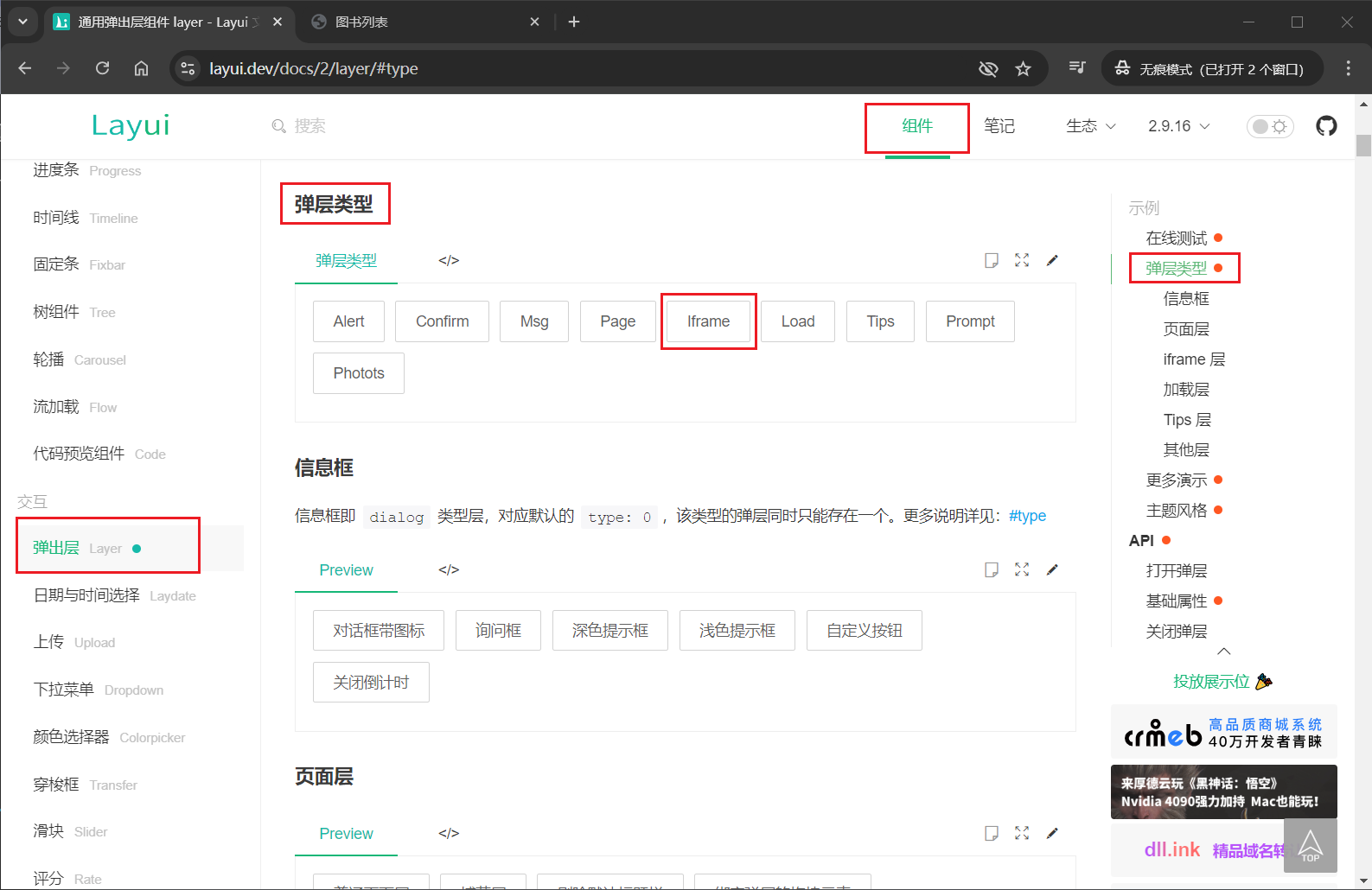
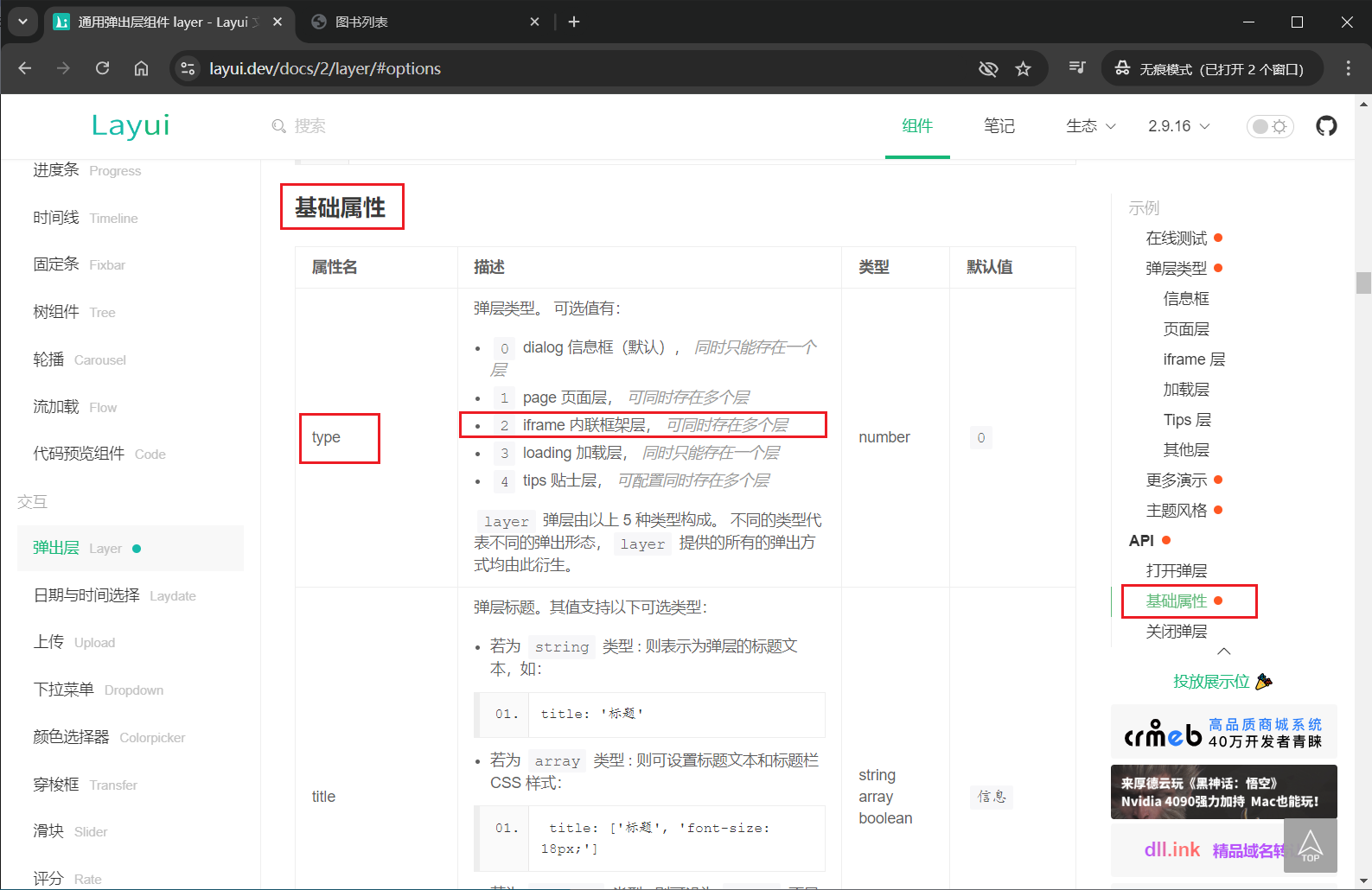
在“组件”中,选择“弹出层”,然后选择“弹层类型”,在“弹层类型”中使用 Iframe 弹层类型。

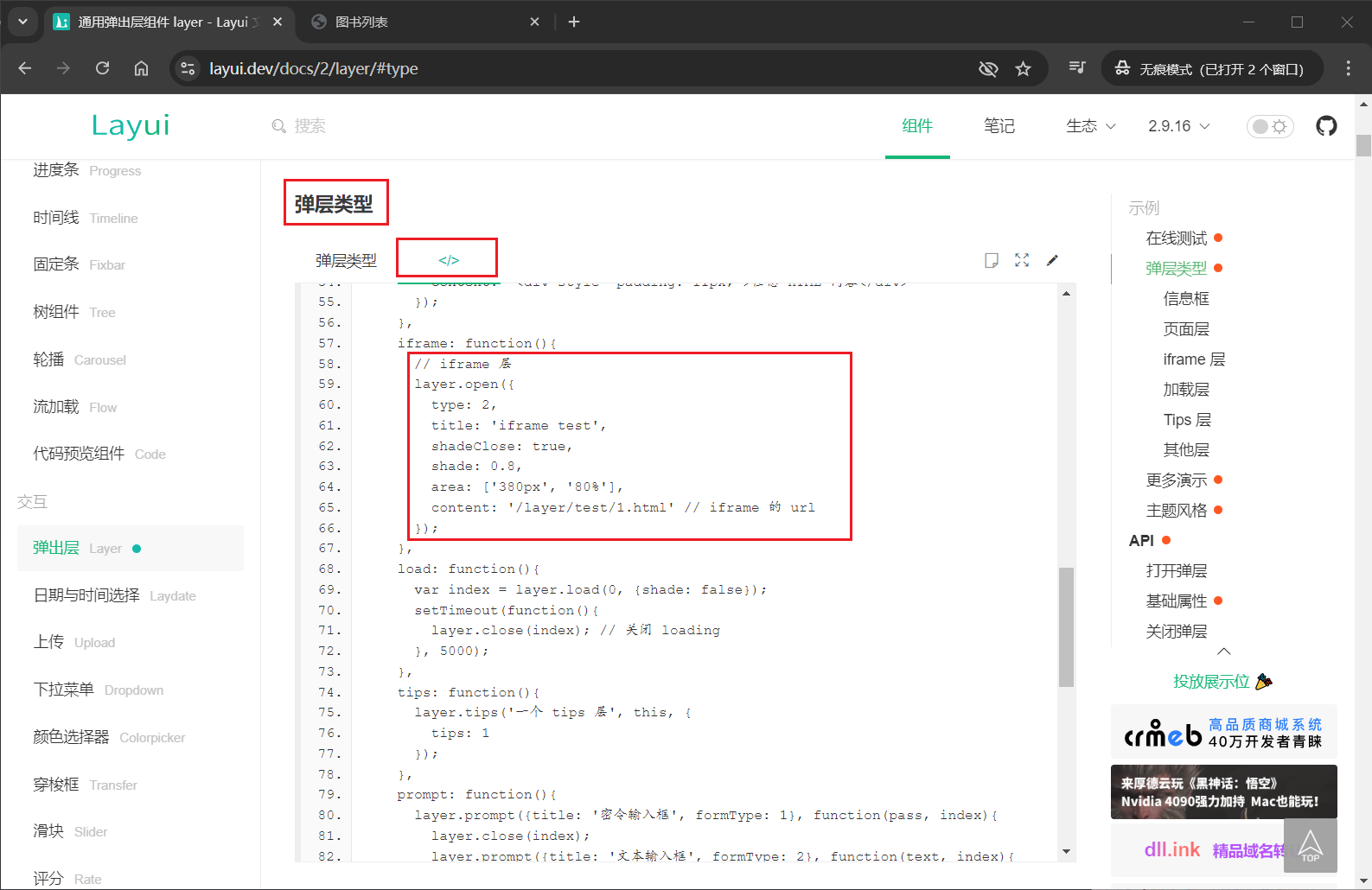
点击代码,查看 Iframe 弹出层代码。

点击“基础属性”,查看弹出层每个属性的描述。

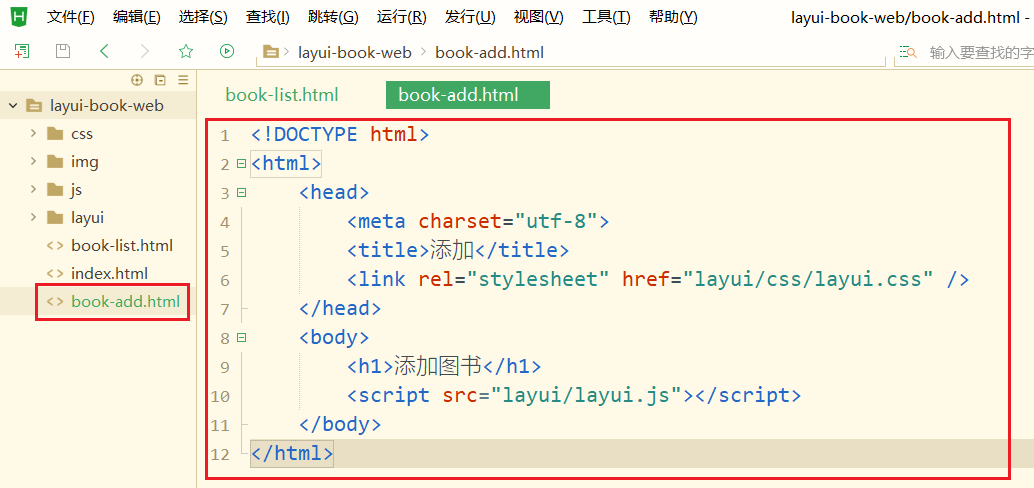
在项目下新建一个添加图书的页面:book-add.html。

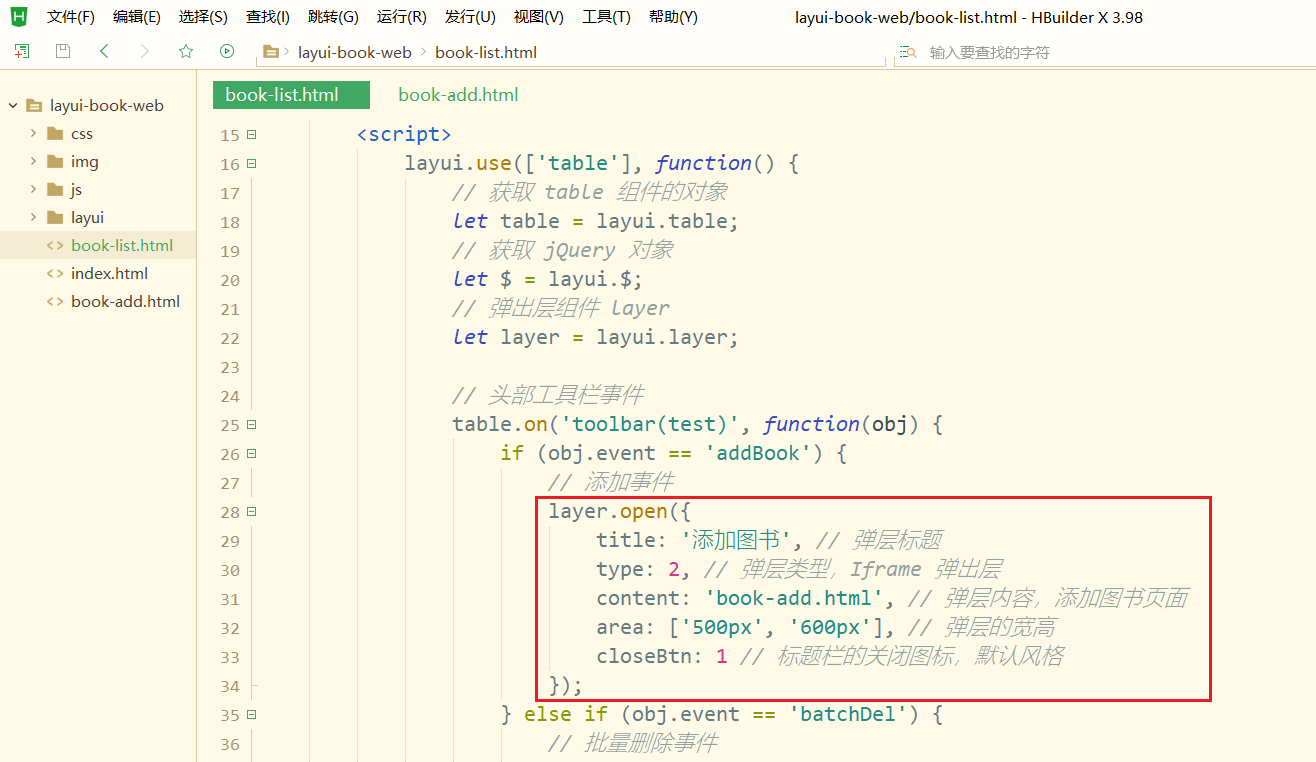
在头部工具栏“添加”按钮的点击事件中,弹出 Iframe 弹出层。

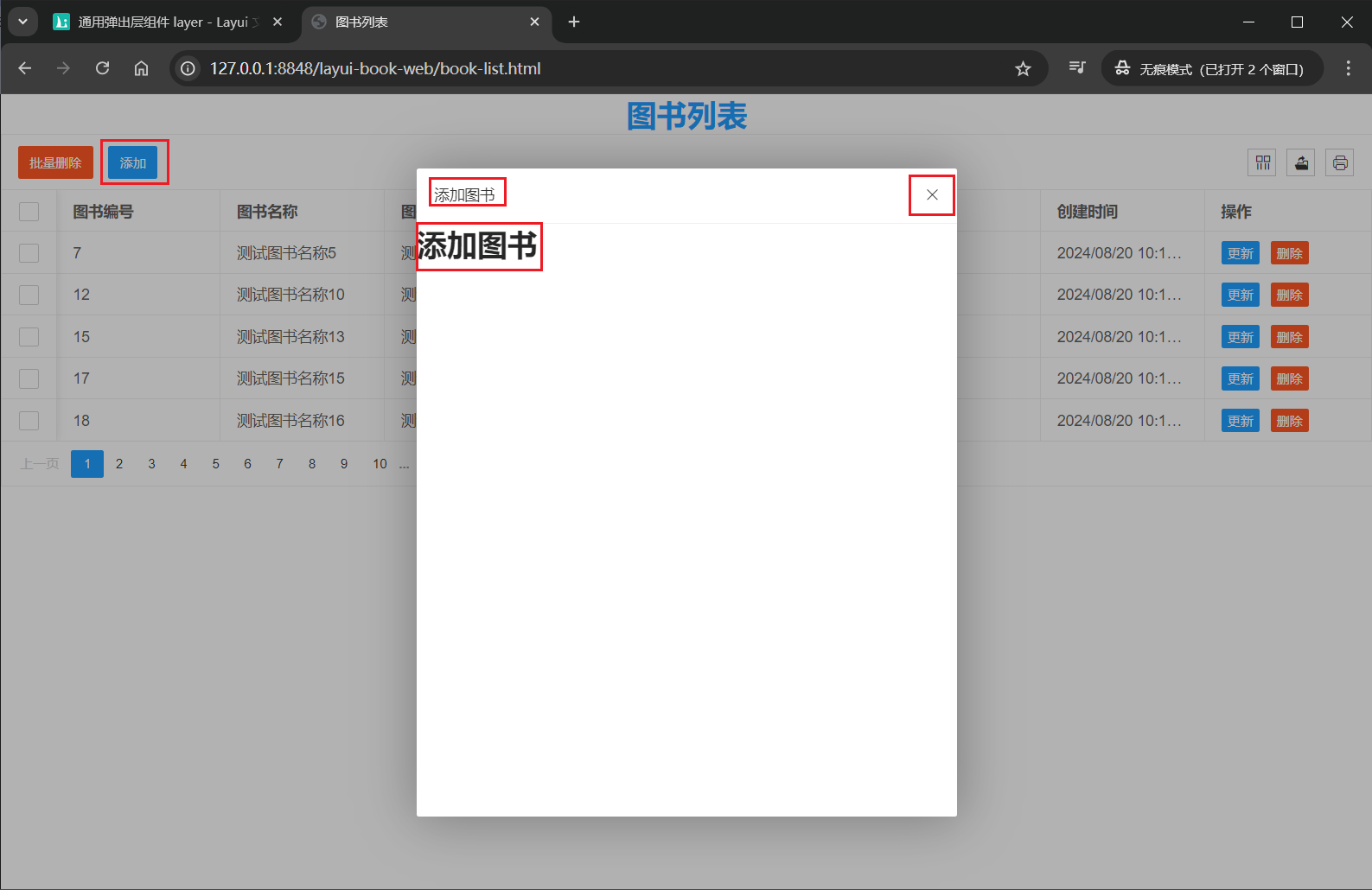
运行项目,使用 Chrome 浏览器打开。






















 2816
2816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








