“选择值”属性用于在下拉列表中设置或返回所选选项的值。如果下拉列表允许多个选择,则“选择值”属性将返回第一个选定的选项,否则,如果没有选定的选项,则不返回任何内容。
用法:
要返回value属性:
selectObject.value
设置value属性:
selectObject.value = value
属性值
value:它用于在应该选择的下拉列表中指定元素的值。
以下示例程序旨在说明“选择值”属性:
例:将所选路线更改为“python”。
Select value Property in HTML
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
GeeksforGeeks
Select value Property
Select your preferred course from the drop-down list:
c++
Placement
Java
Python
To return a selected course from the dropdown list,
double-click the "Select" button.
Select
function My_list() {
document.getElementById(
"myCourses").value = "Python";
}
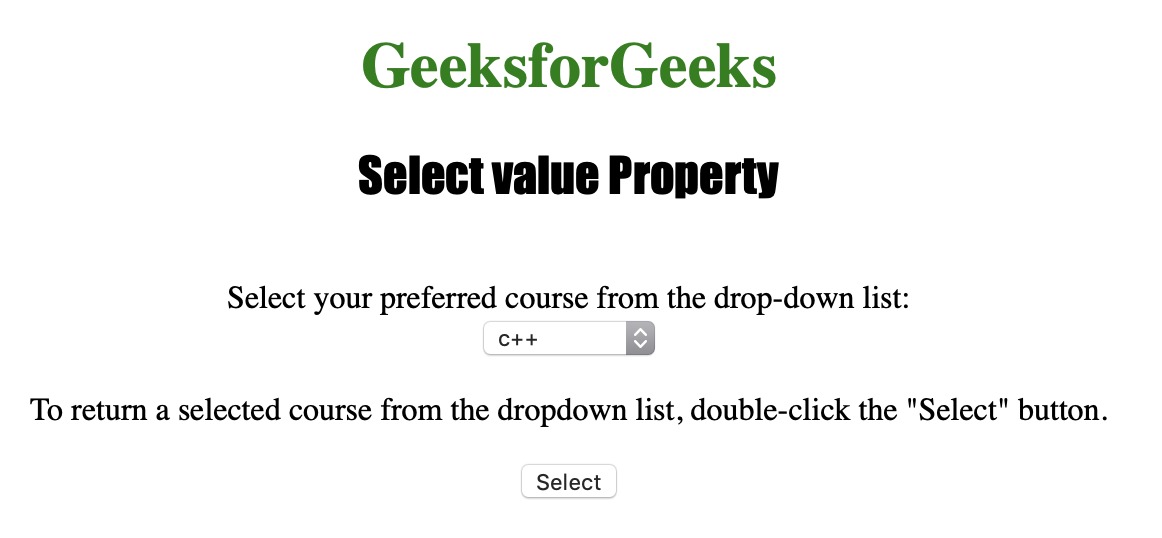
输出:
在单击按钮之前:

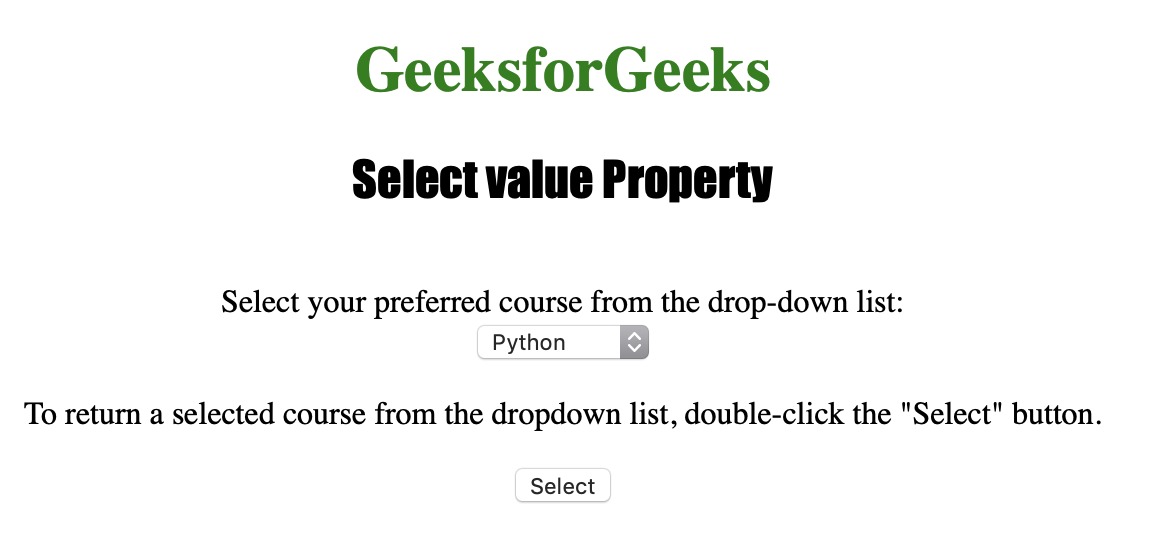
单击按钮后:

支持的浏览器:
苹果Safari
IE浏览器
Firefox
谷歌浏览器
Opera







 本文介绍HTML中Select元素的value属性作用及使用方法,演示如何通过该属性更改下拉列表的默认选项。
本文介绍HTML中Select元素的value属性作用及使用方法,演示如何通过该属性更改下拉列表的默认选项。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








