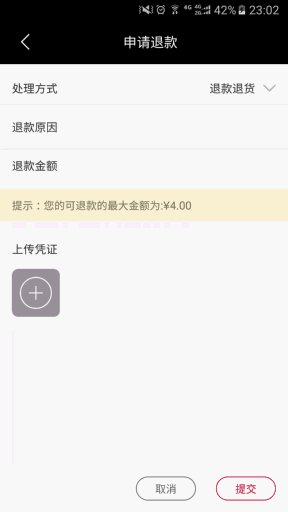
老习惯,先上图,着急用的朋友,直接带走Demo,先拿来用吧,毕竟老板催的紧,先把工作完成了,再看也来得及,是吧!

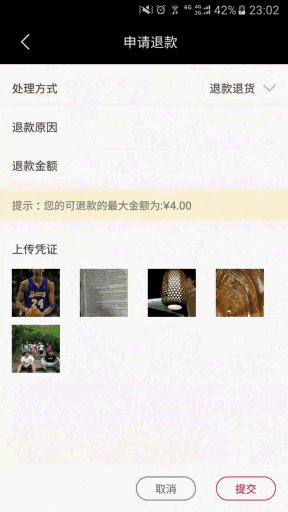
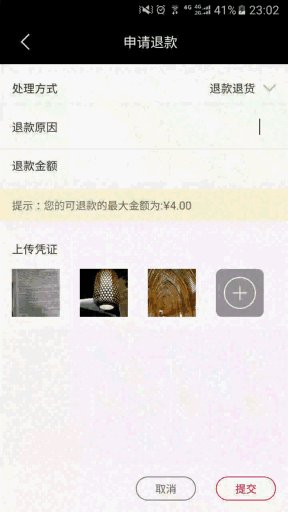
在项目中这种添加图片上传的效果应该是非常常见的,后面有个添加的按钮应该让有些童鞋不知道咋办了吧,其实没那么复杂,通过GridView就可以实现了
先说明一下,这里主要是讲添加图片的效果,至于图片选择器用的是第三方库photopicker,6.0权限用的是第三方库EasyPermission
1、首先这是用GridView实现的
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:orientation="vertical">
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:columnWidth="60dp"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp" />
Adapter
package com.dearxy.wxcircleaddpic;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import java.util.List;
/**
* 展示上传的图片的GridView的适配器
* 作者: 周旭 on 2017/6/21/0021.
*/
public class GridViewAdapter extends android.widget.BaseAdapter {
private Context mContext;
private List mList;
private LayoutInflater inflater;
public GridViewAdapter(Context mContext, List mList) {
this.mContext = mContext;
this.mList = mList;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
//return mList.size() + 1;//因为最后多了一个添加图片的ImageView
int count = mList == null ? 1 : mList.size() + 1;
if (count > MainConstant.MAX_SELECT_PIC_NUM) {
return mList.size();
} else {
return count;
}
}
@Override
public Object getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = inflater.inflate(R.layout.grid_item, parent,false);
ImageView iv = (ImageView) convertView.findViewById(R.id.pic_iv);
if (position < mList.size()) {
//代表+号之前的需要正常显示图片
String picUrl = mList.get(position); //图片路径
Glide.with(mContext).load(picUrl).into(iv);
} else {
iv.setImageResource(R.mipmap.zj);//最后一个显示加号图片
}
return convertView;
}
}
MainActivity
这里只贴出了拿到相册返回的图片的路径后的处理
//初始化展示上传图片的GridView
private void initGridView() {
mPicList = new ArrayList<>();
mGridViewAdapter = new GridViewAdapter(mContext, mPicList);
gridView.setAdapter(mGridViewAdapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view,
int position, long id) {
if (position == parent.getChildCount() - 1) {
//添加凭证图片
checkPhotoPermission();
} else {
//查看大图
Intent intent = new Intent(mContext, PlusImageActivity.class);
//图片的路径
intent.putExtra(MainConstant.PIC_PATH, mPicList.get(position));
intent.putExtra(MainConstant.POSITION, position);
startActivityForResult(intent, MainConstant.REQUEST_CODE_MAIN);
}
}
});
}
// 处理返回照片地址
private void refreshAdapter(final ArrayList paths) {
for (int i = 0; i < paths.size(); i++) {
Log.i(TAG, "path:---->" + paths.get(i));
proofPicCount++;
if (proofPicCount <= MainConstant.MAX_SELECT_PIC_NUM) {
//添加图片到GridView
mPicList.add(paths.get(i));
}
}
mGridViewAdapter.notifyDataSetChanged();
}
总结:其实原理就是把数据的size+1,做为添加按钮的放置,然后判断下有9张图就不显示添加按钮,并且size也不+1,就这样,一个带添加按钮的GridView就好了~希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 1321
1321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








