对微信的JSSDK进行封装一下,创建一份类似的文件结构,增加index.html与shareApi.js文件,结构如图3.3所示。

图3.3 3.2节文件结构
另外,提醒读者一下,wxJSSDK.js文件的JSSDK环境配置中,需要更改一下配置参数,代码如下:01 jsApiList: [ // 其他代码略
02 "onMenuShareTimeline",
03 "onMenuShareAppMessage",
04 "onMenuShareQQ",
05 "onMenuShareWeibo"
06 ] // 必填,需要使用的JS接口列表,所有JS接口列表见附录B
index.html文件增加如下代码(HTML5网页):
01html>
02
03
04
05
第3章 3.2节 分享接口的作用06
07
08
09
10
11
12
13
14
15
16
17
18
:)
19 分享接口的作用!
20
21
shareApi.js增加分享API的测试封装方案代码:
01/*声明:
02 为了方便读者朋友,这里省略配置环境,直接写检测代码。
03 */
04
05/*
06 函数名称:wxJSSDK.shareApi
07 函数功能:为wxJSSDK增加分享模块
08 参数:
09 shareList(Array) 必选项,待分享的API配置表
10 */
11wxJSSDK.shareApi = function(shareList){
12 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
13
14 // 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
15 if(shareList.onMenuShareTimeline){
16 var ParametersTimeline = shareList.onMenuShareTimeline;
17 wx.onMenuShareTimeline({
18 title: ParametersTimeline.title, // 分享标题
19 link: ParametersTimeline.link, // 分享链接
20 imgUrl: ParametersTimeline.imgUrl, // 分享图标
21 success: function () {
22 // 用户确认分享后执行的回调函数
23 ParametersTimeline.success && ParametersTimeline.success();
24 },
25 cancel: function () {
26 // 用户取消分享后执行的回调函数
27 ParametersTimeline.cancel && ParametersTimeline.cancel();
28 }
29 });
30 }
31
32 // 获取“分享给朋友”按钮点击状态及自定义分享内容接口
33 if(shareList.onMenuShareAppMessage){
34 var ParametersAppMessage = shareList.onMenuShareAppMessage;
35 wx.onMenuShareAppMessage({
36 title: ParametersAppMessage.title, // 分享标题
37 desc: ParametersAppMessage.desc, // 分享描述
38 link: ParametersAppMessage.link, // 分享链接
39 imgUrl: ParametersAppMessage.imgUrl, // 分享图标
40 type: ParametersAppMessage.type, // 分享类型,music、video或link,
41不填默认为link
42 dataUrl: ParametersAppMessage.dataUrl, // 如果type是music或video,
43则要提供数据链接,默认为空
44 success: function () {
45 // 用户确认分享后执行的回调函数
46 ParametersAppMessage.success &&
47ParametersAppMessage.success();
48 },
49 cancel: function () {
50 // 用户取消分享后执行的回调函数
51 ParametersAppMessage.cancel && ParametersAppMessage.cancel();
52 }
53 });
54 }
55
56 // 获取“分享到QQ”按钮点击状态及自定义分享内容接口
57 if(shareList.onMenuShareQQ){
58 var ParametersQQ = shareList.onMenuShareQQ;
59 wx.onMenuShareQQ({
60 title: ParametersQQ.title, // 分享标题
61 desc: ParametersQQ.desc, // 分享描述
62 link: ParametersQQ.link, // 分享链接
63 imgUrl: ParametersQQ.imgUrl, // 分享图标
64 success: function () {
65 // 用户确认分享后执行的回调函数
66 ParametersQQ.success && ParametersQQ.success();
67 },
68 cancel: function () {
69 // 用户取消分享后执行的回调函数
70 ParametersQQ.cancel && ParametersQQ.cancel();
71 }
72 });
73 }
74
75 // 获取“分享到腾讯微博”按钮点击状态及自定义分享内容接口
76 if(shareList.onMenuShareWeibo){
77 var ParametersWeibo = shareList.onMenuShareWeibo;
78 wx.onMenuShareWeibo({
79 title: ParametersWeibo.title, // 分享标题
80 desc: ParametersWeibo.desc, // 分享描述
81 link: ParametersWeibo.link,// 分享链接
82 imgUrl: ParametersWeibo.imgUrl, // 分享图标
83 success: function () {
84 // 用户确认分享后执行的回调函数
85 ParametersWeibo.success && ParametersWeibo.success();
86 },
87 cancel: function () {
88 // 用户取消分享后执行的回调函数
89 ParametersWeibo.cancel && ParametersWeibo.cancel();
90 }
91 });
92 }
93
94 }else{
95 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用检测API服
96务。");
97 }
98
99}
100
101// 成功初始化后执行API分享事务
102wxJSSDK.readySuccessCall.push(function(){
103 var title = "HTML5外包,HTML5外包,HTML5是我们的生活,值得信赖的HTML5解决
104方案提供商!",
105 link = "http://www.html5waibao.com",
106 imgUrl = "http://www.html5waibao.com/p_w_picpaths/logo_35.png",
107 desc = "html5外包,HTML5外包,html5外宝,html5活,html5手机网站",
108 success = function(){
109 alert("分享成功回调");
110 },
111 cancel = function(){
112 alert("分享失败回调");
113 };
114 wxJSSDK.shareApi({
115 onMenuShareTimeline : {// 分享到朋友圈
116 title: title, // 分享标题
117 link: link, // 分享链接
118 imgUrl: imgUrl, // 分享图标
119 success: function () {
120 success();
121
122 },
123 cancel: function () {
124 cancel();
125
126 }
127 },
128 onMenuShareAppMessage:{
129 title: title, // 分享标题
130 desc: desc,// 分享描述
131 link: link, // 分享链接
132 imgUrl: imgUrl, // 分享图标
133 type: "link", // 分享类型,music、video或link,不填默认为link
134 dataUrl: "", // 如果type是music或video,则要提供数据链接,默认为空
135 success: function () {
136 success();
137 },
138 cancel: function () {
139 cancel();
140 }
141 },
142 onMenuShareQQ:{
143 title: title, // 分享标题
144 desc: desc,// 分享描述
145 link: link, // 分享链接
146 imgUrl: imgUrl, // 分享图标
147 success: function () {
148 success();
149 },
150 cancel: function () {
151 cancel();
152 }
153 },
154 onMenuShareWeibo:{
155 title: title, // 分享标题
156 desc: desc, // 分享描述
157 link: link, // 分享链接
158 imgUrl: imgUrl, // 分享图标
159 success: function () {
160 success();
161 },
162 cancel: function () {
163 cancel();
164 }
165 }
166 });
167});
【代码解释】
为“wxJSSDK”增加“shareApi”方法。
以对象的参数形式,为调用“shareApi”方法的使用者配置具体的JSSDK的API。
分别进行配置填充。
用“wxJSSDK.readySuccessCall.push”增加JSSDK分享API的测试用例。
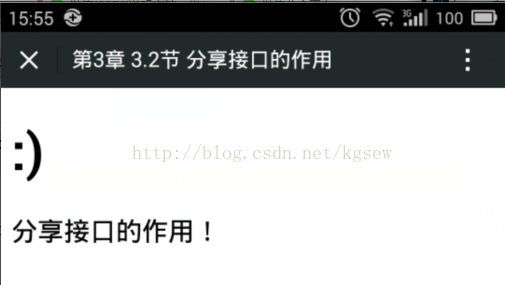
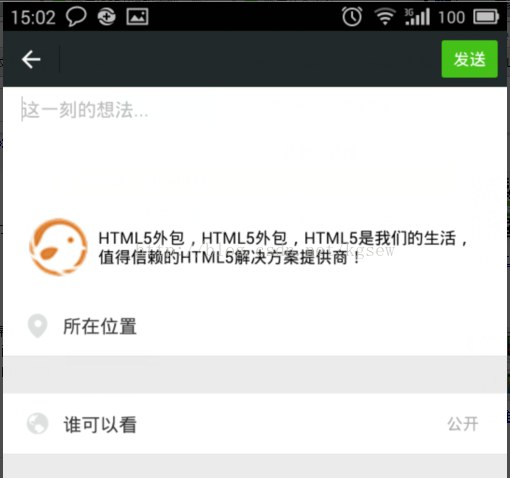
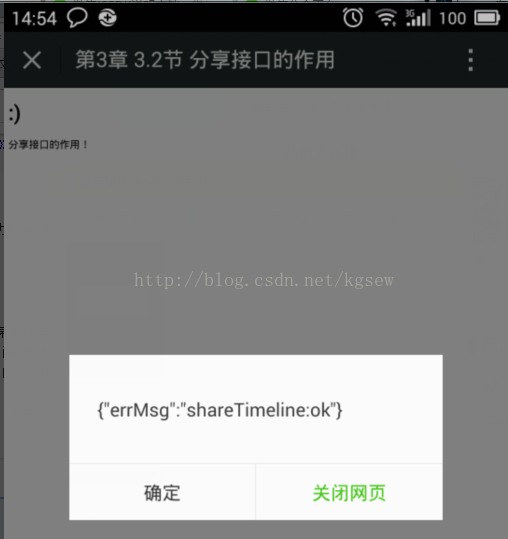
打开手机会看到如图3.4所示的UI。点击右上角的分享到朋友圈按钮,会看到如图3.5所示的UI。如果分享成功会弹出对应的提示,如图3.6所示。

图3.4 测试用例分享界面

图3.5 分享到朋友圈UI

图3.6 分享到朋友圈成功提示
《微信公众平台网页开发实战——HTML5+JSSDK混合开发解密》





















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








