前言
最近一直在讲androidUI控件的使用方式,这篇文章讲解一下基本上属于用处最广泛的控件之一的Button控件。如果有过其他平台开发经验的程序员,对按钮是不会陌生的。本篇文章首先讲解一下Android的Button控件的常用事件以及事件绑定和触发,再在Button控件中通过设定属性值来实现图文混排,这个功能是在项目中常用到的。
Button控件
Button继承了TextView。它的功能就是提供一个按钮,这个按钮可以供用户点击,当用户对按钮进行操作的时候,触发相应事件,如点击,触摸。
还有一个ImageButton,它继承自Button,可以在ImageButton中显示一个图片展示给用户看,并且对其Text属性设置值的时候是无效的,其它功能与Button一样。
常用事件
一般对于一个按钮而言,用的最多的就是点击事件,Button间接继承自View,而AndroidUI中的所有事件,都是定义在View中的。在本篇博客中,示例讲解的点击事件、触摸事件,其他事件的使用方式与此类似,只是触发的时机不同而已。此处分别需要实现View.OnClickListener、View.OnTouchListener接口的方法。
View.OnClickListener,需要实现onClick(View v)方法,其中v为当前触发事件的控件。
View.OnTouchListener,需要实现onTouch(View v , MotionEvent event),其中v为当前触发事件的控件,event包括了触摸时的具体内容,如移动、按下等。
下面使用一个示例讲解一下事件的绑定及触发,在示例中显示两个按钮控件,一个为普通按钮,一个为填充图片的按钮,为它们绑定click事件,当点击事件触发的时候,对其尺寸进行修改,为图片按钮绑定触摸事件,当触摸的时候触发,切换图片显示。
布局代码:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:id="@+id/btnChangeSize"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击修改尺寸"
/>
android:id="@+id/btnChangeImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/image1"
/>
实现代码:
packagecom.bgxt.buttondemo;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.view.MotionEvent;
importandroid.view.View;
importandroid.view.View.OnClickListener;
importandroid.view.View.OnTouchListener;
importandroid.widget.Button;
//通过实现接口,对其进行click、touch事件的支持
publicclassButtonListenerextendsActivityimplementsOnClickListener,
OnTouchListener {
privateButton btnChangeSize;
privateButton btnChangeImg;
privateintflag =1;
@Override
protectedvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.btn_listener);
btnChangeSize = (Button) findViewById(R.id.btnChangeSize);
btnChangeImg = (Button) findViewById(R.id.btnChangeImg);
// 对两个按钮进行事件绑定
btnChangeSize.setOnClickListener(this);
btnChangeImg.setOnClickListener(this);
btnChangeImg.setOnTouchListener(this);
}
@Override
publicbooleanonTouch(View v, MotionEvent event) {
// 获取触发事件的Button控件
Button btn = (Button) v;
if(event.getAction() == MotionEvent.ACTION_UP) {
// 当触摸时按下,则替换展示图片为image1
btn.setBackgroundResource(R.drawable.image1);
} else{
btn.setBackgroundResource(R.drawable.image2);
}
returnfalse;
}
@Override
publicvoidonClick(View v) {
Button btn = (Button) v;
if(flag ==1
&& btn.getWidth() == getWindowManager().getDefaultDisplay()
.getWidth()) {
// 如果等于屏幕的宽度,则修改标识flag为-1
flag = -1;
} elseif(flag == -1&& btn.getWidth() <100) {
flag = 1;
}
// 设置button控件尺寸
btn.setWidth(btn.getWidth() + (int) (btn.getWidth() *0.1) * flag);
btn.setHeight(btn.getHeight() + (int) (btn.getHeight() *0.1) * flag);
}
}
展示效果图:

当点击按钮的时候,按钮被放大,当放大到屏幕宽度时,开始缩小。

当触摸图标按钮的时候,图像改变。

图文混排
对于在实际项目中,经常会需要设置按钮展示为图文混排的效果,这样可以通过图表更直观的把按钮的功能展示给用户,又可以有简短的文字说明。虽然ImageButton也可以实现图片按钮的效果,但是对于ImageButton而言,设置Text属性是没有作用的,所以这里不讲解ImageButton的使用。对于Button控件,图文混排需要用到一个android:drawableXxx属性(Xxx为图片所在按钮的方向),这个属性配合android:text,就可以实现图文混排的效果。
下面一个示例,分别展示了上下左右四个方位的图标按钮,并且生成一个通过Java代码动态生成图文混排按钮的。因为Button是继承自TextView的,所以通过代码设置图文混排的方式与TextView类似,都需要用到SpannableString类。
布局代码:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="150dp"
android:orientation="horizontal">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/image2"
android:text="b1"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableBottom="@drawable/image2"
android:drawablePadding="10dp"
android:text="b2"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/image2"
android:text="b3"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawablePadding="10dp"
android:drawableRight="@drawable/image2"
android:text="b4"/>
Java实现代码:
packagecom.bgxt.buttondemo;
importandroid.app.Activity;
importandroid.graphics.Bitmap;
importandroid.graphics.BitmapFactory;
importandroid.os.Bundle;
importandroid.text.SpannableString;
importandroid.text.Spanned;
importandroid.text.style.ImageSpan;
importandroid.widget.Button;
publicclassButtonStyleextendsActivity {
privateButton btnSty;
@Override
protectedvoidonCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.btn_style);
//获取按钮控件
btnSty=(Button)findViewById(R.id.btnSty);
//生成SpannableString,用于图片的载体
SpannableString spannebleLeft=newSpannableString("left");
Bitmap bitmapleft=BitmapFactory.decodeResource(getResources(), R.drawable.image1);
ImageSpan imageSpanLeft=newImageSpan(ButtonStyle.this,bitmapleft);
spannebleLeft.setSpan(imageSpanLeft,0,4,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
SpannableString spannebleRight=newSpannableString("right");
Bitmap bitmapRight=BitmapFactory.decodeResource(getResources(), R.drawable.image2);
ImageSpan imageSpanRight=newImageSpan(ButtonStyle.this,bitmapRight);
spannebleRight.setSpan(imageSpanRight,0,5,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//把生成的SpannableString追加到按钮上
btnSty.append(spannebleLeft);
btnSty.append("aLi");
btnSty.append(spannebleRight);
}
}
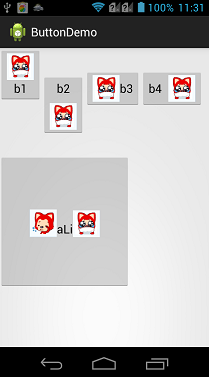
效果展示:

总结
对于实际项目而言,一般按钮的样式都会通过额外的XML样式文件包装一下,这个之后再介绍,这里只是介绍一下Button的简单使用。按钮的最多用处就是供用户点击从而触发相应时间,没有什么难点。
【编辑推荐】
【责任编辑:milk TEL:(010)68476606】
点赞 0





















 3679
3679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








