如下例
我们想实现这样一种效果
父盒子包含两个子元素,这两个子元素分别平分父元素的宽度
但我们要使两个元素显示在同一行,所以设置其`display:'inline-block'`,如下代码
```php
.container{
width:1000px;
height:500px;
background: skyblue;
}
.left,.right{
width:500px;
height:500px;
background: orange;
display: inline-block;
}
.right{
background: red;
}
```
我们预期的结果是这样

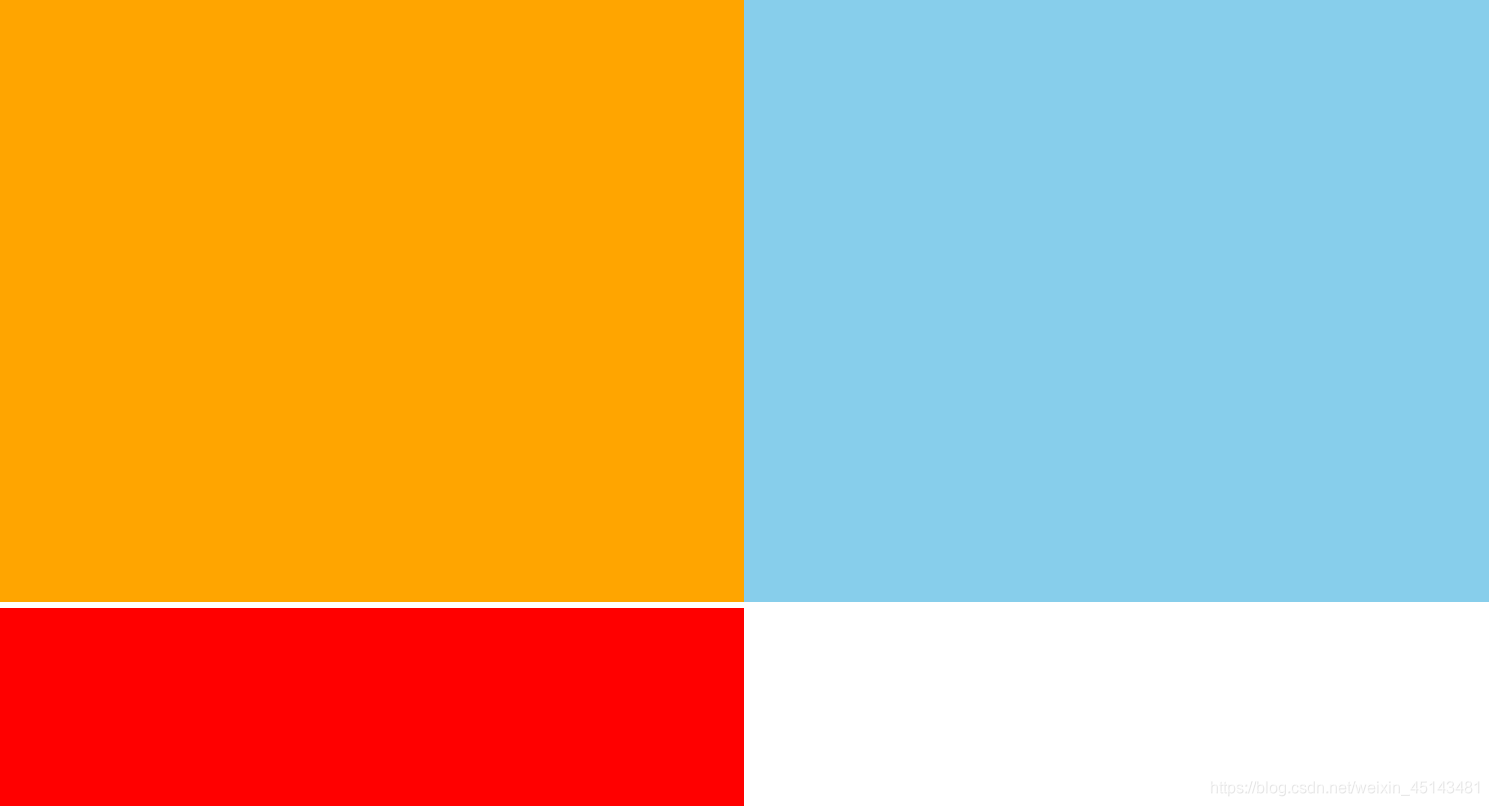
浏览器显示结果

两个子元素并没有显示在同一行,但我们的代码也没有问题,平分宽度,设置行内块属性。问题出在哪里?
这就是典型的HTML空白字符占位的问题,虽然我们设置了平分宽度,但我们在编辑器里面的换行使得两子元素之间多了一个空白字符,也就是我们少算了一个空白字符的宽度。
**解决办法**
1.删除换行
```php
```
2.父元素设置`font-size:0`
```php
.container{
width:1000px;
height:500px;
background: skyblue;
font-size: 0;
}
```





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








