 闪电PDF编辑器官方版是一款非常受欢迎的软件,闪电PDF编辑器官方版界面美观大方,功能强劲实用,能够进行PDF编辑、阅读、批注、编辑文本、绘图标注、添加照片等操作,使用起来简单便捷。
闪电PDF编辑器官方版是一款非常受欢迎的软件,闪电PDF编辑器官方版界面美观大方,功能强劲实用,能够进行PDF编辑、阅读、批注、编辑文本、绘图标注、添加照片等操作,使用起来简单便捷。
闪电PDF编辑器,1分钟视频get!
软件介绍
闪电PDF编辑器官方版可轻松完成PDF编辑、阅读、批注、编辑文本、绘图标注、添加照片、填写表单、签署合同、合并PDF文档、删除PDF文档、插入PDF文档、PDF页面旋转以及加密保护,同时支持一键段落编辑,告别繁琐费时的行间编辑,自动识别字体,省时省力,可进行全文标注,让您阅读文献、资料更加方便;具有删除、添加文档,插入图片、链接,文字大小颜色更改,文档签章、高亮等功能,带来全新的工作体验。

使用方法
闪电PDF编辑器填写PDF文档表格的详细教程:
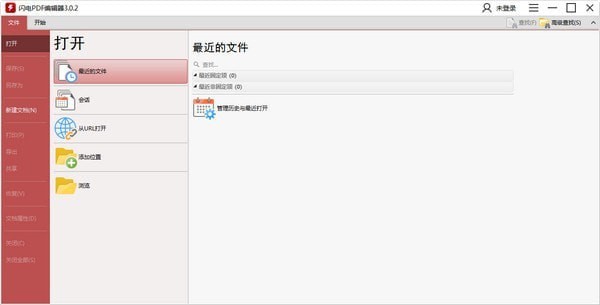
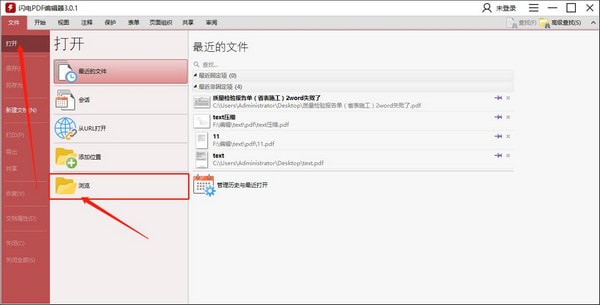
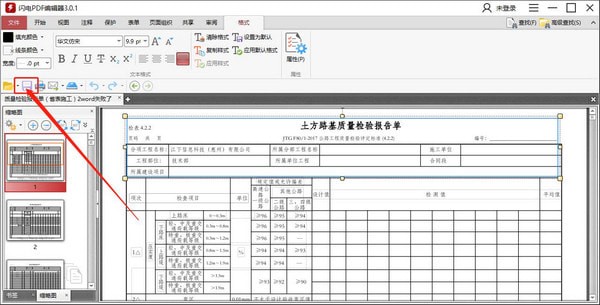
1、首先要将闪电PDF编辑器下载好并且安装到电脑上,然后运行安装好的软件,进入软件操作主界面,然后点击“浏览”

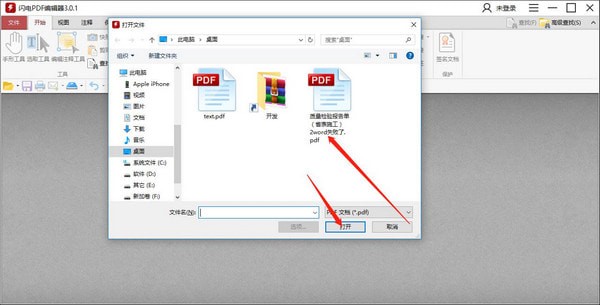
2、点击后,在跳转的文件选择框中,选择要编辑的PDF文档格式的表格,然后确定打开文件

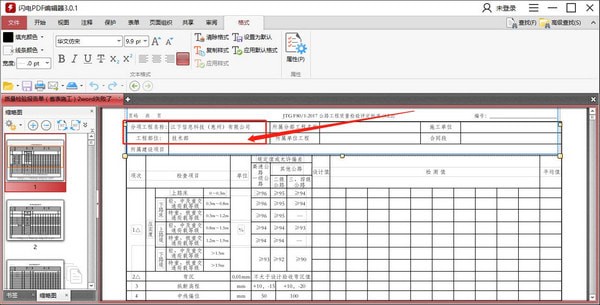
3、确定打开文件后,表格内容中的文件会变成可编辑的,可以进行删除或修改里面的内容

4、表格内容修改完成后点击上方的保存图标保存,或者用快捷键Ctrl+S将编辑好的文件保存即可完成全部操作

更新日志
1.修复了部分环境安装界面乱码以及软件名称乱码的问题





















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








