功能:对于一个ul中固定的li个数,当点击其中一个li时,改变选中li的颜色;同时改变对应的另一个ul中li的颜色
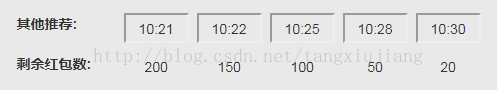
页面初始化的界面:

HTML:
其他推荐:
- 10:21
- 10:22
- 10:25
- 10:28
- 10:30
剩余红包数:
- 200
- 150
- 100
- 50
- 20
在js中定义“其他事件”里面的li点击事件,改变选中li的样式(代码用jquery写的):
// 设置选中的推荐的时间和红包数的背景色和字体颜色
// 推荐的时间
var $recommend1 = $("#recommend1"),$recommend2 = $("#recommend2"),$recommend3 = $("#recommend3"),$recommend4 = $("#recommend4"),$recommend5 = $("#recommend5"),$num1 = $("#num1"),$num2 = $("#num2"),$num3 = $("#num3"),$num4 = $("#num4"),$num5 = $("#num5");
var times=new Array($recommend1,$recommend2,$recommend3,$recommend4,$recommend5);
var nums = new Array($num1,$num2,$num3,$num4,$num5);
// 添加Input选中背景色
$recommend1.click(function(){
setSelectedTime($recommend1,$num1);
});
$recommend2.click(function(){
setSelectedTime($recommend2,$num2);
});
$recommend3.click(function(){
setSelectedTime($recommend3,$num3);
});
$recommend4.click(function(){
setSelectedTime($recommend4,$num4);
});
$recommend5.click(function(){
setSelectedTime($recommend5,$num5);
});
function setSelectedTime(selectedTime,num){
if (selectedTime.hasClass('active1')){
//不处理
}else{
//遍历数组把,其他的remove
for (var i = 0; i < times.length; i++) {
var time = times[i];
if (time.hasClass('active1')) {
time.removeClass('active1');
}
}
for (var i = 0; i < nums.length; i++) {
var n = nums[i];
if (n.hasClass('active2')) {
n.removeClass('active2');
}
}
//原来是没有被选中的状态
selectedTime.addClass('active1');
num.addClass('active2');
}
}思路如下:
1、定义times和nums数组,分别存放两个ul的li;
2、给第一个ul中的每一个li定义点击事件:
$recommend1.click(function(){
setSelectedTime($recommend1,$num1);
});
$recommend2.click(function(){
setSelectedTime($recommend2,$num3);
});
$recommend4.click(function(){
setSelectedTime($recommend4,$num4);
});
$recommend5.click(function(){
setSelectedTime($recommend5,$num5);
});3、定义点击触发事件所实现的功能函数:给选中的li添加样式类
selectedTime表示第一个ul中的某个li的id,num表示第二个ul中对应的li的id
function setSelectedTime(selectedTime,num){
if (selectedTime.hasClass('active1')){
}else{
//遍历数组把,其他的remove
for (var i = 0; i < times.length; i++) {
var time = times[i];
if (time.hasClass('active1')) {
time.removeClass('active1');
}
}
for (var i = 0; i < nums.length; i++) {
var n = nums[i];
if (n.hasClass('active2')) {
n.removeClass('active2');
}
}
//原来是没有被选中的状态
selectedTime.addClass('active1');
num.addClass('active2');
}
}
setSelectedTime()函数用来添加选中Li的样式,其中在函数里面用到for循环来实现遍历上次选中的Li,如果上次选中的li和当前选中的li不一样,就要把上次选中的Li添加的类去掉,然后给当前选中的Li添加类样式。
css部分样式如下:
.active1{
background: #1FD823;
border: #1FD823;
}
.active2{
color: #1FD823;
}
点击实现效果如下:


总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
小编个人微信号 jb51ccc
喜欢与人分享编程技术与工作经验,欢迎加入编程之家官方交流群!





















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








