大盒子套小盒子,文字在小盒子里展现,而后让小盒子在大盒子里垂直居中。这种方法我首先想到的是使用flex布局居中,而后还有一个display:table-cell;vertical-align: middle;的方法,我开始觉得这两个效果是同样的,然而在不一样的浏览器中,两种方式居然不一致!!!chrome
先上代码:浏览器
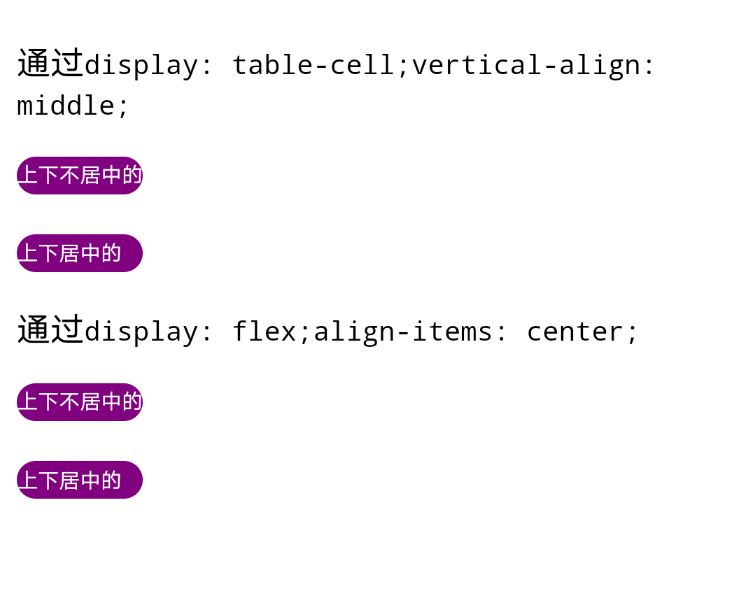
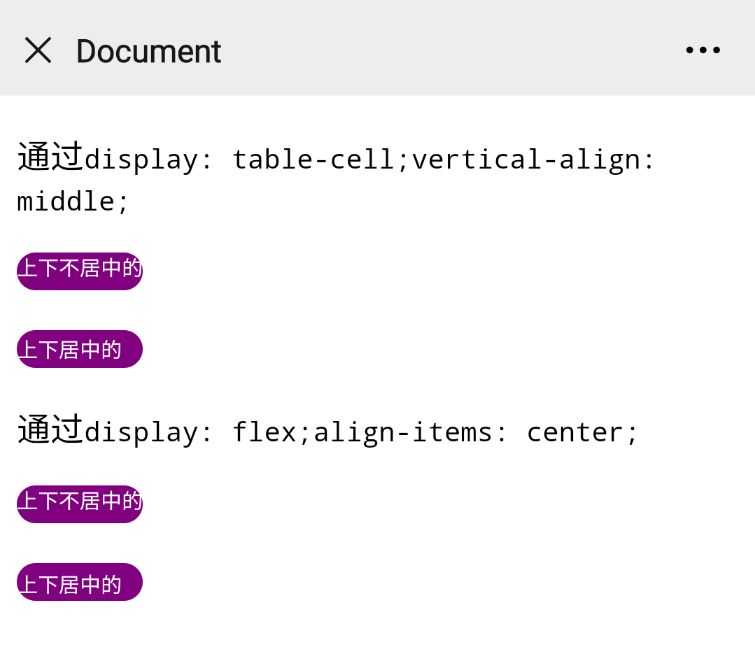
经过display: table-cell;vertical-align: middle;
上下居中的
经过display: flex;align-items: center;
上下居中的
.normal {
height: 18px;
width: 60px;
font-size: 10px;
color: white;
line-height: 18px;
background: purple;
border-radius: 30px;
}
.item-1 {
width: 60px;
height: 18px;
background: purple;
display: table-cell;
vertical-align: middle;
font-size: 10px;
border-radius: 30px;
}
.item-2 {
width: 60px;
height: 18px;
background: purple;
display: flex;
align-items: center;
font-size: 10px;
border-radius: 30px;
}
.inner {
color: white;
text-align: center;
}
而后上图:微信
华为系统浏览器

chrome浏览器

微信内置浏览器

嗯...,国内浏览器市场“百家争鸣”啊~最后仍是总结一下吧,总的来讲flex的效果没有table-cell的好,特别是微信浏览器上面,因此仍是推荐items-2的解决方案。布局





















 2566
2566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








