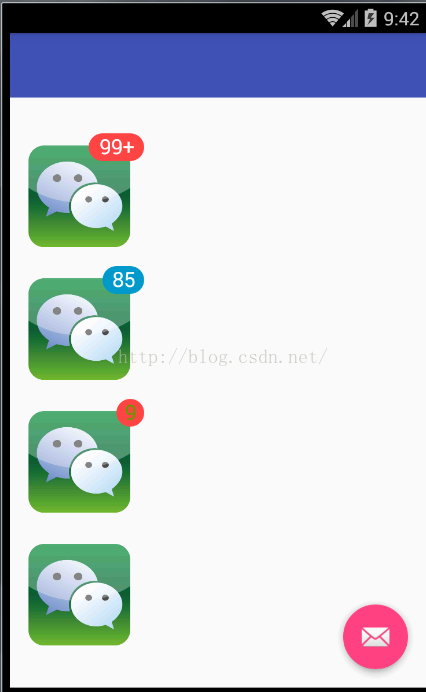
效果:

实现原理:
继承自Button的一个控件,小红点和数字,是直接绘制到Canvas上的,总是在右上角。之看以看起来,角标已经超出了Button,是因为在绘制Button的时候,对Canvas进行了缩放。譬如:
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="15dp"
android:background="@mipmap/wechat"
notButton:circleBgColor="@android:color/holo_red_light"
notButton:circleSize="12dp"
notButton:textColor="@android:color/holo_green_dark" />
这样的一个NotificationButton,设置的宽和高为100dp方形,circleSize,就是小红点的大小,为12dp。这样设置的话,实际上ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








