我们所熟知的HTM5软件是一款非常强大功能的软件,据我了解HTM5软件的特色也是非常有优势的。我们先来介绍一下它的优势:
HTML5可以提供:
①:提高可用性和改进用户的友好体验;
②:有几个新的标签,这将有主(助?)开发人员定义重要的内容;
③:可以给站点带来更多的多媒体元素(视频和音频);
④:可以很好的替代flash和Silverlight。
⑤:当涉及到网站的抓取和索引的时候,对于SEO很友好。
⑥:将被大量应用于移动应用程序和游戏。
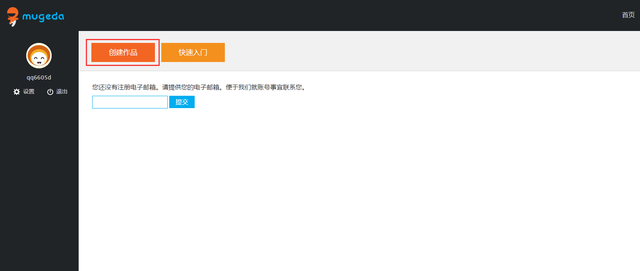
所以我们接下来的教程是与HTM5有密切关系的,我们将为大家带来的是:HTML5技术教程:创建新作品。这个看起来虽然步骤不多,但是却要有扎实的基础才能做得好,所以,一般新手的话,都要先学基础才可以的。这一节我们讲一下怎么通过Studio创建新作品。首先登陆网站,如果还没有登陆账号,你可以登录网站免费注册一个。登录网站之后,然后点击网站左侧的“创建作品”,然后从出现的创建列表中选择”从MugedaStudio创建”,就这样MugedaStudio的在线集成开发环境会在浏览器窗口中打开了(这个需要注册后才可以用的)。

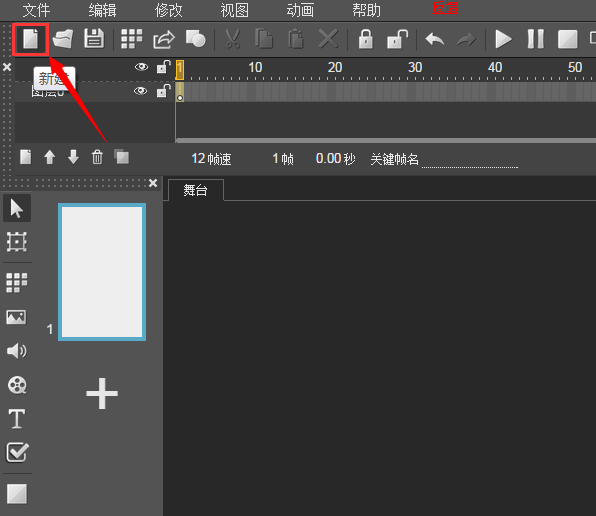
步骤1:其实如果我们已经在Studio页面想新建另一个作品,我们就可以点击文件菜单下面的“新建”按钮来开始,如图:

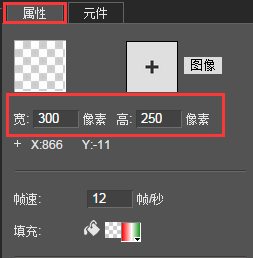
步骤2:我们在进入MugedaStudio后,首先需要选择一个动画尺寸,可以选择预设的尺寸,也可以手动输入自定义尺寸。

步骤3:然后选择画类型,Mugeda支持css3和Canvas两种不同的HTML5动画,这里要分为四个知识点(这四个知识点是非常重要的,希望大家不要忽略掉)。
①:Canvas是像素级动画,支持的动画效果全面,比如遮罩,但对硬件要求较高。
②:CSS3是非像素级动画,支持的动画效果不如Canvas,但对设备要求更低。
③:一般而言CSS3更常用,可以满足基本需求,大多数情况下推荐使用CSS3。
④:我们在选择完尺寸和类型后,点击确定,关闭对话框。
步骤4:其实如果在尺寸选择后你想改变主意,你可以在属性对话框中编辑画布的大小。舞台上没有任何元素被选中或点击舞台的空白区域可以显示舞台的属性。

总结:通过上面的讲述,我们可以看到创建一个新作品是一件很轻松的事情,作品建好了,展现动画就需要有动画元素(动画元素的添加也是很重要的,所以,我们是需要一些扎实的基础才能克服这个难题)。希望大家能够有所帮助,感谢大家支持我们课课家教育。
小编结语:相信大家看完这个教程之后,都会感觉到这个需要一定的基础才能完成的,最重要的是,我们需要一定的耐心去完成的,希望大家不要操之过急而导致失误的。如果大家还想需要更多更精彩的教程,那么欢迎继续关注我们课课家教育,我们将为大家继续带来更多更精彩的教育咨询,谢谢大家的支持。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








