 今年受经济下行与疫情叠加的影响,毕业生有800多万,就业形势十分严峻,但即便如此,
Web前端人才在软件开发行业的就业市场中依旧供小于求
,目前,全国总缺口每年大约为近百万人。
行业对前端需求量持续增加,同时前端领域的技术发展变快,使得
企业对前端开发人员也提出了越来越高的要求
。
今年受经济下行与疫情叠加的影响,毕业生有800多万,就业形势十分严峻,但即便如此,
Web前端人才在软件开发行业的就业市场中依旧供小于求
,目前,全国总缺口每年大约为近百万人。
行业对前端需求量持续增加,同时前端领域的技术发展变快,使得
企业对前端开发人员也提出了越来越高的要求
。因此,对于想要入行前端的朋友, 怎么入门Web前端行业?有哪些基础知识?学习路径如何规划?怎样系统的学习、掌握前端? 这些摆在你眼前的疑点和困惑,相信上网一搜会出现一大堆的前端学习方法论和学习资料供参考,但这些资料鱼龙混杂,良莠不齐,如何找到质量很高的学习资料,这需要我们有很好的甄别能力,但这对于初学者来说实在有些困难。那么,Web前端的正确学习路线应该怎么走?系统完整的知识框架又该怎么建立?
为解决这个学习困惑,让学习者掌握真正的开发技能,在前端行业有超过10年经验的学院老师,专门规划了一门轻松易掌握、有效实用的 Web 前端进阶课,帮助你快速了解前端,学习前端,掌握扎实的技能,吃到行业的红利。 01 这套课程的设计
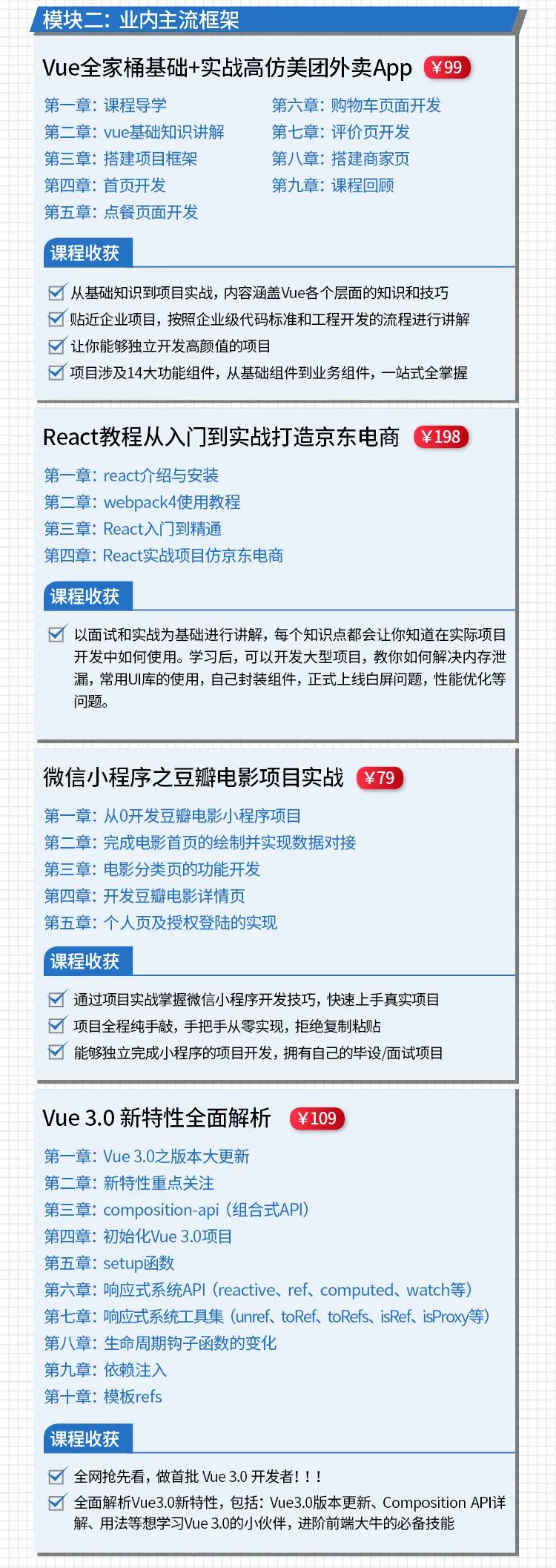
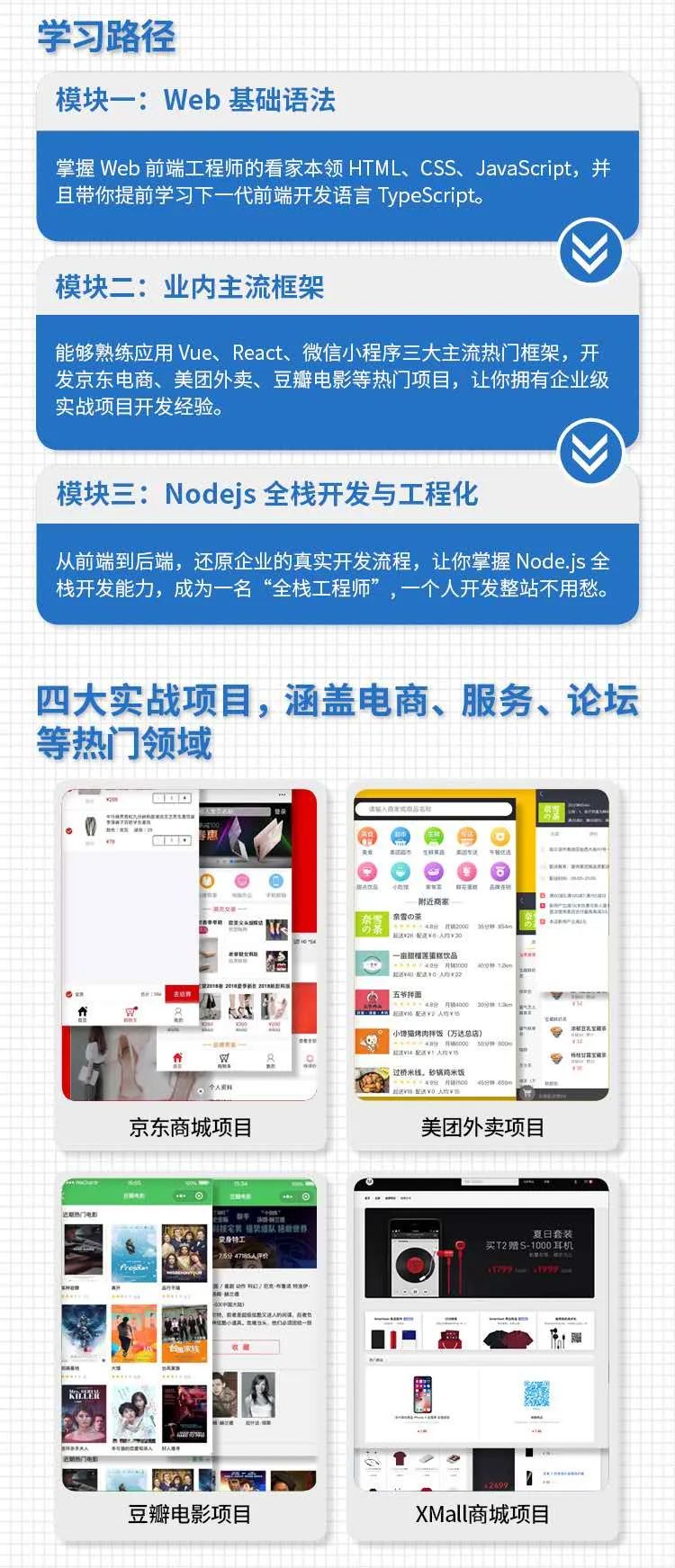
该套课程的所有内容都是基于最新版本进行设计,包含从前端到全栈的所有核心知识点,例如Vue,小程序,Node,TypeScript等,而且课程中还会包含四大热门项目,例如电商、外卖、论坛等等。理论基础搭配项目实操,难度循序渐进,前端新人和老手都可以学习。 内容分为三大部分: 01 基础语法篇:主要讲解 Web 基础知识,包括HTML、CSS、JS,同时会有AJAX和Http等前后端交互的知识点讲解,让你能够提前了解网络协议和数据交互的原理。02 业内主流框架篇:主要讲解 Vue、React、小程序三大主流框架,全面覆盖各个框架的知识体系和开发技巧,让你掌握PC、H5、Webapp、小程序的跨平台开发技术。03 Nodejs全栈开发篇:主要讲解后端 Nodejs 的使用方法和技巧,以及 Webpack 打包工具,并且会通过打造一个商城项目来还原企业开发流程,带你学习全栈的开发思想,打通前后端。
 上下滑动查看更多↑↑↑
上下滑动查看更多↑↑↑
780 节视频课+讲师答疑+编程大礼包
02 学习这套课程,你将收获✔ 掌握前端核心知识体系,快速上手 Vue、React、小程序等热门框架开发✔ 系统学习 Nodejs 后端框架,快速从前端到全栈,晋升全栈工程师✔ 四大实战项目:拥有热门领域的实战经验(电商、论坛、外卖)
✔ 了解前沿最新知识,如Vue3.0,TypeScript 等行业技能,快人一步
 03 谁适合学习这套课程
03 谁适合学习这套课程
 截止目前,已有
25172
位程序员加入学习,推荐你一起
截止目前,已有
25172
位程序员加入学习,推荐你一起

2、购课后添加微信:csdnxy68,发送订单截图,按提示领取价值800元的编程大礼包。
10 门课程,780节视频课,原价 ¥899
今日订阅,仅需 ¥198
↓ 长按图片 扫码抢购 ↓
点击链接,立即秒杀!





















 3709
3709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








