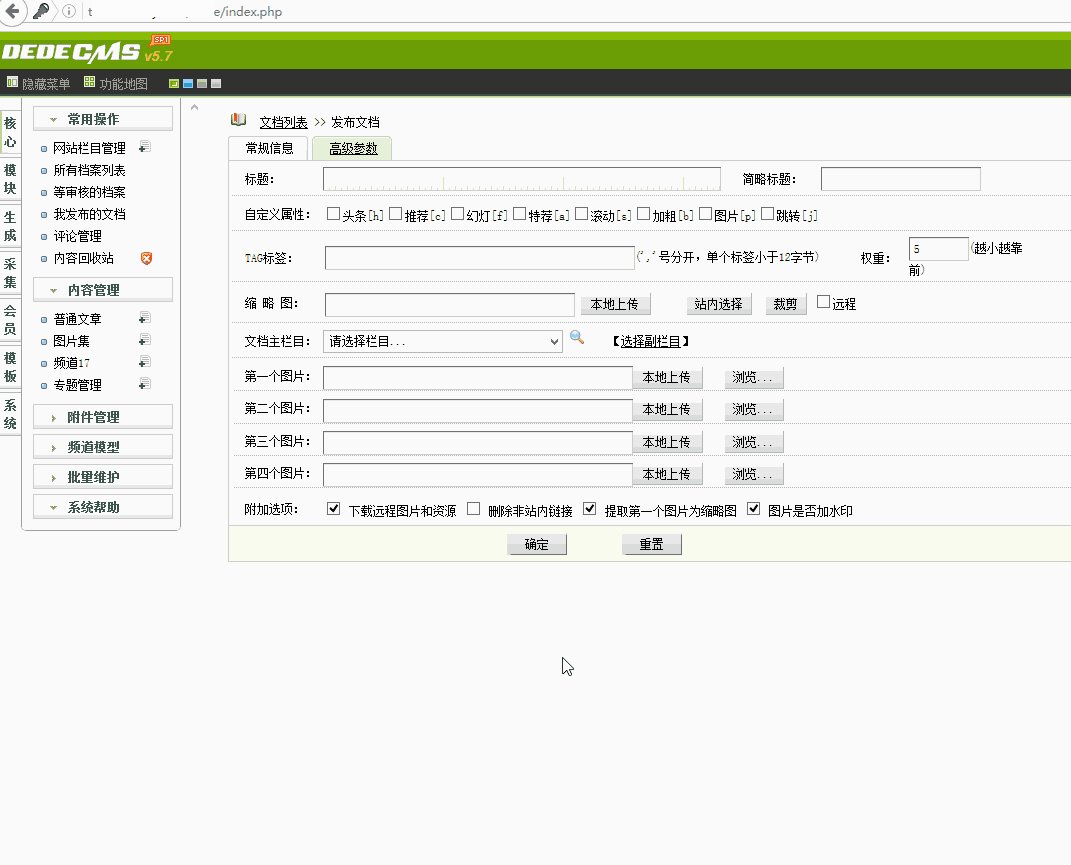
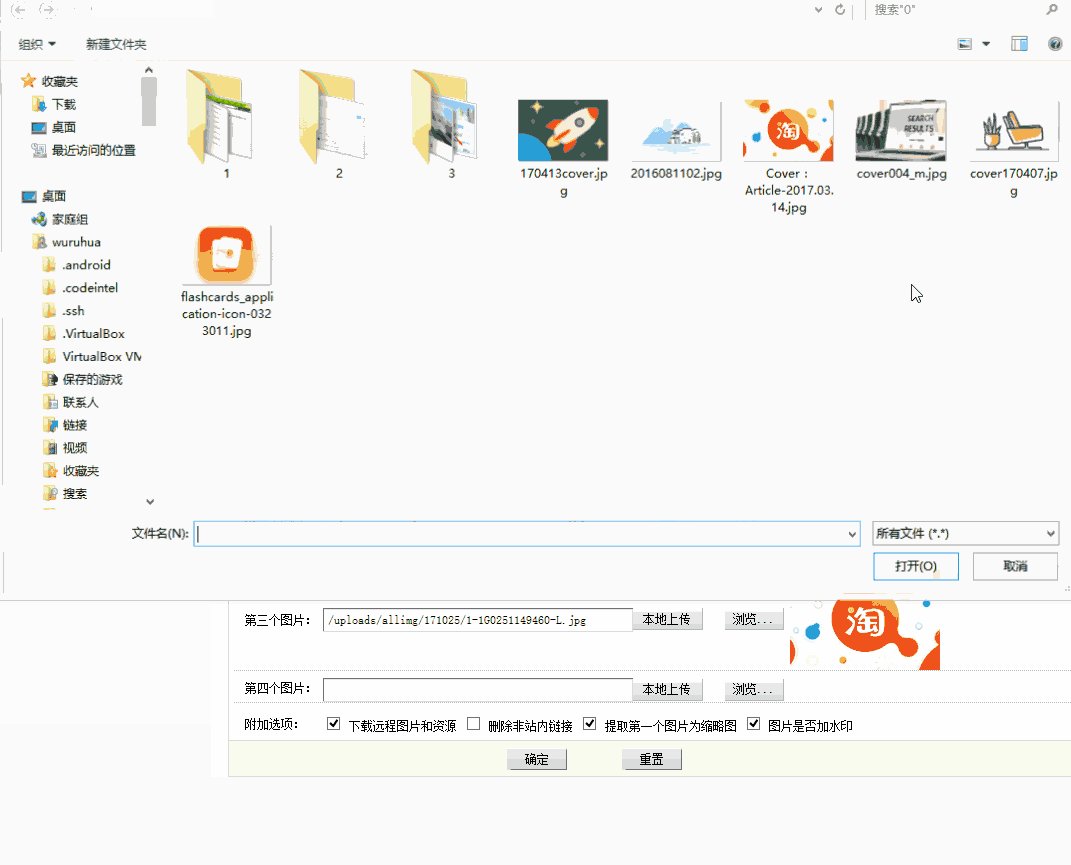
本地上传效果

(此图片来源于网络,如有侵权,请联系删除! )
修改教程
1、打开 \dede\js\main.js 找到
function SeePicNew(f, imgdid, frname, hpos, acname)
{
中间代码...
}
把这整个函数改成
function SeePicNew(f, imgdid, frname, hpos, acname, formname, picname, picvalue)
{
var formname = formname ? formname : 'save';
var picname = picname ? picname : 'picname';
var picvalue = picvalue ? picvalue : 'picname';
var imgdid = imgdid ? imgdid : 'divpicview';
var newobj = null;
if(f.value=='') return ;
vImg = $Obj(imgdid);
picnameObj = document.getElementById(picname);
nFrame = $Nav()=='IE' ? eval('document.frames.'+frname) : $Obj(frname);
nForm = f.form;
if(nForm.detachEvent) nForm.detachEvent("onsubmit", checkSubmit);
else nForm.removeEventListener("submit", checkSubmit, false);
if(picname == 'picname') var picname = 'litpic';
nForm.action = 'archives_do.php?litpic='+picname+'&picname='+picvalue+'&divpicview='+imgdid;
nForm.target = frname;
nForm.dopost.value = 'uploadLitpic';
nForm.submit();
picnameObj.value = '';
newobj = $Obj('uploadwait');
if(!newobj)
{
newobj = document.createElement("DIV");
newobj.id = 'uploadwait';
newobj.style.position = 'absolute';
newobj.className = 'uploadwait';
newobj.style.width = 120;
newobj.style.height = 20;
newobj.style.top = hpos;
newobj.style.left = 100;
newobj.style.display = 'block';
document.body.appendChild(newobj);
newobj.innerHTML = '![]() 上传中...';
上传中...';
}
newobj.style.display = 'block';
nForm.action = acname;
nForm.dopost.value = formname;
nForm.target = '';
}
2、打开 \dede\archives_do.php 找到
else if($dopost=="uploadLitpic")
{
中间代码省略...
}
整个改成
else if($dopost=="uploadLitpic")
{
$fname = $_GET['litpic'] ? $_GET['litpic'] : 'litpic';
$upfile = AdminUpload($fname, 'imagelit', 0, true );
if($upfile=='-1')
{
$msg = "
parent.document.getElementById('uploadwait').style.display = 'none';
alert('你没指定要上传的文件或文件大小超过限制!');
";
}
else if($upfile=='-2')
{
$msg = "
parent.document.getElementById('uploadwait').style.display = 'none';
alert('上传文件失败,请检查原因!');
";
}
else if($upfile=='0')
{
$msg = "
parent.document.getElementById('uploadwait').style.display = 'none';
alert('文件类型不正确!');
";
}
else
{
if(!empty($cfg_uplitpic_cut) && $cfg_uplitpic_cut=='N')
{
$msg = "
parent.document.getElementById('uploadwait').style.display = 'none';
parent.document.getElementById('{$_GET[picname]}').value = '{$upfile}';
if(parent.document.getElementById('{$_GET[divpicview]}'))
{
parent.document.getElementById('{$_GET[divpicview]}').style.width = '150px';
parent.document.getElementById('{$_GET[divpicview]}').innerHTML = \"\";
}
";
}
else
{
$msg = "
parent.document.getElementById('uploadwait').style.display = 'none';
window.open('imagecut.php?f={$_GET[picname]}&isupload=yes&file={$upfile}', 'popUpImagesWin', 'scrollbars=yes,resizable=yes,statebar=no,
width=800,height=600,left=150, top=50');
";
}
}
echo $msg;
exit();
}
3、打开 \include\customfields.func.php 找到
$innertext = "
\r\n"
改成
$innertext = "
'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;'/>
继续找到
$innertext = "\r\n";
有2处,都改成
$imgstr = ($fvalue=='') ? '' : "";
$innertext = "
id='$fieldname' style='width:300px' class='text' />
value='本地上传' style='width:70px;cursor:pointer;' />
'upmy{$fieldname}fra', 165, '', 'save', 'my{$fieldname}', '{$fieldname}');\" size='1' class='np coolbg' style='cursor:pointer;height:20px;margin-left:-20px;opacity:0;width:85px;'/>
完结。





















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








