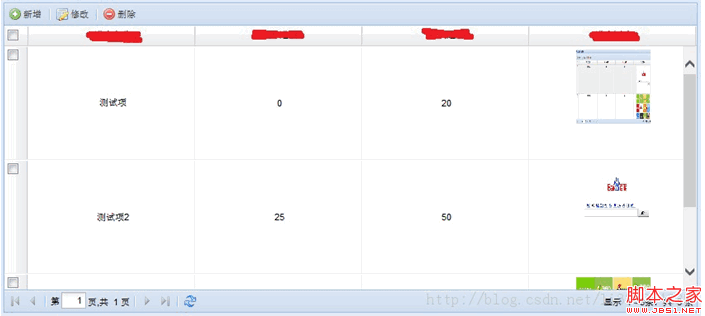
业务场景,需要实现最终效果图如下:

GridPanel代码如下配置:
复制代码 代码如下:
{
xtype : 'grid',
id : 'grid_jglb',
frame : true,
region : 'center',
title : '列表详细信息',
columnLines : true,
loadMask : true,
store : 'test_store',
viewConfig : {
forceFit : true,
scrollOffset : 0
},
anchor : '100%',
selModel : new Ext.grid.CheckboxSelectionModel({
moveEditorOnEnter : false,
width : 28
}),
columns : [{
xtype : 'gridcolumn',
id : 'gridcolumn_id',
align : 'center',
dataIndex : 'COLUMN1',
editable : false,
header : '列名1',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN2',
editable : false,
header : '列名2',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN3',
editable : false,
header : '列名3',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN4',
id : 'colidx1',
editable : false,
header : '列名4',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN5',
hidden : true,
sortable : true
}],
bbar : {
xtype : 'paging',
autoShow : true,
displayInfo : true,
pageSize : 10,
store : 'test_store'
},
tbar : [{
text : '新增',
iconCls : 'icon-add',
id : 'btn_mxxz'
}, '-', {
text : '修改',
iconCls : 'icon-edit',
id : 'btn_mxxg'
}, '-', {
text : '删除',
iconCls : 'icon-delete',
id : 'btn_mxsc'
}]
}
JsonStore的代码就不贴出来了。接下来看看如何实现垂直居中了。
实现思路:通过获取DOM节点方式,获取到表格内所有的TD,设置需要居中的TD的 cssText的值为:'text-align:center;lineheight:130px;vertical-align:center;'
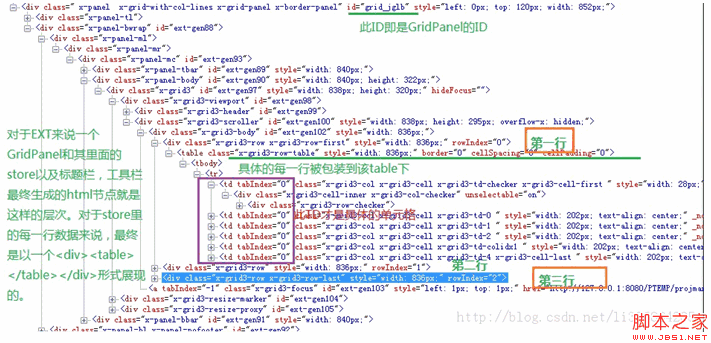
实现依据:Ext中GridPanel容器最终是生成DIV标签来渲染的,其中我们所看到的每一行记录,比如:“测试项,0,20”这一行数据就是被“包”在一个div内的一个table。只要我们根据Ext的生成规则找到该table,就可以操作其td元素了。
如图:

实现过程如下:
复制代码 代码如下:
Ext.getCmp("grid_jglb").getStore().on('load',setTdCls);//设置表格加载数据完毕后,更改表格TD样式为垂直居中
function setTdCls(){
var gridJglb=document.getElementById("grid_jglb");
var tables = gridJglb.getElementsByTagName("table");//找到每个表格
for(var k = 0; k < tables.length; k++){
var tableV=tables[k];
if(tableV.className=="x-grid3-row-table"){
var trs=tables[k].getElementsByTagName("tr");//找到每个tr
for(var i = 0;i < trs.length;i++){
var tds=trs[i].getElementsByTagName("td");//找到每个TD
for(var j = 1;j
tds[j].style.cssText="width:202px;text-align:center;line-height:130px;vertical-align:center;";
}
}
};
}
}





















 2770
2770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








