1准备
1.1 检查clang
检查所使用的mac是否自带了clang,敲命令行:
clang -v // or clang --version
复制代码
MacOS为了照顾用户习惯,也可以执行gcc命令,但MacOS10.12以后系统不自带gcc。
如果没有的话则去安装,敲命令行:
xcode-select --install
复制代码
按照步骤安装完成
1.2 安装&打开VS Code
建议不要不要安装Chinese语言包
1.3 安装C++插件
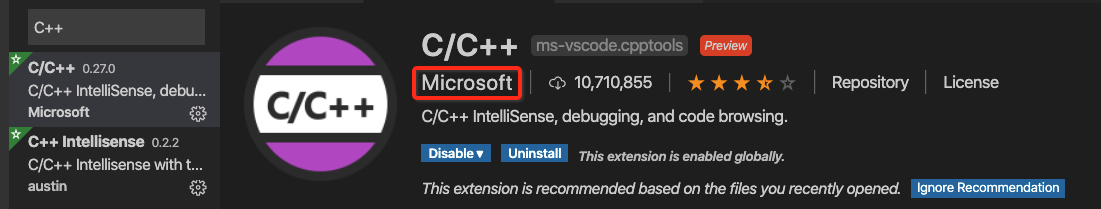
打开VS Code按快捷键 shift+command+X ,并搜索C++。
点进去,确定下是否是Microsoft的。
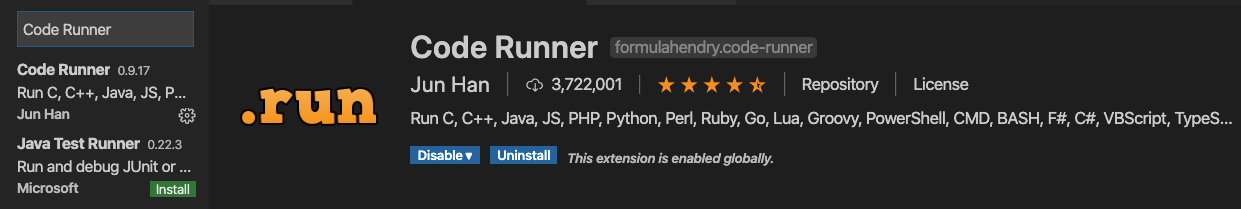
安装Code Runner

1.4 创建一个demo文件
在自己的常用的项目地址,创建一个文件夹,并且新建一个C文件(文件后缀为.c)并保存至文件夹。
/* 文件hello.c */
#include
int main()
{
printf("hello world");
return 0;
}
复制代码
2 配置
在vs code运行C文件需要配置2个json文件
launch.json
tasks.json
2.1 launch.json
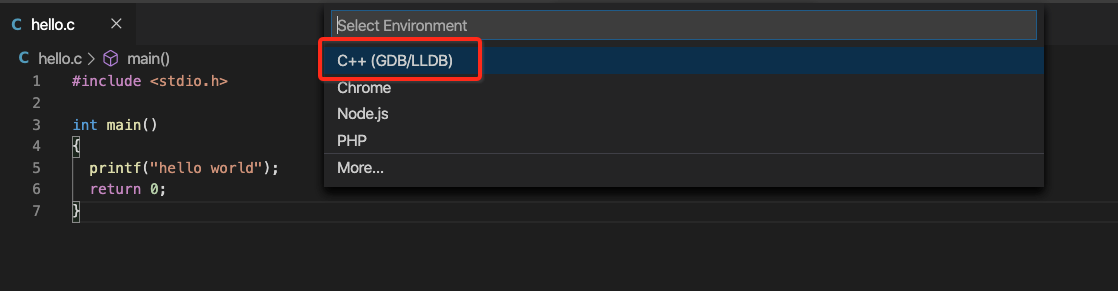
点击打开.c文件,点击IDE上方菜单,Run -> Start Debugging -> 选择C/C++: clang build active file

会自动生成launch.json文件,可以根据需要修改设置具体可以看一下官方的launch.json配置文档。
2.2 tasks.json
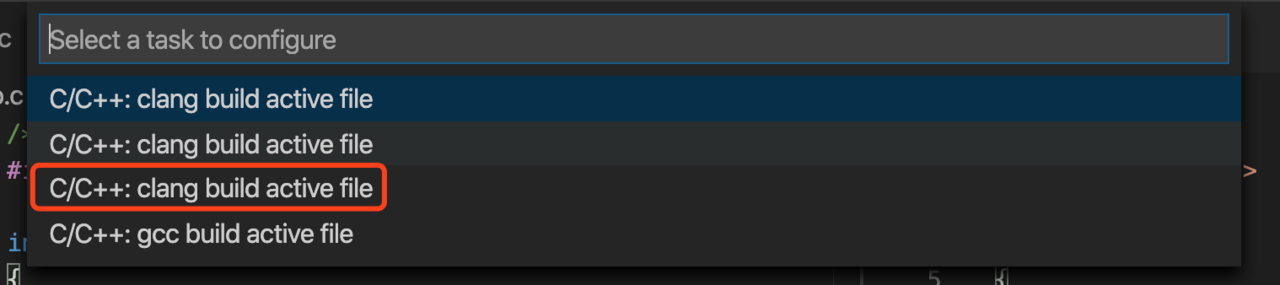
点击打开.c文件,快捷键 command+shift+P打开命令行面板,输入tasks:configure task,选择 Tasks:Configure Task -> 选择 C/C++:gcc build active file
如果没有可选项的用户,点击IDE上方菜单,Terminal-> Configure Tasks-> 选择 C/C++:clang build active file

会自动生成tasks.json文件。
3 Code Runner
run .c文件
hover C文件点击鼠标右键 -> 点击 Run Code ,终端会输出Hello World

注意终端的输出,你会大概了解Run Code的执行原理哦~
[Running] cd "/Users/maggie/Sites/c-study/" && gcc hello.c -o hello && "/Users/maggie/Sites/c-study/"hello
复制代码
停止code run
hover 终端OUTPUT -> 点击 鼠标右键选择 Stop Code Run,如果没有没有这个选项的同学可以打开命令行面板输入这个命令也可以。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








