说明
页面代码
数据模型
Ajax联动
后台action
结语
说明
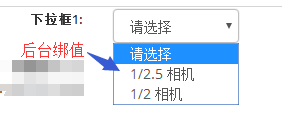
我们通过给两个下拉列表赋值案例来说明,下拉框1值通过属性值绑定AvailableCategories直接从后台获取,下拉框2值SensorList实现与下拉框1值变化而联动。
页面代码
下拉框1:
@Html.DropDownListFor(model => model.Cid, Model.AvailableCategories, new { @class = "form-control" })
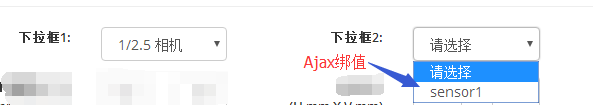
下拉框2:
@Html.DropDownListFor(model => model.Sensor, Model.SensorList, new { @class = "form-control" })
数据模型
///
/// 下拉框1
///
public IList AvailableCategories { get; set; }
///
/// 下拉框1值
///
[NopResourceDisplayName("Search.Category")]
public int Cid { get; set; }
///
/// 下拉框2
///
public List SensorList { get; set; }
///
/// 下拉框2值
///
[AllowHtml]
public string Sensor { get; set; }
Ajax联动
$(function () {
$('#Cid').change(function () {
var data = "cid=" + $(this).val();
var disoptioan = {
url: "@Url.Action("GetCamaraSensors", "Catalog")",
type: 'Get',
dataType: 'json',
data: data,
context: this,
success: function (result) {
$("#Sensor").empty();
for (var i = 0; i < result.length; i++) {
var text = result[i].Text;
var value = result[i].Value;
$("#Sensor").append(new Option(text, value));
}
}
};
$.ajax(disoptioan);
});
});
后台action
public ActionResult GetCamaraSensors(int cid)
{
IList sensorsList = new List();
sensorsList.Add(new SelectListItem { Text = _localizationService.GetResource("common.selected"), Value = "0" });
List productCategories = _categoryService.GetProductCategoriesByCategoryId(cid, 0, int.MaxValue).ToList();
productCategories.ForEach(p =>
{
sensorsList.Add(new SelectListItem { Text = p.Product.Name, Value = p.ProductId.ToString() });
});
return Json(sensorsList, JsonRequestBehavior.AllowGet);
}
结语
1、AvailableCategories中SelectListItem是一个有text和mvalue特性的类,web开发平台中通过ViewModel绑定赋值给下拉框1。
2、SensorList中SelectListItem是一个有text和mvalue特性的类,通过Ajax异步从后台获取列表值后动态绑定赋值给下拉框2。
3、Ajax代码说明:下拉框1值改变后触发js change事件,通过ajax异步提交查询获取查询结果,success回调函数中赋值给下拉框2。
4、运行结果:























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








