如何使用HTML5 Canvas动态的绘制拓扑图
使用HTML5 Canvas动态的绘制拓扑图: HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。drawImage函数有三种函数原型: 语法: drawImage(image, dx, dy) drawImage(image, dx, dy, dw, dh) dr
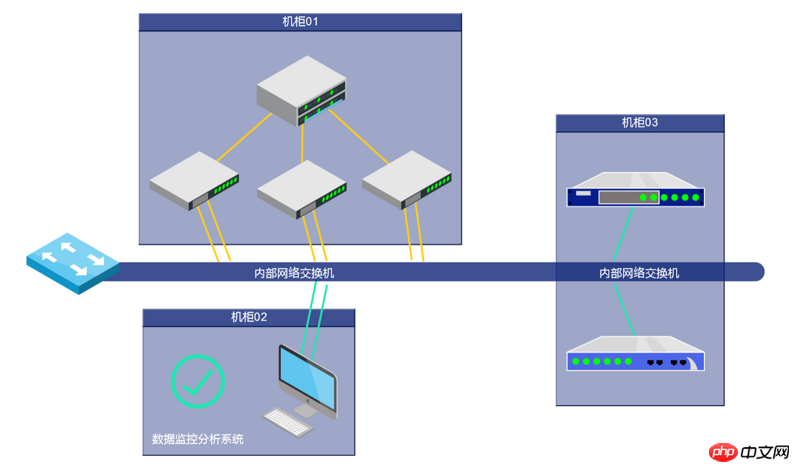
用HTML+CSS+JS如何 动态绘制 网络拓扑图?

该拓扑“图”中可以有交互的哦(比如mouseover可以显示该节点信息) 请简1.各个应用系统、服务器信息及系统直接的调用都录入到数据库中 2.前端拓扑图、或系统调用关系图的展示UI可以通过一些选项从数据库中捞出数据,然后在UI上动态绘制出关系图来 3.如HTML5 Canvas或基于HTML5 Canvas的JTopo、SVG都可以很好的绘制出
动态的绘制拓扑图 1.添加引用\r\n右击项目-添加引用-浏览 找到本地的dll文件\r\n2.using 该dll文件里面代码的名称空间 \r\n然后就可以调用dll文件里面的类和方法 定义和用法: Canvas 对象表示一个 HTML 画布元素 -。
如何使用html5的canvas 做一个曲线图 请附小例子
在右边在绘制一条直线角度和右边的棱大约25°,要稍微短一些,然后连接; 在右边在绘制一条直线角度和右边的棱大约35°; 例子如下: canvas test #canvas{ width:800px; height:800px; box-shadow: 0px 0px 10px rgba(0, 0, 0, .8); margin: 10px
可以参考下twaver做的拓扑流程图:用拓扑图呈现多层级关系图





















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








