展开全部
可以2113通过display: inline-block设置为行内元素。5261
步骤如下:4102
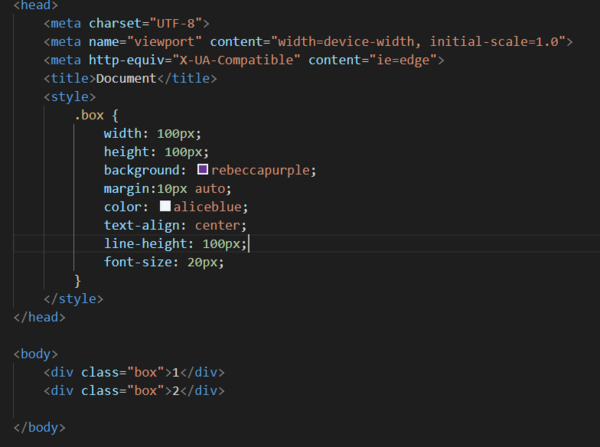
一、设计两个块级元1653素div,代码如下:

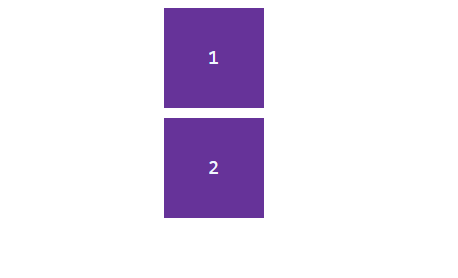
此时的块专级元素显属示效果:

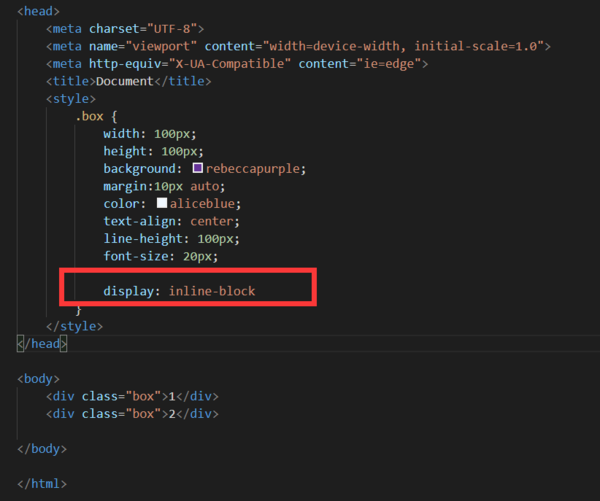
二、设计两个块级元素div,添加属性 display:inline-block,代码如下:

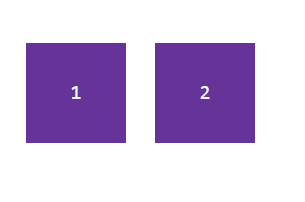
此时的元素显示效果:

扩展资料
1、display:inline比较经典的用法是用在
- 下的
- 中 内联 block一般一个块占一行,除非float inline是自动排为一行,就象段内的文字一样,可成为多行。
2、display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认display属性是block, 但将div的display设置为inline的话,则多个div可以象span一样显示在一行了。
3、display:inline 对应不显示为 display:none,display:block 对应不显示为 hidden。




















 1646
1646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








