bootstrap中icon字体图标怎么不显示?下面本篇文章给大家介绍一下Bootstrap字体图标不显示问题。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

问题:
bootstrap使用字体图标时只显示一个框,不显示图标。
问题分析:
出现的原因是:bootstrap.css文件没有正确关联上字体文件glyphicons-halflings-regular.eot。
查看bootstrap.css源码可知:@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
注意当中的url
解决办法:
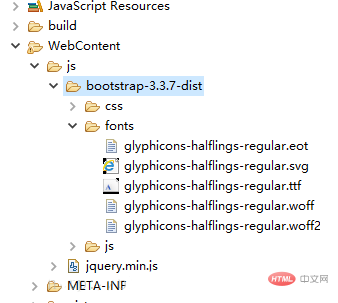
把从网上下载的整个bootstrap丢到eclipse中。如图

在jsp页面中的引用:
bootStrap表单注意:jQuery的引用要放在bootstrap引用前,否则会报Uncaught Error: Bootstrap's JavaScript requires jQuery的错误
更多web前端课程相关知识,请查阅 HTML中文网 !!




















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








