写html页面的时候时间一长就会有很多无用的css代码,下面使用gulp-uncss来精简css文件,去掉没用的css代码
首先找个目录创建一个gulp项目,一路回车就可以npm init
然后安装要使用的模块npm install gulp --save-dev
npm install gulp-uncss --save-dev
安装完成后在目录里创建一个文件 gulpfile.js 注意文件名不能改
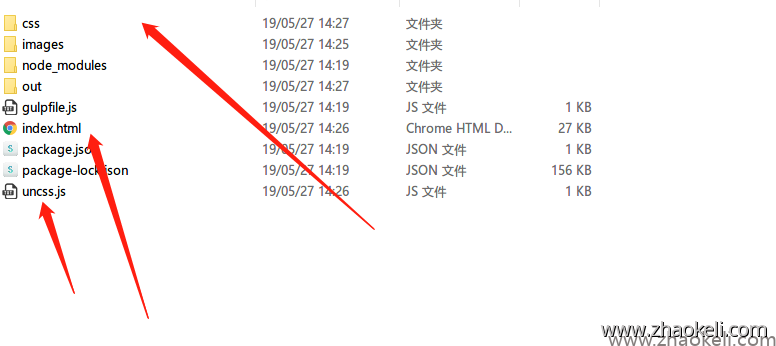
目录结构如下

然后在里面写要执行的任务,如下定义啦一个uncss的任务uncss这个名字是任务的名字,执行的时候要用到的var gulp = require('gulp');
var uncss = require('gulp-uncss');
console.log('run');
gulp.task('uncss', function() {
//冗余css文件
//指定目录下的所有css文件
return gulp.src('css/*.css')
.pipe(uncss({
//使用css的html页面,可多个
html: ['index.html']
}))
//精简后css的输出目录
.pipe(gulp.dest('./out'));
});
console.log('success');
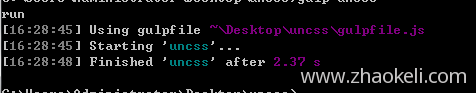
shift+右键 --->在此处打开命令行gulp uncss






















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








